这期内容当中小编将会给大家带来有关如何在vue.js中使用AntV X6,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。0x1 安装根据教程提示安装 x6 依赖即可,然后新建个容器进行实例化:<div
这期内容当中小编将会给大家带来有关如何在vue.js中使用AntV X6,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
根据教程提示安装 x6 依赖即可,然后新建个容器进行实例化:
<div ref="containerRef" class="area-center-container" />const data = { // 节点 nodes: [ { id: 'node1', // String,可选,节点的唯一标识 x: 40, // Number,必选,节点位置的 x 值 y: 40, // Number,必选,节点位置的 y 值 width: 80, // Number,可选,节点大小的 width 值 height: 40, // Number,可选,节点大小的 height 值 label: 'hello', // String,节点标签 }, { id: 'node2', // String,节点的唯一标识 x: 160, // Number,必选,节点位置的 x 值 y: 180, // Number,必选,节点位置的 y 值 width: 80, // Number,可选,节点大小的 width 值 height: 40, // Number,可选,节点大小的 height 值 label: 'world', // String,节点标签 }, ], // 边 edges: [ { source: 'node1', // String,必须,起始节点 id target: 'node2', // String,必须,目标节点 id }, ],}function initGraph() { const graph = new Graph({ container: this.$refs.containerRef, grid: { size: 10, // 网格大小 10px visible: true // 渲染网格背景 }, snapline: { enabled: true, // 对齐线 sharp: true }, scroller: { enabled: true, pageVisible: false, pageBreak: false, pannable: true } }) // 画布居中 graph.centerContent() graph.fromJSON(data)}就这样最简单例子实现了,上面不同的参数请参考文档对应的解释。
根据文档的 stencil 例子,可以简化很多代码量,直接用封装好的业务就行了,和上面一样直接写个容器实例化即可:
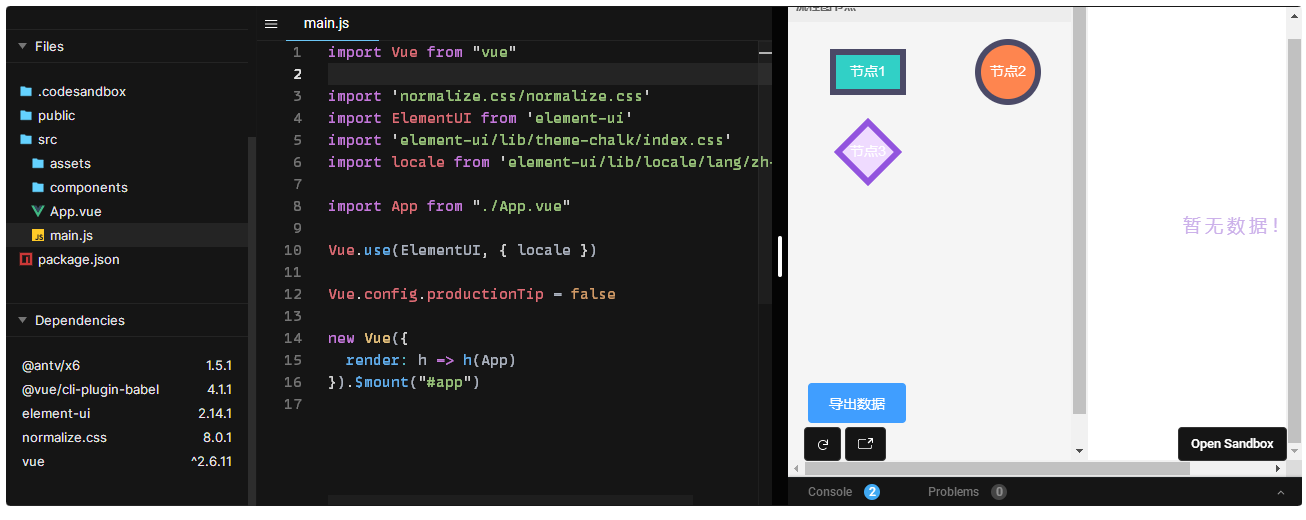
<el-aside ref="stencilRef" class="area-left" />this.stencil = new Stencil({ title: '流程节点侧边栏', target: graph, search: false, collapsable: true, stencilGraphWidth: this.$refs.stencilRef.$el.clientWidth, stencilGraphHeight: this.$refs.stencilRef.$el.clientHeight, groups: [ { name: 'group', title: '流程图节点', collapsable: false } ], getDropNode: node => { let cloneNode = node.clone() switch (node.shape) { case 'rect': cloneNode = new RectShape() break case 'circle': cloneNode = new CircleShape() break case 'polyGon': cloneNode = new PolylineShape() break } cloneNode.updateInPorts(graph) return cloneNode }})// 加载节点this.stencil.load([new Rect(rectInfo), new Circle(circleInfo), new Polygon(polygonInfo)], 'group')在线:https://codesandbox.io/s/icy-meadow-rqihx

Vue是一款友好的、多用途且高性能的javascript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的html、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
上述就是小编为大家分享的如何在Vue.js中使用AntV X6了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网精选频道。
--结束END--
本文标题: 如何在Vue.js中使用AntV X6
本文链接: https://www.lsjlt.com/news/278317.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0