这篇文章给大家分享的是有关Vuex中Getter怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。前言Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性
这篇文章给大家分享的是有关Vuex中Getter怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
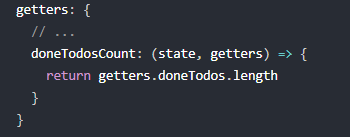
以官网的例子来说明,官网代码如下:

在组件中使用以下代码访问:
this.$store.getters.doneTodosCount
getters中的访问器函数,默认会传递2个参数(state, getters),使用第一个参数state可以访问数据,使用getters参数可以访问访问器中的其它访问器函数。大部分情况下只需要使用第一个参数,定义访问器函数就只写第一个参数即可,就像上面的例子。访问这些访问器属性时,就像是组件中的计算属性一样调用,而不是像函数调用一样。

这是有第二个参数getters时的使用例子,在组件中直接使用下面的代码调用,就像调用计算属性一样。第2个参数系统会默认传递。
this.$store.getters.doneTodos
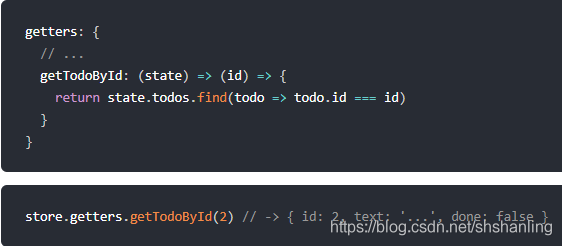
通过让 getter 返回一个函数,来实现给 getter 传参。因此它的主要作用是传递参数。

在组件中直接访问 this.$store.getters.getTodoById时,返回的是一个函数。然后再进行函数调用的方式传递参数进去,就得到了函数的结果。
在组件的计算属性中,直接使用以下方式,可以很方便的引用getter属性,然后就像调用普通的计算属性一样的使用。

如果你想将一个 getter 属性另取一个名字,使用对象形式:

这些知识点,光看文档有时候会很难理解,手动实践一下,会很容易的消化理解。
getters: { getProductByid: (state) => (id) => { return state.productList.find(item => item.id === id); }}在使用了namespace的情况下调用:
this.$store.getters['yournamespace/getProductByid'](id);在未使用namespace的情况下调用:
this.$store.getters.getProductByid(id);感谢各位的阅读!关于“vuex中Getter怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: vuex中Getter怎么用
本文链接: https://www.lsjlt.com/news/297297.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0