这篇文章主要讲解了“CSS如何实现文字环绕效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css如何实现文字环绕效果”吧! 方
这篇文章主要讲解了“CSS如何实现文字环绕效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css如何实现文字环绕效果”吧!
方法:1、利用float属性设置元素浮动使文字环绕在元素周围,语法为“被环绕的元素{float:浮动样式;}”;2、利用“Word-break”属性设置文字环绕时的换行样式,语法为“文字元素{word-break:换行样式;}”。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
css怎么做文字环绕效果
在css中可以利用float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
示例如下,我们利用图片,给图片添加浮动样式,是文字对图片做环绕效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta Http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="1115.08.png" alt="pic"/>
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
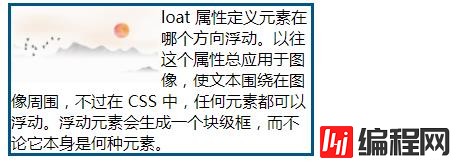
</html>输出结果:

这时用的是中文,如果是英文的话只需要给元素添加word-break: break-all;样式允许在单词内换行即可。
感谢各位的阅读,以上就是“css如何实现文字环绕效果”的内容了,经过本文的学习后,相信大家对css如何实现文字环绕效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: css如何实现文字环绕效果
本文链接: https://www.lsjlt.com/news/87169.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0