本篇内容主要讲解“怎么用Jquery实现简单的按钮颜色变化”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用jQuery实现简单的按钮颜色变化”吧!在html和CSS中我们想要完成一个对按钮颜
本篇内容主要讲解“怎么用Jquery实现简单的按钮颜色变化”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用jQuery实现简单的按钮颜色变化”吧!
在html和CSS中我们想要完成一个对按钮颜色的设置,虽然也可以做到想要的效果,但过程比较繁琐,利用jQuery我们就可以轻松的完成这件事情。
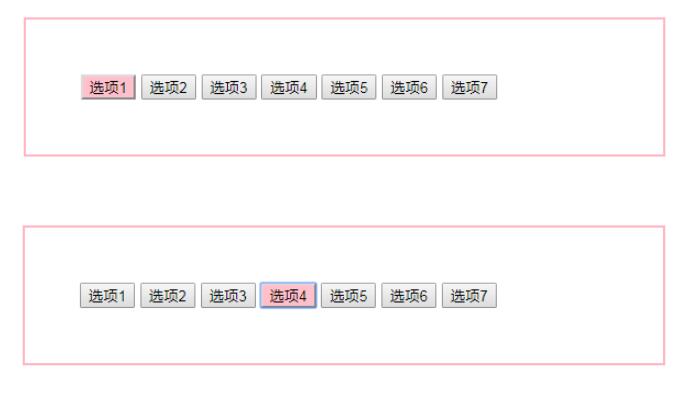
假设现在我们有一组按钮

当我们点击其中一个的时候让它变成粉色,再点击另一个后除了被点击的按钮全部为原始颜色,我们应该怎样做呢
其实只需要简单的几行代码即可完成
<script> $(function(){ $('Button').click(function(){ //先设置点击的按钮颜色变为粉色 $(this).css('background','pink'); //再设置除了当前元素的其他兄弟元素的颜色为“空” //siblings是选中当前元素的所有兄弟元素(除去当前元素) $(this).siblings('button').css('background',''); }); });</script>效果如下:

下面是完整代码:
<!DOCTYPE html><html><head> <meta Http-equiv="Content-type" content="text/html; charset=utf-8" /> <title>Wellfancy</title> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <style> div{ border: 2px solid lightpink; margin: 50px auto; padding:50px ; } </style> </head> <body> <div> <button>选项1</button> <button>选项2</button> <button>选项3</button> <button>选项4</button> <button>选项5</button> <button>选项6</button> <button>选项7</button> </div> <script> $(function(){ $('Button').click(function(){ $(this).css('background','pink'); $(this).siblings('button').css('background',''); }); }); </script> </body> </html>可以看到,当我们使用jQuery时是不是比只用css要简单得多呢?我们可以利用更简短的代码完成更复杂的操作。
到此,相信大家对“怎么用jQuery实现简单的按钮颜色变化”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么用jQuery实现简单的按钮颜色变化
本文链接: https://www.lsjlt.com/news/299963.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0