上一篇:Android 天气APP(八)城市切换 之 自定义弹窗与使用 源码地址 细节优化、必应每日一图 在上一篇博客中已经实现了基本的功能,但
上一篇:Android 天气APP(八)城市切换 之 自定义弹窗与使用
源码地址
细节优化、必应每日一图在上一篇博客中已经实现了基本的功能,但是还有些美中不足,有一些细节问题要处理一下:
比如一进入页面的时候天气数据是通过网络加载的,这个时候网络慢的时候页面迟迟没有刷新,所以不太友好,常规的处理方式是给一个加载提示,告诉用户数据正在加载中,稍安勿躁。这就需要用到一个加载框了。
加载框显示的图片:

记载框的背景图:

接下来自定义控件,在模块的view包创建两个自定义View

当然弹窗的出现和消失也是要给动画的。
在模块的styles.xml文件中增加。

@null
true
true
true
@null
@null
false
接下来就是使用了,考虑到可能有多个地方要使用这个,所以将使用方法封装到底层的BaseActivity中,
private Dialog mDialog;//加载弹窗
//弹窗出现
public void showLoadingDialog(){
if (mDialog == null) {
mDialog = new Dialog(context, R.style.loading_dialog);
}
mDialog.setContentView(R.layout.dialog_loading);
mDialog.setCancelable(false);
mDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
mDialog.show();
}
//弹窗消失
public void dismissLoadingDialog(){
if (mDialog != null) {
mDialog.dismiss();
}
mDialog = null;
}
同理,在BaseFragment中也放入,使用过程中只要你的Activity继承了BaseActivity或者MvpActivity都可以调用弹窗的出现和消失方法。
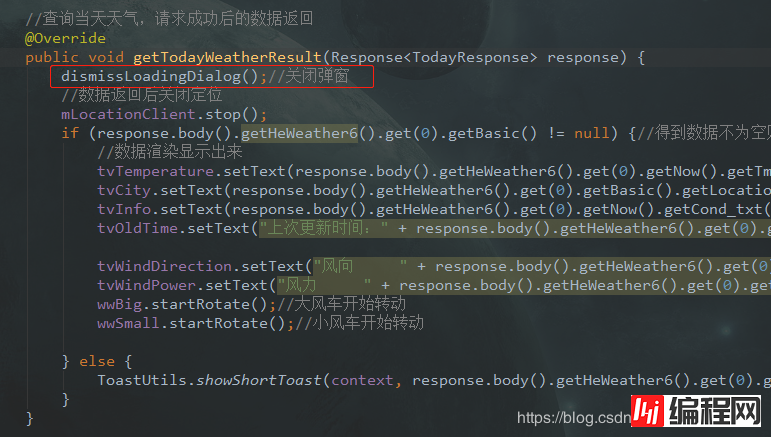
接下来在MainActivity中使用。



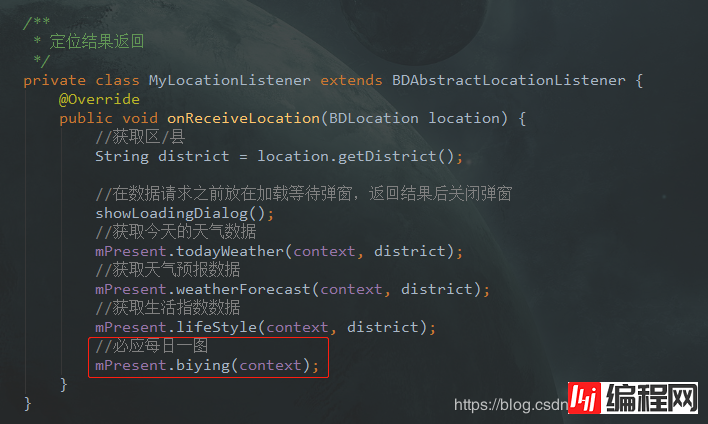
接下来进行必应每日一图的接口访问。
访问地址:
https://cn.bing.com/HPImageArcHive.aspx?fORMat=js&idx=0&n=1
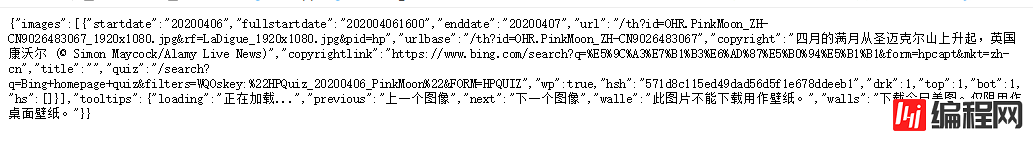
访问之后:

用这串地址返回的数据生成一个实体Bean。
在项目的bean包下创建一个BiYingImgResponse.java类

代码如下:
package com.llw.Goodweather.bean;
import java.util.List;
public class BiYingImgResponse {
private TooltipsBean tooltips;
private List images;
public TooltipsBean getTooltips() {
return tooltips;
}
public void setTooltips(TooltipsBean tooltips) {
this.tooltips = tooltips;
}
public List getImages() {
return images;
}
public void setImages(List images) {
this.images = images;
}
public static class TooltipsBean {
private String loading;
private String previous;
private String next;
private String walle;
private String walls;
public String getLoading() {
return loading;
}
public void setLoading(String loading) {
this.loading = loading;
}
public String getPrevious() {
return previous;
}
public void setPrevious(String previous) {
this.previous = previous;
}
public String getNext() {
return next;
}
public void setNext(String next) {
this.next = next;
}
public String getWalle() {
return walle;
}
public void setWalle(String walle) {
this.walle = walle;
}
public String getWalls() {
return walls;
}
public void setWalls(String walls) {
this.walls = walls;
}
}
public static class ImagesBean {
private String startdate;
private String fullstartdate;
private String enddate;
private String url;
private String urlbase;
private String copyright;
private String copyrightlink;
private String title;
private String quiz;
private boolean wp;
private String hsh;
private int drk;
private int top;
private int bot;
private List hs;
public String getStartdate() {
return startdate;
}
public void setStartdate(String startdate) {
this.startdate = startdate;
}
public String getFullstartdate() {
return fullstartdate;
}
public void setFullstartdate(String fullstartdate) {
this.fullstartdate = fullstartdate;
}
public String getEnddate() {
return enddate;
}
public void setEnddate(String enddate) {
this.enddate = enddate;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getUrlbase() {
return urlbase;
}
public void setUrlbase(String urlbase) {
this.urlbase = urlbase;
}
public String getCopyright() {
return copyright;
}
public void setCopyright(String copyright) {
this.copyright = copyright;
}
public String getCopyrightlink() {
return copyrightlink;
}
public void setCopyrightlink(String copyrightlink) {
this.copyrightlink = copyrightlink;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getQuiz() {
return quiz;
}
public void setQuiz(String quiz) {
this.quiz = quiz;
}
public boolean isWp() {
return wp;
}
public void setWp(boolean wp) {
this.wp = wp;
}
public String getHsh() {
return hsh;
}
public void setHsh(String hsh) {
this.hsh = hsh;
}
public int getDrk() {
return drk;
}
public void setDrk(int drk) {
this.drk = drk;
}
public int getTop() {
return top;
}
public void setTop(int top) {
this.top = top;
}
public int getBot() {
return bot;
}
public void setBot(int bot) {
this.bot = bot;
}
public List getHs() {
return hs;
}
public void setHs(List hs) {
this.hs = hs;
}
}
}
这个地方写api的时候就要注意了,因为必应的访问地址和和风的访问地址不一样,所以这里要用分支来做,首先修改ServiceGenerator
修改后的代码:
package com.llw.mvplibrary.net;
import java.util.concurrent.TimeUnit;
import okHttp3.OkHttpClient;
import okhttp3.logging.HttpLoggingInterceptor;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class ServiceGenerator {
//https://free-api.heweather.net/s6/weather/now?key=3086e91d66c04ce588a7f538f917c7f4&location=深圳
//将上方的API接口地址进行拆分得到不变的一部分,实际开发中可以将这一部分作为服务器的ip访问地址
public static String BASE_URL = null;//地址
private static String urlType(int type){
switch (type){
case 0://和风天气
BASE_URL = "https://free-api.heweather.net";
break;
case 1://必应每日一图
BASE_URL = "https://cn.bing.com";
break;
}
return BASE_URL;
}
//创建服务 参数就是API服务
public static T createService(Class serviceClass,int type) {
//创建OkHttpClient构建器对象
OkHttpClient.Builder okHttpClientBuilder = new OkHttpClient.Builder();
//设置请求超时的时间,这里是10秒
okHttpClientBuilder.connectTimeout(10000, TimeUnit.MILLISECONDS);
//消息拦截器 因为有时候接口不同在排错的时候 需要先从接口的响应中做分析。利用了消息拦截器可以清楚的看到接口返回的所有内容
HttpLoggingInterceptor httpLoggingInterceptor = new HttpLoggingInterceptor();
//setlevel用来设置日志打印的级别,共包括了四个级别:NONE,BASIC,HEADER,BODY
//BASEIC:请求/响应行
//HEADER:请求/响应行 + 头
//BODY:请求/响应航 + 头 + 体
httpLoggingInterceptor.setLevel(HttpLoggingInterceptor.Level.BODY);
//为OkHttp添加消息拦截器
okHttpClientBuilder.addInterceptor(httpLoggingInterceptor);
//在Retrofit中设置httpclient
Retrofit retrofit = new Retrofit.Builder().baseUrl(urlType(type))//设置地址 就是上面的固定地址,如果你是本地访问的话,可以拼接上端口号 例如 +":8080"
.addConverterFactory(GsonConverterFactory.create())//用Gson把服务端返回的JSON数据解析成实体
.client(okHttpClientBuilder.build())//放入OKHttp,之前说过retrofit是对OkHttp的进一步封装
.build();
return retrofit.create(serviceClass);//返回这个创建好的API服务
}
}
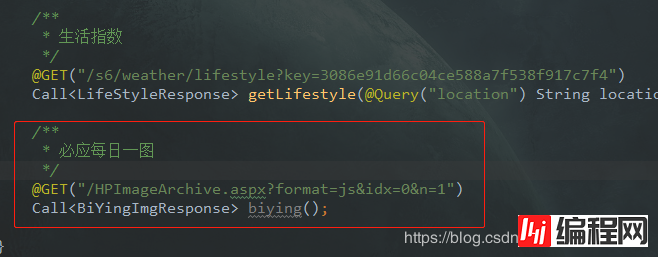
接下来在ApiService中增加

@GET("/HPImageArchive.aspx?format=js&idx=0&n=1")
Call biying();
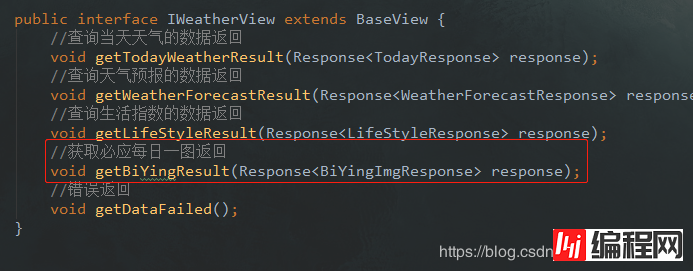
然后修改WeatherContract订阅器

其他的方法报错的话,后面加一个值,0就可以了,因为0是和风,1是必应。

接下来在MainActvity中,修改代码:

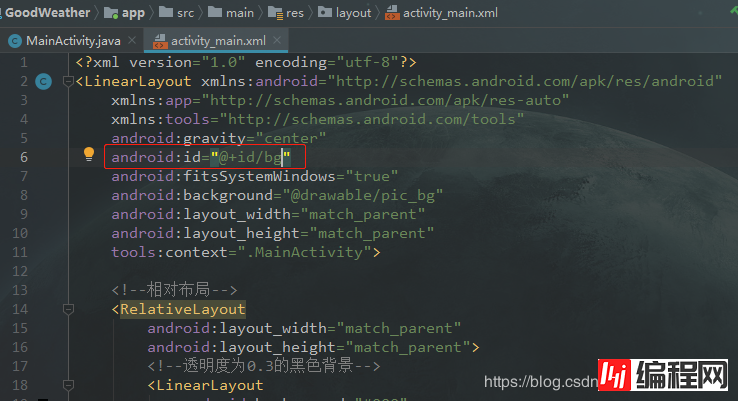
现在已经有图片地址了,但是得把图片显示出来才行。先修改activity_main.xml布局文件。

@BindView(R.id.bg)
LinearLayout bg;//背景图

根布局指定ID,引入Glide图片加载框架。
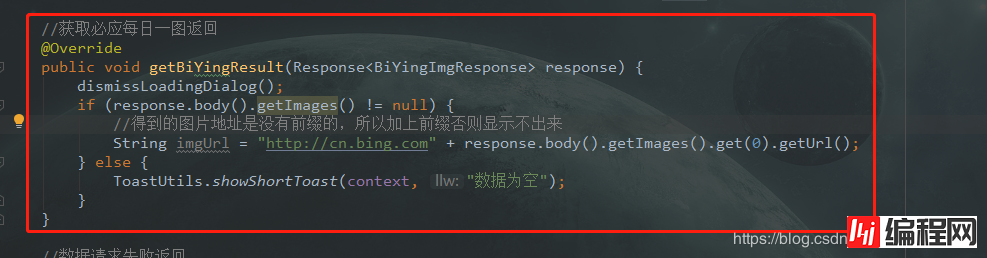
//获取必应每日一图返回
@Override
public void getBiYingResult(Response response) {
dismissLoadingDialog();
if (response.body().getImages() != null) {
//得到的图片地址是没有前缀的,所以加上前缀否则显示不出来
String imgUrl = "http://cn.bing.com" + response.body().getImages().get(0).getUrl();
Glide.with(context)
.asBitmap()
.load(imgUrl)
.into(new SimpleTarget() {
@Override
public void onResourceReady(Bitmap resource, Transition transition) {
Drawable drawable = new BitmapDrawable(context.getResources(), resource);
bg.setBackground(drawable);
}
});
} else {
ToastUtils.showShortToast(context, "数据为空");
}
}
运行一下:

背景图片就已经变了。
到这里项目就完成了,讲真的写了蛮久的。本来是做一篇文章来写的,但是考虑字数太多,你看完可能要4个多小时,所以拆分成了9篇博客来写,可能分的不好,见谅。
--结束END--
本文标题: Android 天气APP(九)细节优化、必应每日一图
本文链接: https://www.lsjlt.com/news/29404.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0