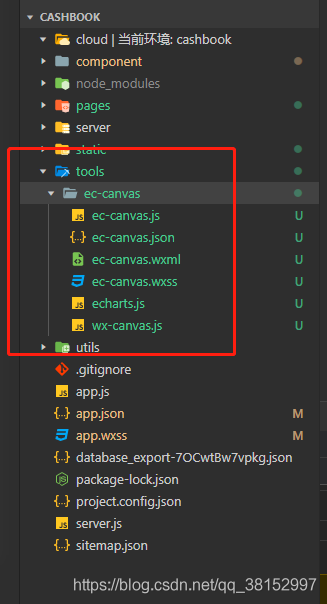
如何在微信小程序中使用echart?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。首先到ECharts官网下载我放的是tool文件夹下面,你们随意引入的时候注意路径就行2.使
如何在微信小程序中使用echart?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
我放的是tool文件夹下面,你们随意引入的时候注意路径就行

然后在你需要用的页面引入,在JSON中加入,这里要注意路径echart.json
"usinGComponents": { "tab":"../../component/tabs/tab", "ec-canvas":"../../tools/ec-canvas/ec-canvas" },先把简单的布局和样式弄好echart.wxml
<view class="echart"> <tab active-tab="{{activeTab}}" period-list="{{periodList}}" bind:changePeriodType='changePeriodType'></tab> <view class="echart-position"> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar"></ec-canvas> </view> </view>样式echart.wxss
.echart-position { position:relative; height: 280px; overflow:hidden; }echart.js
先引入
import * as echarts from '../../tools/ec-canvas/echarts';function setOption(chart,data){ var option = { title: { text: '' }, tooltip: { trigger: 'item' }, legend: { data: [] }, series: [{ name: '', type: 'pie', radius: ['40%', '70%'], avoidLabelOverlap: false, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: '40', fontWeight: 'bold' } }, labelLine: { show: false }, data: [ ...data ] }] }; chart.setOption(option); return chart;}Page({ data: { periodList: [ { id: 'outcome', text: '支出' }, { id: 'income', text: '收入' }, ], activeTab: 'outcome', echartsData: null, // echarts 数据 }, // 收入支出切换事件 changePeriodType(e) { console.log(e, '<=收入支出切换事件') this.setData({ activeTab: e.detail.params.type }) // 重新查询列表 this.getEchartData(); }, // 查询收入支出数据 getEchartData() { wx.cloud.database().collection('spendD').where({ type: this.data.activeTab == 'outcome' ? 0 : 1 }).get().then(res => { let calcResult = this.handleOriginData(res.data); this.setData({ echartsData:calcResult }) this.init_one(calcResult) }) }, handleOriginData(array) { let result = []; let obj = {} array.forEach(item => { if (!obj[item.name]) { obj[item.name] = 0; } obj[item.name] += Number(item.amount); }) for(let key in obj){ let temp = {}; temp['name'] = key; temp['value']= obj[key]; result.push(temp); } console.log(result,'result') return result }, init_one: function (data) { //初始化图表 this.echartComponent.init((canvas, width, height) => { const chart = echarts.init(canvas, null, { width: width, height: height }); setOption(chart,data) this.chart = chart; return chart; });}, onLoad: function (options) { this.getEchartData() }, onReady: function () { this.echartComponent = this.selectComponent('#mychart-dom-bar'); },})关于如何在微信小程序中使用echart问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网精选频道了解更多相关知识。
--结束END--
本文标题: 如何在微信小程序中使用echart
本文链接: https://www.lsjlt.com/news/278731.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0