小编给大家分享一下CSS文字不环绕的解决方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css文字不环绕的解决办法:首先创建一个html示例文件;然后在body
小编给大家分享一下CSS文字不环绕的解决方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css文字不环绕的解决办法:首先创建一个html示例文件;然后在body中创建一张图片以及文字内容;最后使用CSS属性“Word-break:break-all;”在恰当的断字点进行换行即可。
本文操作环境:windows7系统、HTML5&&css3版,DELL G3电脑
css实现文字环绕图片,--遇到问题及取消文字环绕效果
我之前在写一个外国博客的时候遇到了一个问题,关于文字环绕显示问题:
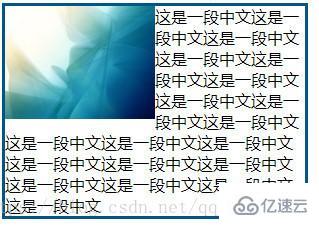
1.图片浮动,中文文字会发生环绕效果<!DOCTYPE html><html><head> <title>css文字环绕</title> <style> .img-left{ border:3px solid #005588; width:300px; } .img-left img{ float:left; width:150px; } </style></head><body> <div class='img-left'> <img src='1.jpg'> 这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文 </div></body></html>得出的页面效果是:

然后把中文换成英文:
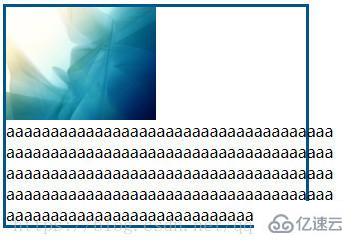
<!DOCTYPE html><html><head> <title>数组去重</title> <style> .img-left{ border:3px solid #005588; width:300px; } .img-left img{ float:left; width:150px; } </style></head><body> <div class='img-left'> <img src='1.jpg'> aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </div></body></html>以下是页面效果:

那么应该如何解决这种问题:
我们可以使用CSS属性:word-break:break-all;在恰当的断字点进行换行
例如:
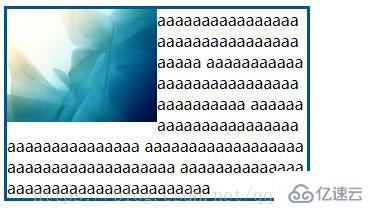
<!DOCTYPE html><html><head> <title>数组去重</title> <style> .img-left{ border:3px solid #005588; width:300px; } .img-left img{ float:left; width:150px; } .img-left{ word-break:break-all; } </style></head><body> <div class='img-left'> <img src='1.jpg'> aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </div></body></html>结果是:

那么如何取消文字环绕效果呢?
(1)给文字外面加一个p标签,然后给样式设置为overflow:hidden,使该盒子成为绝缘容器
例如:
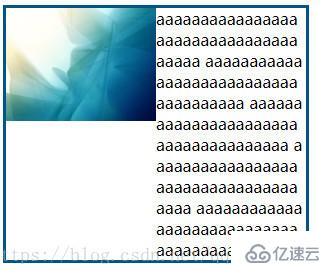
<!DOCTYPE html><html><head> <title>数组去重</title> <style> .img-left{ border:3px solid #005588; width:300px; } .img-left img{ float:left; width:150px; } .img-left{ word-break:break-all; } .a{ overflow:hidden; } </style></head><body> <div class='img-left'> <img src='1.jpg'> <div class='a'> aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </div> </div></body></html>结果是:
(2)也可以给文字的所在盒子添加margin,也可以使其与图片左右分离,这样就不会有环绕效果
以上是“css文字不环绕的解决方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: css文字不环绕的解决方法
本文链接: https://www.lsjlt.com/news/278271.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0