本篇文章为大家展示了如何在Vue中动态绑定图标,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。1 安装svg使用管理员身份运行cmd窗口,切换到项目目录下执行。npm add sv
本篇文章为大家展示了如何在Vue中动态绑定图标,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
使用管理员身份运行cmd窗口,切换到项目目录下执行。
npm add svg阿里图标库
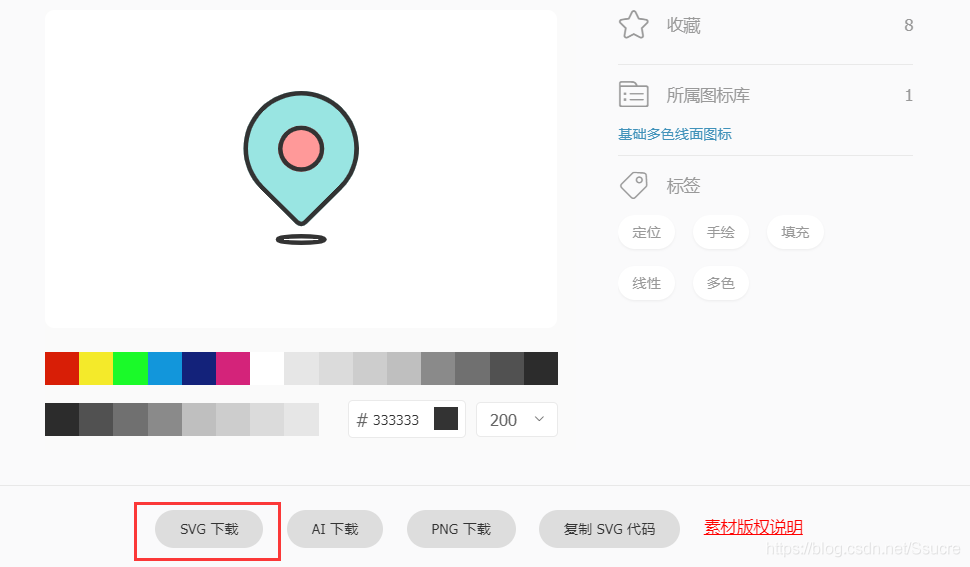
https://www.iconfont.cn/
下载svg

在compone目录下建立一个icons,在icons下建立一个svg目录,专门用来放图标。

vue所有的插件都在node_modules中
根据下载时的插件名来找到插件e-cli-plugin-svg的README

1 定义动态组件MyIcon.vue
其中myicon是从父组件传过来的属性
computed是用来根据myicon.name(图标的名字)来动态生成图标地址的。原因是在export default{}外引入组件时,我们接收到的props属性是传递不到export default{}外面的,所以采用computed来协助生成icon组件。
:style是动态绑定样式,此处绑定了宽,高。并在props中设置了默认值,如果父组件不传递宽高信息的话,就是使用默认值。
:fill是绑定填充属性样式的,也在props中设置了默认值。
<template><div><component:is="icon"::fill="myicon.fill"></component></div></template><script>export default{props:{myicon:{name:{type:String},width:{type:String,default:'40px'},hight:{type:String,default:'40px'},fill:{type:String,default:'#000000'}}},computed:{icon(){return () => import('@/components/icons/svg/'+ this.myicon.name +'.svg?inline')}}}</script><style></style>2 在main,js中全局引入并定义组件MyIcon.vue
import mysvg from '@/components/MyIcon.vue'Vue.component('my-icon',mysvg)3 调用my-icon作为父组件
把要传递的属性定义在myicon:{}中,其中name是必填项,它是图标的名字,不带后缀。
<template><my-icon:name = "scope.row.icon":width = "50px":hight = "50px":fill = "#ff00ff"></my-icon></template><script>export default {data() {return {myicon:{name: "position",width: "60px",hight: "60px",fill : "#ff00ff"},}},}</script><style scoped lang="less"></style>上述内容就是如何在vue中动态绑定图标,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: 如何在vue中动态绑定图标
本文链接: https://www.lsjlt.com/news/277685.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0