vue.js中todolist如何使用,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。案例知识点:1.Vue.js基础知识2.H
vue.js中todolist如何使用,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
案例知识点:
2.HTML5 本地存储localstorage
store.js代码
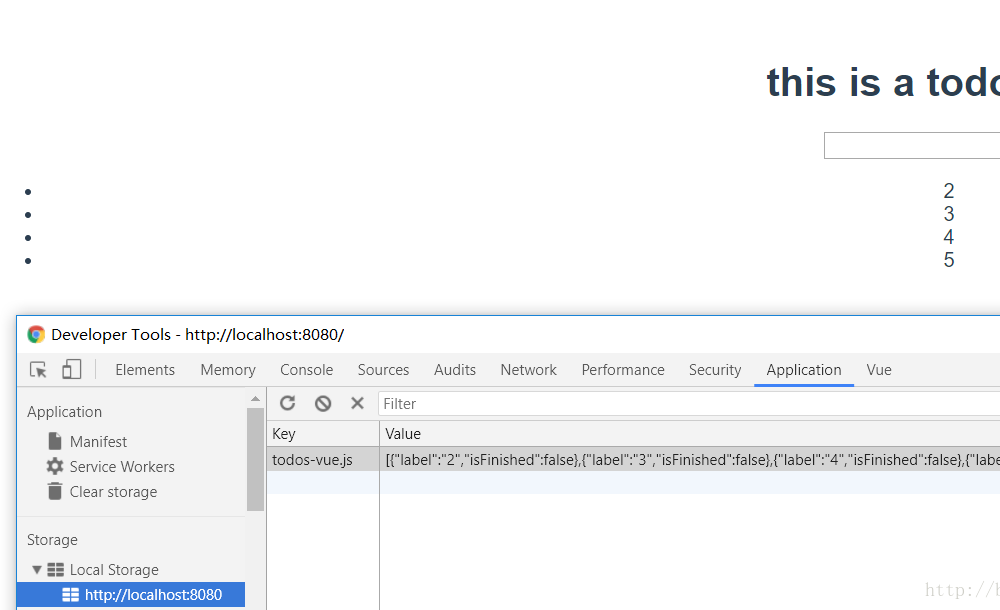
const STORAGE_KEY = 'todos-vue.js'
export default{
fetch(){
return JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save(items){
window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items));
}
}App.vue代码
<template>
<div id="app">
<h2 v-text="title"></h2>
<input v-model="newItem" v-on:keyup.enter="addNew"/>
<ul>
<li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click='toogleFinish(item)'>
{{item.label}}
</li>
</ul>
</div>
</template>
<script>
import Store from './store'
export default {
name: 'app',
data () {
return {
title: 'this is a todo list',
items:Store.fetch(),
newItem:''
}
},
watch:{
items:{
handler(items){ //经过变化的数组会作为第一个参数传入
Store.save(items)
console.log(Store.fetch());
},
deep:true //深度复制
}
},
methods:{
toogleFinish(item){
item.isFinished = !item.isFinished
},
addNew(){
this.items.push({
label:this.newItem,
isFinished:false,
})
this.newItem = ''
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-WEBkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.finished{
text-decoration: underline;
}
</style>
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网VUE频道,感谢您对编程网的支持。
--结束END--
本文标题: vue.js中todolist如何使用
本文链接: https://www.lsjlt.com/news/74701.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
 广告
广告回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0