本篇内容介绍了“PyQt5怎么使用mimeData实现拖拽事件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!实现思路简要介绍QMimeDat
本篇内容介绍了“PyQt5怎么使用mimeData实现拖拽事件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
简要介绍QMimeData
2、QMimeData的用例1:在QT实现外部文件拖拽并展示
3、QMimeData的用例2:两个QListWidget之间的item交换
关于拖拽事件与QMimeData的一些关系,在第一篇文章中已经说明清楚了,这篇文章主要是往QMimeData中存放一些数据,以供拖动及放置的时候做判断(及数据通过QMimeData传递)
在第一个例子中: 由于文件的拖拽本身就存放了一些信息,因此我们并没有如第一篇文章那样创建一个QDrag,并且创建一个QMimeData
在第二个例子中: 我们此时给mimeData设置了一个text值,用于之后交换ItemList
# -*- coding: utf-8 -*-import sysfrom PyQt5.QtWidgets import QApplication, QMainWindow, QTextEditfrom PyQt5.QtCore import QIODevice, QFileclass ComplexDrag(QMainWindow): def __init__(self): super(ComplexDrag, self).__init__() self.setAcceptDrops(True) self.textEditor = None self.initUI() def initUI(self): self.textEditor = QTextEdit() self.setCentralWidget(self.textEditor) self.textEditor.setAcceptDrops(False) self.setAcceptDrops(True) self.setWindowTitle("拖拽") def dragEnterEvent(self, event): if event.mimeData().hasFORMat("text/uri-list"): # 关于这个函数和accept的区别在下面会展示 event.acceptProposedAction() def dropEvent(self, event): urls = event.mimeData().urls() if urls == "": return fileName = urls.pop().toLocalFile() if fileName == "": return if self.readFile(fileName): self.setWindowTitle("Drag File Success") def readFile(self, fileName): r = False file = QFile(fileName) content = "" if file.open(QIODevice.ReadOnly): content = file.readAll() r = True self.textEditor.setText(str(content, "utf-8")) return rif __name__ == '__main__': app = QApplication(sys.argv) ex = ComplexDrag() ex.show() app.exec_()上述代码可以将外部的文件拖进来并进行展示,其中有几个要点要注意一下:
我们并没有创建QDrag事件,因为拖拽的起始并非在该窗口及窗口内的Widget中,而是从外部直接拖拽进来,这类事件本身已经有QDrag了
我们利用QMimeData中携带的信息判断进入的拖拽事件是否为我们所需要的,即event.mimeData().hasFormat(“text/uri-list”), 关于里面的类型,可以自行查找该网站Media Types
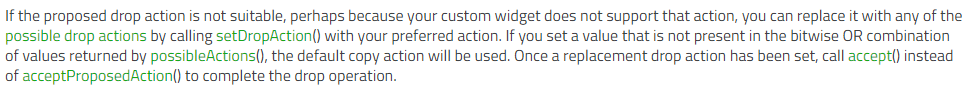
上面我们没有使用 event.accept 而是使用 acceptProposedAction 的原因如下图

拖放结束后,我们将文件读取进来并进行展示
# -*- coding: utf-8 -*-import sysfrom threading import Eventfrom PyQt5.QtGui import QDrag, QPixmapfrom PyQt5.QtWidgets import QApplication, QHBoxLayout, QListWidget, QDialogfrom PyQt5.QtCore import QMimeData, Qtclass MainWindow(QDialog): def __init__(self): super(MainWindow, self).__init__() self.projectA = ComplexDrag(self) self.projectB = ComplexDrag(self) self.projectA.addItem("GiOSue Carducci") self.projectA.addItem("Eyvind Johnson") self.projectA.addItem("Sally Prudhomme") self.projectA.addItem("Henryk Sienkiewicz") self.projectA.addItem("Carl Spitteler") self.projectA.addItem("Rabindranath TaGore") self.projectA.addItem("Kawabata Yasunari") self.projectB.addItem("Rudolf Eucken") self.projectB.addItem("Anatole France") self.projectB.addItem("Rudyard Kipling") self.projectB.addItem("Thomas Mann") self.projectB.addItem("Eugene O'Neill") self.projectB.addItem("Sigrid Undset") lay = QHBoxLayout() lay.addWidget(self.projectA) lay.addWidget(self.projectB) self.setLayout(lay)class ComplexDrag(QListWidget): onDropEvent = Event() def __init__(self, parent=None): super(ComplexDrag, self).__init__(parent) self.setAcceptDrops(True) self.startPos = None def removeSel(self): listItems = self.selectedItems() if not listItems: return for item in listItems: self.takeItem(self.row(item)) def mousePressEvent(self, event): if event.button() == Qt.LeftButton: self.startPos = event.pos() super(ComplexDrag, self).mousePressEvent(event) def mouseMoveEvent(self, event): distance = (event.pos() - self.startPos).manhattanLength() if distance >= QApplication.startDragDistance(): item = self.currentItem() if item: mimeData = QMimeData() mimeData.setText(item.text()) drag = QDrag(self) drag.setMimeData(mimeData) pixmap = QPixmap("computer.svg").scaled(20, 20, Qt.KeepAspectRatio) drag.setPixmap(pixmap) self.removeItemWidget(item) if drag.exec(Qt.MoveAction) == Qt.MoveAction: self.removeSel() super(ComplexDrag, self).mouseMoveEvent(event) def dragMoveEvent(self, event): source = event.source() if source and source != self: event.setDropAction(Qt.MoveAction) def dragEnterEvent(self, event): source = event.source() if source and source != self: event.setDropAction(Qt.MoveAction) event.accept() def dropEvent(self, event): source = event.source() if source and source != self: self.addItem(event.mimeData().text()) event.setDropAction(Qt.MoveAction)if __name__ == '__main__': app = QApplication(sys.argv) ex = MainWindow() ex.show() app.exec_()简要说明一下上面的实现过程:
1、我们在一个QWidget里面放置了两个QListWidget,并实现QListWidget之间item的交换
QListWidget中在mouseMoveEvent中创建了QDrag,并且我们创建一个QMimeData, 并在其存储当前选中item的text ,此处我们还设置了拖拽时候的图标样式(上面gif的是没有调整过大小的,实际效果可以把代码拿去自己运行一下)
在dragMoveEvent中判断是否为同源事件,非同源则将当前的拖拽设置为Qt.MoveAction
在dragEnterEvent中接收符合条件的拖拽事件
在dropEvent中,从QMimeData中获取最初设置的text值,并添加到当前的QListWidget,要注意的是,这里的self并非最初QDrag产生信号的self,两个self在这里其实代表的分别是两个窗口
exec方法是阻塞方法 ,因此在整个拖拽事件运行完之后,又会回到下面这段代码中,把后面的方法执行完,此时我们删去自身被拖动的item
if drag.exec(Qt.MoveAction) == Qt.MoveAction: self.removeSel()“PyQt5怎么使用mimeData实现拖拽事件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: PyQt5怎么使用mimeData实现拖拽事件
本文链接: https://www.lsjlt.com/news/304286.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0