本篇内容介绍了“Bootstrap5的断点与容器的具体使用方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!目录Bootstrap5的断点1
本篇内容介绍了“Bootstrap5的断点与容器的具体使用方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Bootstrap5的断点
1 移动优先
2 Bootstrap的断点
容器(Containers)
1 容器就是用来盛东西的
2 Bootstrap容器的分类
3 容器随浏览器宽度变化解析
4 容器随浏览器宽度变化演示代码
说到移动优先,先要提一下响应式设计,响应式界面就是设计一个页面能够适应不同的设备,响应式设计利用媒体查询等技术实现不同设备/窗口下的样式适配,也就是说它会根据你使用的不同设备展示不同的页面排版给用户。
这个实现起来就是根据HTML5有个媒体查询技术,可以获取屏幕宽度,然后利用CSS,在不同的宽度下使用不同的css效果即可。
而移动优先就是先开发出一个适合移动客户端的界面,然后在此基础上再去根据pc端的情况适配相应的样式,与之相反的设计思路就是PC优先,选用何种方式根据你的习惯和哪种用户占得比例多来考虑。现在一般都提倡移动优先。
所谓的断点,就是指的临界点。
这个表格及内容一定要记住,另外特别是那个类中缀,经常会用到。
这个在下一节布局中会详细演示,在此只需多看几遍即可,记不住也没关系,到时候不是可以过来查嘛。
| 断点类型 | 类中缀 | 分辨率 |
|---|---|---|
| X-Small(超小,一般是手机) | None | <576px |
| Small(小,平板或者老笔记本) | sm | ≥576px |
| Medium(中,窄屏电脑) | md | ≥768px |
| Large(大,宽屏电脑) | lg | ≥992px |
| Extra large(超大,宽屏电脑) | xl | ≥1200px |
| Extra extra large(特大,高清电脑或广告设备) | xxl | ≥1400px |
从上面表格可以看出,通过5个断点,将屏幕分成6种大小型号,在这里读者只需要先了解一下即可,在第三节栅格系统的时候会进一步介绍。
容器是Bootstrap中最基本的布局元素,在使用默认网格系统设计响应式网站时是必需的,容器的最大宽度能够根据浏览器的宽度变化而改变。容器的使用非常简单,直接将容器标签放在body内层即可,通常来说,一个页面只需要一个容器标签,将其他所有可视内容包裹进去即可,但在本文演示中,为了对比不同容器的效果,所以在一个页面放置了多个容器。
Bootstrap的容器默认分三种:
.container, 默认容器,其宽度为在每个响应断点处之前,都是前一个断点的最大宽度。
.container-fluid, 流式容器,始终占浏览器宽度的100%。
.container-{breakpoint}, 断点容器,在到达该断点前,其宽度始终占浏览器宽度的100%,在到达断电后,其宽度始终为断点最大宽度。其中断点值与前面介绍的断点相对应。
以下表格展示了不同分辨率下的容器宽度。
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | X-Large ≥1200px | XX-Large ≥1400px | |
|---|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
1 简单举例
对于2.2的表格,部分朋友可能看的不是很明白,我简单举几个例子:
以container-md为例,当屏幕宽度在小于768px的时候,容器宽度占屏幕宽度的100%,当屏幕宽度大于768px且小于992px的时候,容器宽度始终是720px;而当屏幕宽度在大于992px且小于1200px的时候,容器宽度始终是960px,依次类推,其他断点容器和默认容器也是一样。
2 Bootstrap容器(不含流式容器)的几个特点
容器宽度是跳变的,是不平滑的,在每两个断点之间的区间上宽度是相同的
容器在断点前是无边距的,在断点后是有边距的,768px的屏幕,容器宽度是720px。
默认容器(container)与小容器(container-sm)目前来看是等效的,但不排除下一步会有更改。
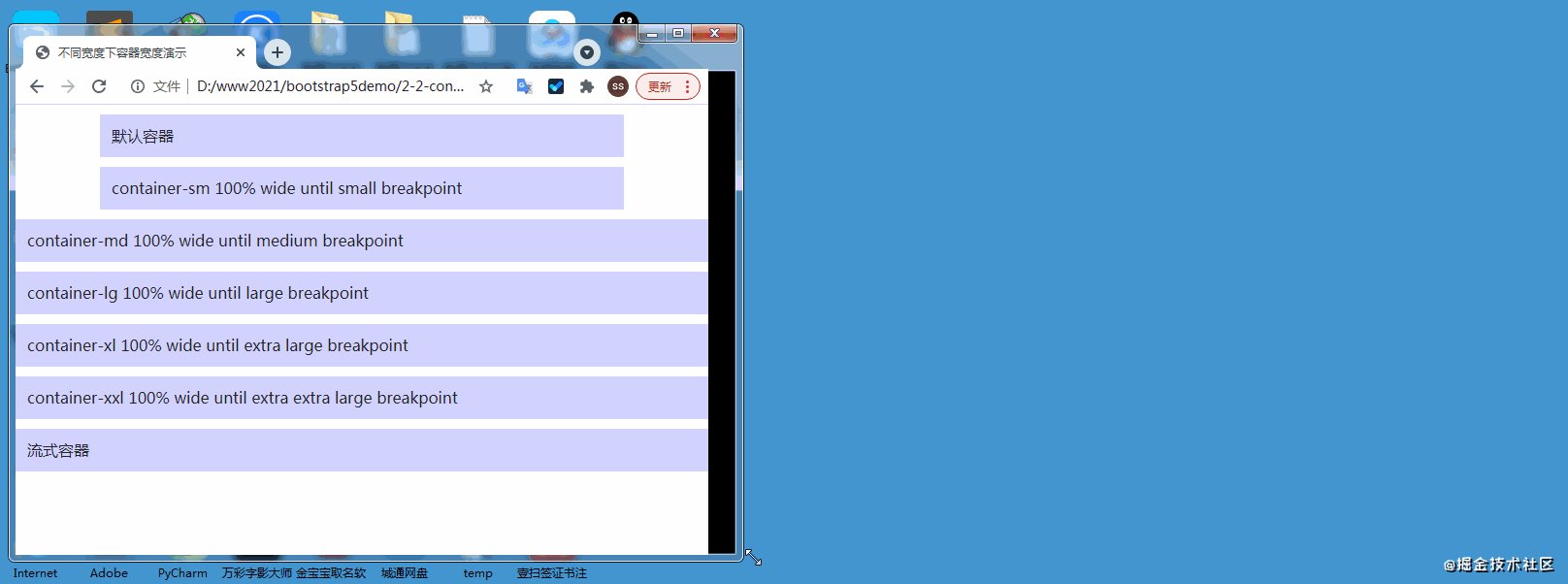
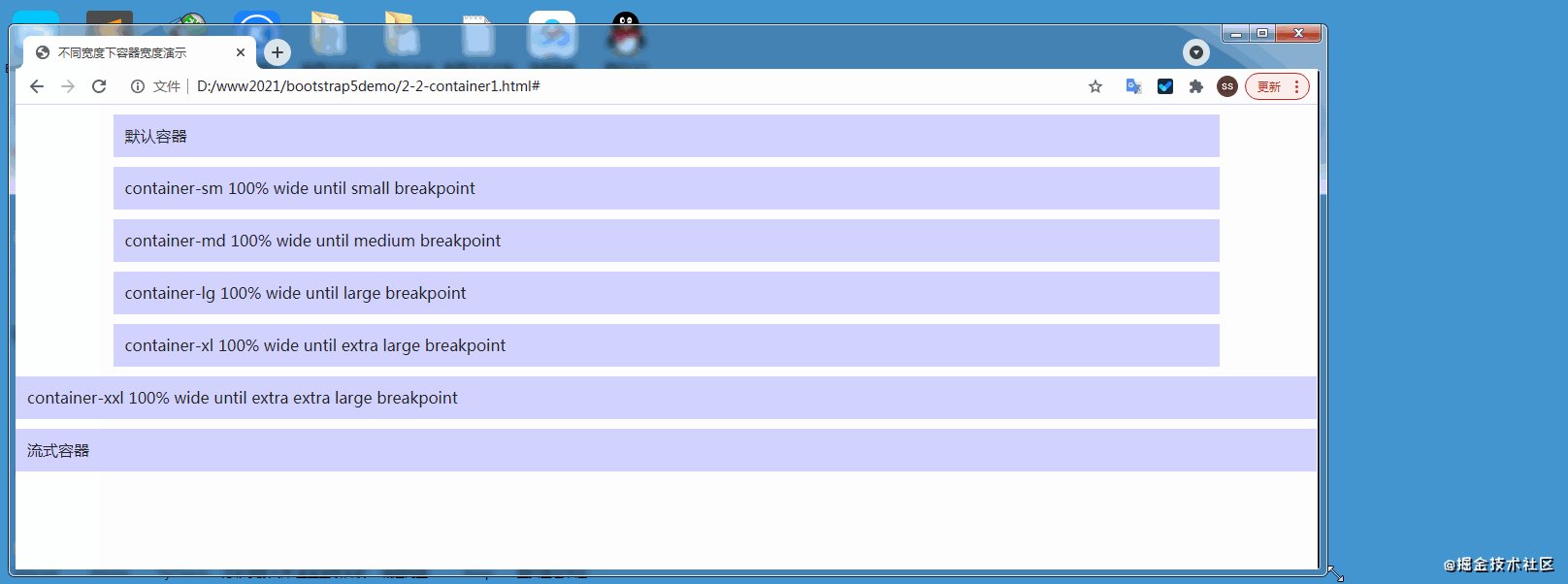
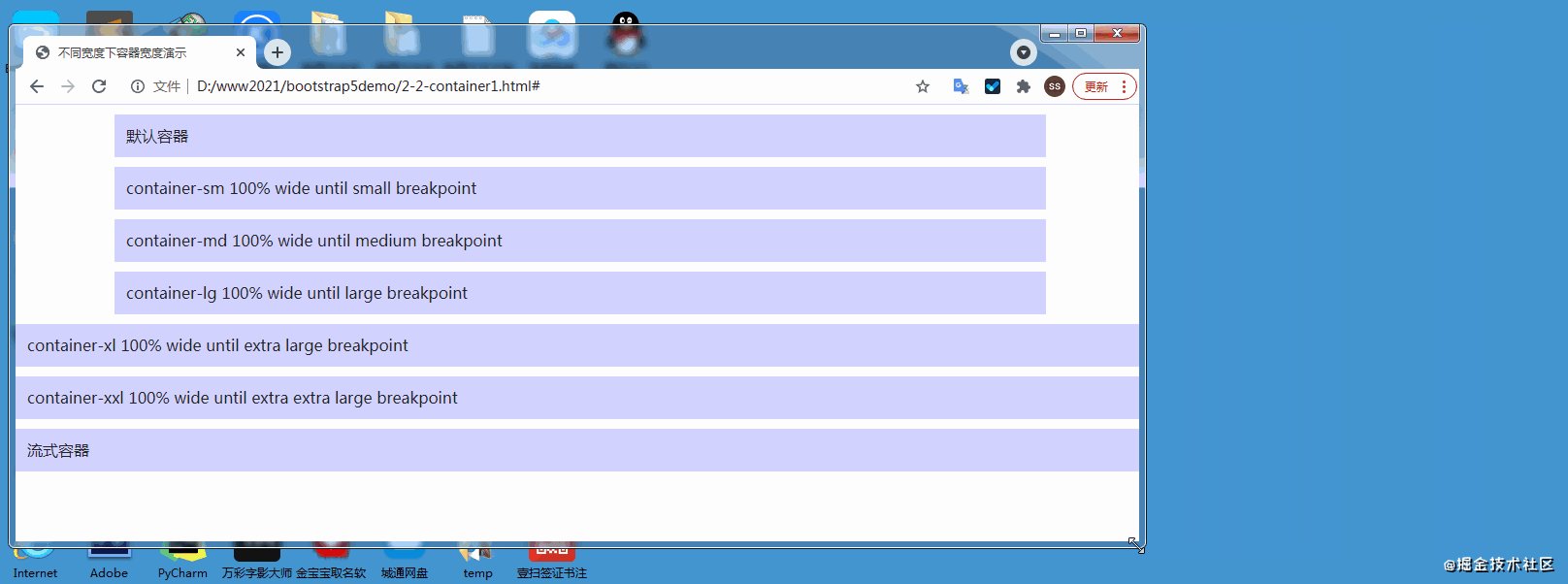
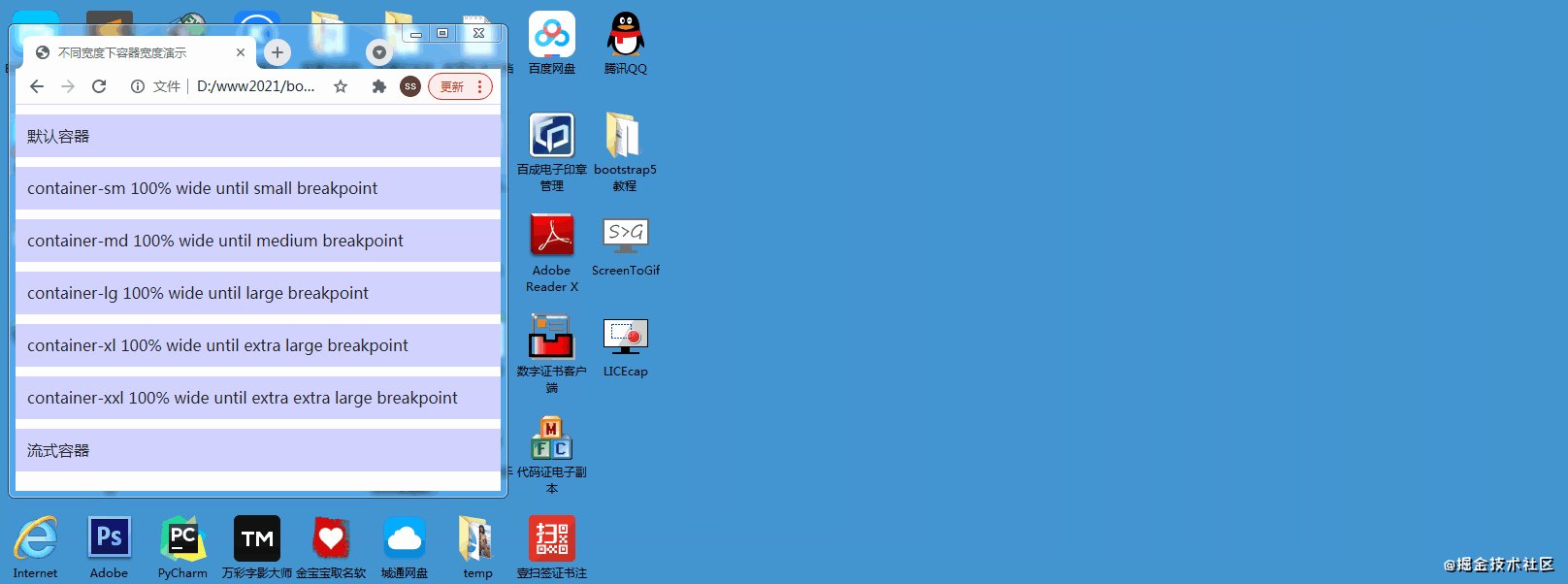
下面是在不同浏览器宽度下的演示代码,以及GIF效果图,如果看不明白的话可以自己下载代码研究一下,style部分是我为了设置容器背景颜色和各个容器设置间隔,以方便区分和查看而写的,与容器本身无关。
1 演示动画

2 演示源码
<!doctype html><html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keyWords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <title>不同宽度下容器宽度演示</title> <style> div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;} </style> </head> <body> <div class="container"> 默认容器 </div> <div class="container-sm">container-sm 100% wide until small breakpoint</div> <div class="container-md">container-md 100% wide until medium breakpoint</div> <div class="container-lg">container-lg 100% wide until large breakpoint</div> <div class="container-xl">container-xl 100% wide until extra large breakpoint</div> <div class="container-xxl">container-xxl 100% wide until extra extra large breakpoint</div> <div class="container-fluid"> 流式容器 </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body></html>“Bootstrap5的断点与容器的具体使用方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: Bootstrap5的断点与容器的具体使用方法
本文链接: https://www.lsjlt.com/news/297244.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0