小编给大家分享一下React如何配置px转换rem,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!安装相关的依赖npm i lib-flexible --savenpm i postCSS-px2rem --save主要用来
小编给大家分享一下React如何配置px转换rem,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
安装相关的依赖
npm i lib-flexible --save
npm i postCSS-px2rem --save
主要用来暴露项目配置
npm run eject
!如果运行npm run eject报错,出错的原因应该是仓库里面代码没有提交,如下提交一下
git add .
git commit -m '自定义名'
npm run eject
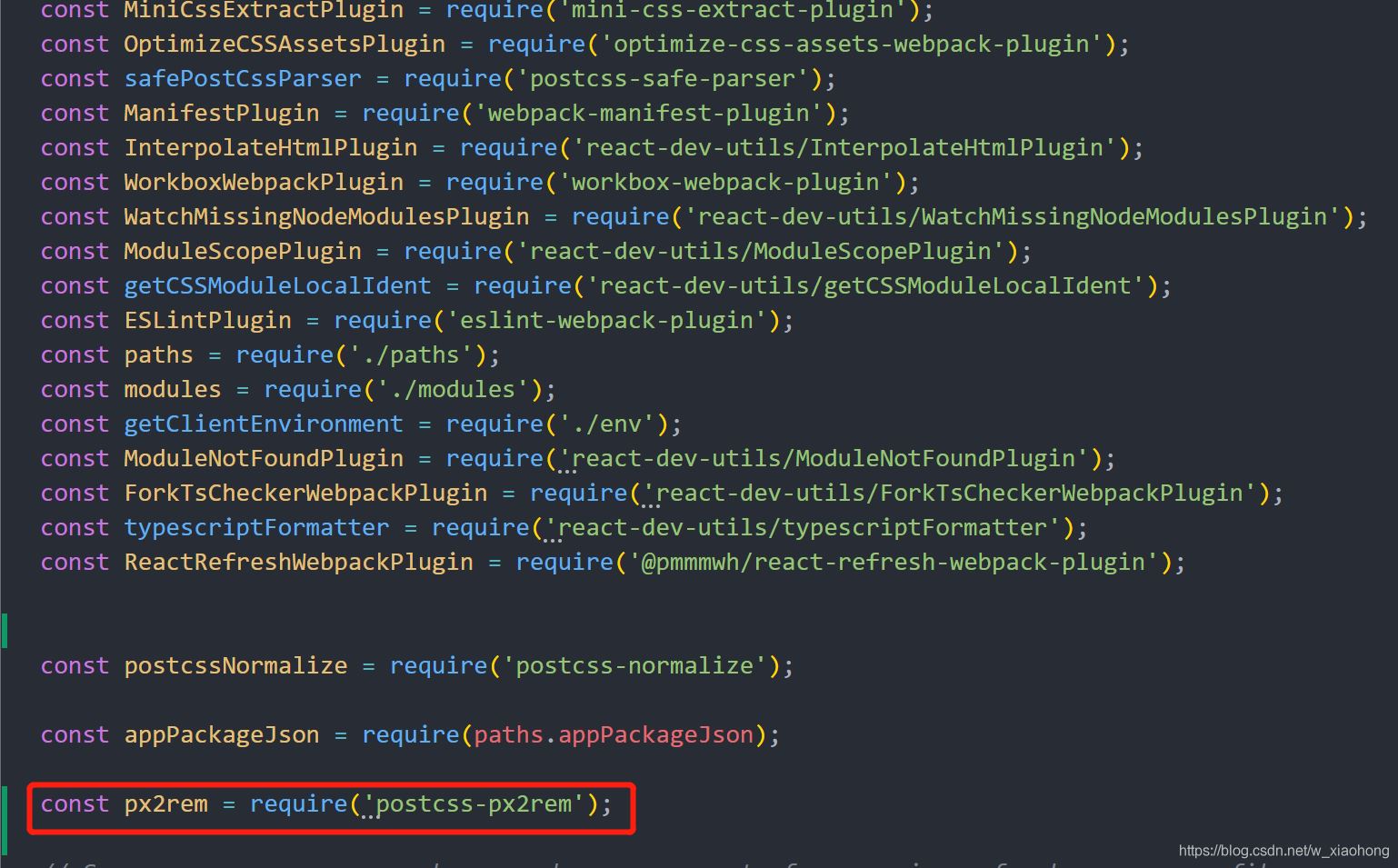
然后打开项目中 config->webpack.config.js 进行配置
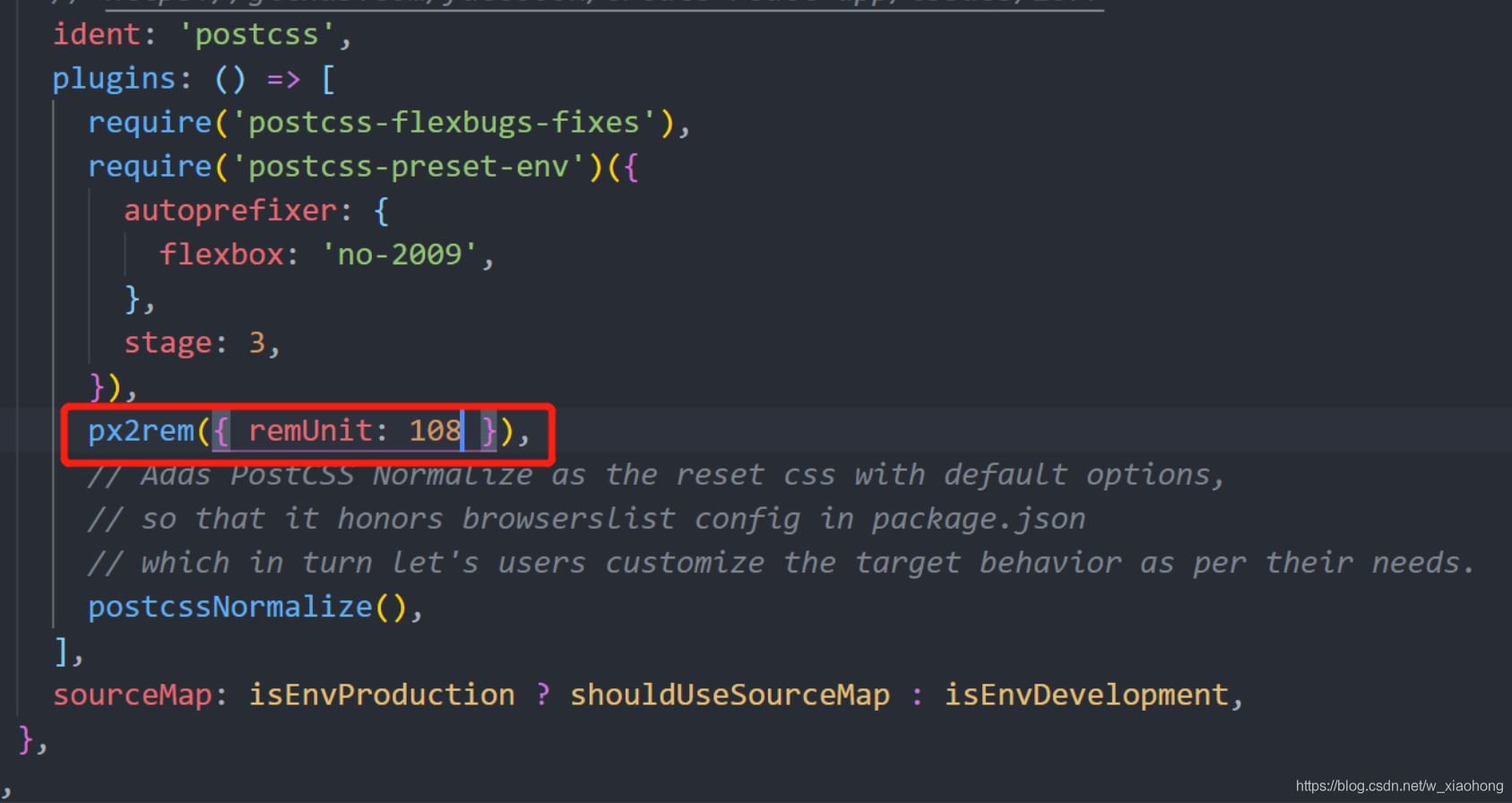
// 在配置文件中添加如下两行代码
// px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62const px2rem = require('postcss-px2rem');
px2rem({ remUnit: 75 })

按照设计图大小设置 如:108=1080px/10

引入 lib-flexible:在入口文件index.js中引入lib-flexible文件
import 'lib-flexible'
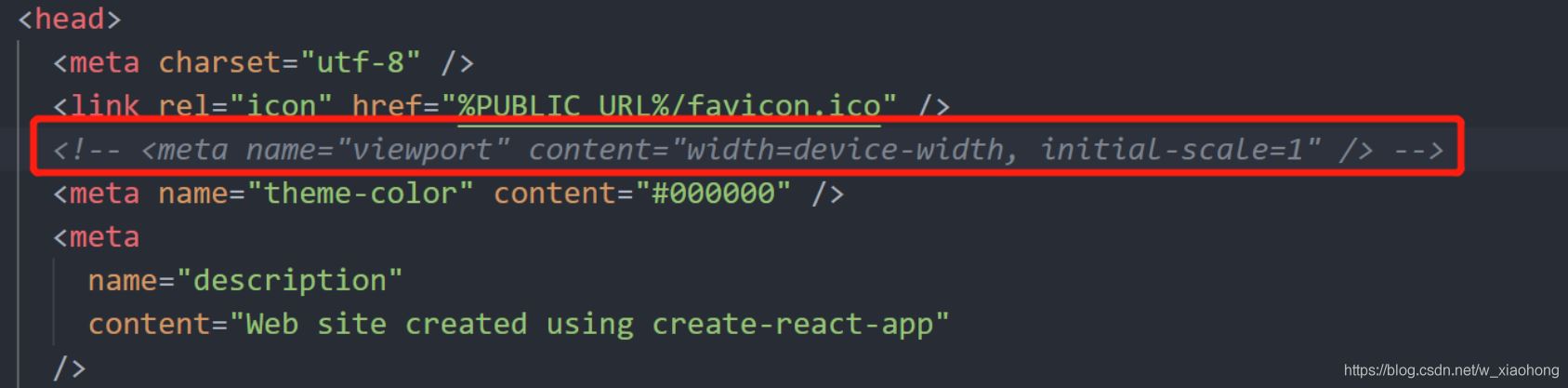
在 public->index.html 文件里把下面的这段代码注释掉

配置完成之后 重启项目
看完了这篇文章,相信你对“react如何配置px转换rem”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: react如何配置px转换rem
本文链接: https://www.lsjlt.com/news/275633.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0