这篇文章主要介绍“Vue后台管理系统怎么实现分页功能”,在日常操作中,相信很多人在Vue后台管理系统怎么实现分页功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue后台管理系统怎么实现分页功能”的疑惑有所
这篇文章主要介绍“Vue后台管理系统怎么实现分页功能”,在日常操作中,相信很多人在Vue后台管理系统怎么实现分页功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue后台管理系统怎么实现分页功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
具体如下:

显示数据的总数目
可选择每天的显示条数
点击页码跳转到指定页数
输入页码可跳转到指定页
1 结构
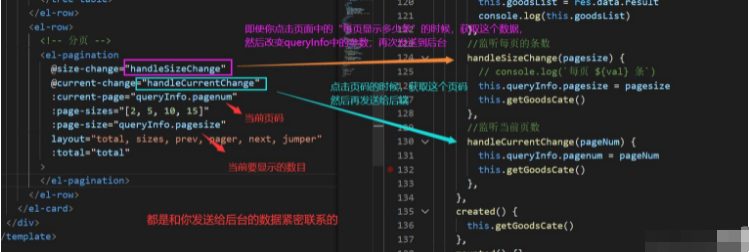
<!-- 分页 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[2, 5, 10, 15]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total" > </el-pagination>2 逻辑
data() { return { //请求参数 queryInfo: { type: 3, //当前页数 pagenum: 1, //指定当前页数显示的数目 pagesize: 5, }, GoodsList: [], //总数据 total: 0, } } methods: { //获取商品分类数据 async getGoodsCate() { const { data: res } = await this.$Http.get("categories", { params: this.queryInfo, }) if (res.meta.status !== 200) { this.$message.error("获取参数失败") } this.total = res.data.total this.goodsList = res.data.result //console.log(this.goodsList) }, //监听每页的条数 handleSizeChange(pagesize) { // console.log(`每页 ${val} 条`) this.queryInfo.pagesize = pagesize this.getGoodsCate() }, //监听当前页数 handleCurrentChange(pageNum) { this.queryInfo.pagenum = pageNum this.getGoodsCate() }, },3 参数说明


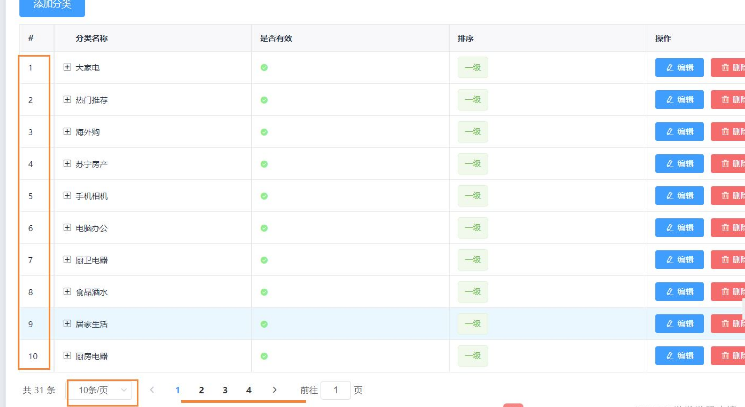
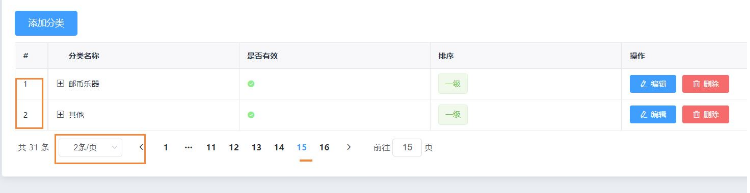
4 效果演示



到此,关于“Vue后台管理系统怎么实现分页功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Vue后台管理系统怎么实现分页功能
本文链接: https://www.lsjlt.com/news/301401.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0