怎么在html中合并表格?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。HTML的表格及单元格合并表格<!DOCTYPE html><html&g
怎么在html中合并表格?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
HTML的表格及单元格合并
<!DOCTYPE html><html><head><meta charset="utf-8"><title>HTML的表格</title></head><body><center><h2>员工信息表</h2></center><hr><!--表格,border="1px"表示设置表格边框为1像素--><table align="center" border="1px" height="30%" width="150px"><!--行--><!--align对齐方式--><tr align="center"><!--单元格--><td>a1</td><td>a2</td><td>a3</td></tr><tr><td>b1</td><td>b2</td><td>b3</td></tr><tr align="center"><td>c1</td><td>c2</td><td>c3</td></tr></table></body></html>
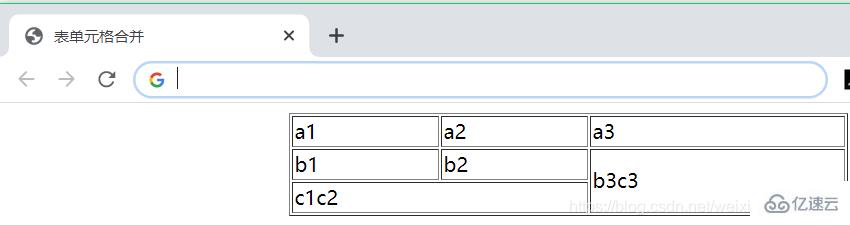
如果要合并两行或更多行,则将使用rowspan属性。
2、如果要将两个或多个列合并为一个列,将使用colspan属性。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>表单元格合并</title></head><body><table align="center" border="1px" width="50%"><tr><td>a1</td><td>a2</td><td>a3</td></tr><tr><td>b1</td><td>b2</td><!--1、row合并的时候,删除“下面的”单元格。2、row合并的时候,对删除哪个没有要求。--><td rowspan="2">b3c3</td></tr><tr><td colspan="2">c1c2</td></tr></table></body></html>
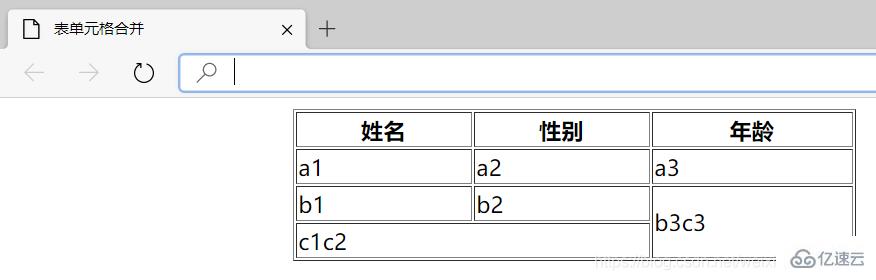
表格的表头单元格使用<th>标签进行定义。
2、表格的表头单元格属性主要是一些公共属性,如:align、dir、width、height。
3、大多数浏览器会把表头显示为粗体居中的文本。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>表单元格合并</title></head><body><table align="center" border="1px" width="50%"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>a1</td><td>a2</td><td>a3</td></tr><tr><td>b1</td><td>b2</td><td rowspan="2">b3c3</td></tr><tr><td colspan="2">c1c2</td></tr></table></body></html>
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和CSS+js配合使用并构建优雅的前端网页。
关于怎么在html中合并表格问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网精选频道了解更多相关知识。
--结束END--
本文标题: 怎么在html中合并表格
本文链接: https://www.lsjlt.com/news/278097.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0