这篇文章主要为大家展示了“Django如何实现简单登录”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“DjanGo如何实现简单登录”这篇文章吧。创建django项目创建项目的命令行语句: djan
这篇文章主要为大家展示了“Django如何实现简单登录”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“DjanGo如何实现简单登录”这篇文章吧。
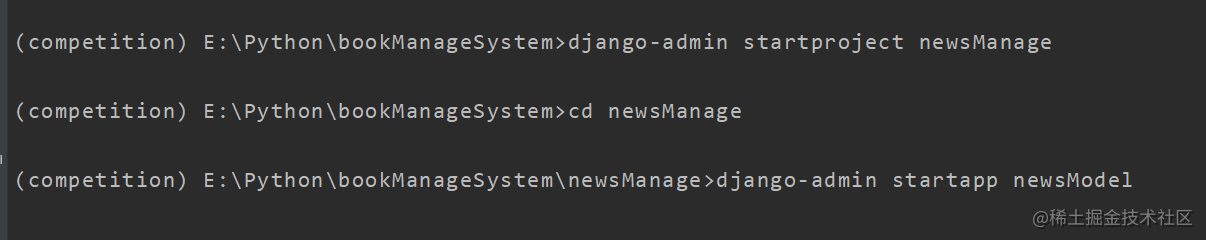
创建项目的命令行语句: django-admin startproject newsManage
将templates文件放在模板里面,会显得更简洁一些,所以我就先创建模板啦。
命令行语句:django-admin startapp newsModel
创建好模型把模型名加到setting文件下 INSTALLED_APPS 里面 , 不然到时候会报错说找不到的

创建templates目录,来存放html,js,CSS等文件,在setting文件下 TEMPLATES 配置templates的文件路径 'DIRS': [os.path.join(BASE_DIR, 'templates')],
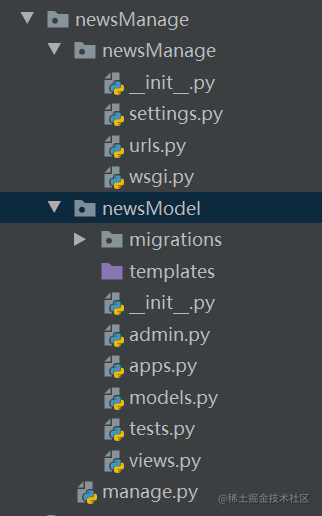
最后大致的目录结构就是这样了

创建项目的时候会自带一个urls.py文件,是用来配置路径的,都写在一个urls里面会显得比较乱,放在模板里面就完美的解决了这个问题
路径:newsManage/newsManage/urls.py
urlpatterns = [ path('admin/', admin.site.urls), path('', include('newsModel.urls'))]在newsModel模板下创建urls.py文件 路径:newsManage/newsModel/urls.py
from django.urls import pathfrom . import viewsurlpatterns = [ path('', views.login, name='login')]路径:newsManage/newsModel/views.py
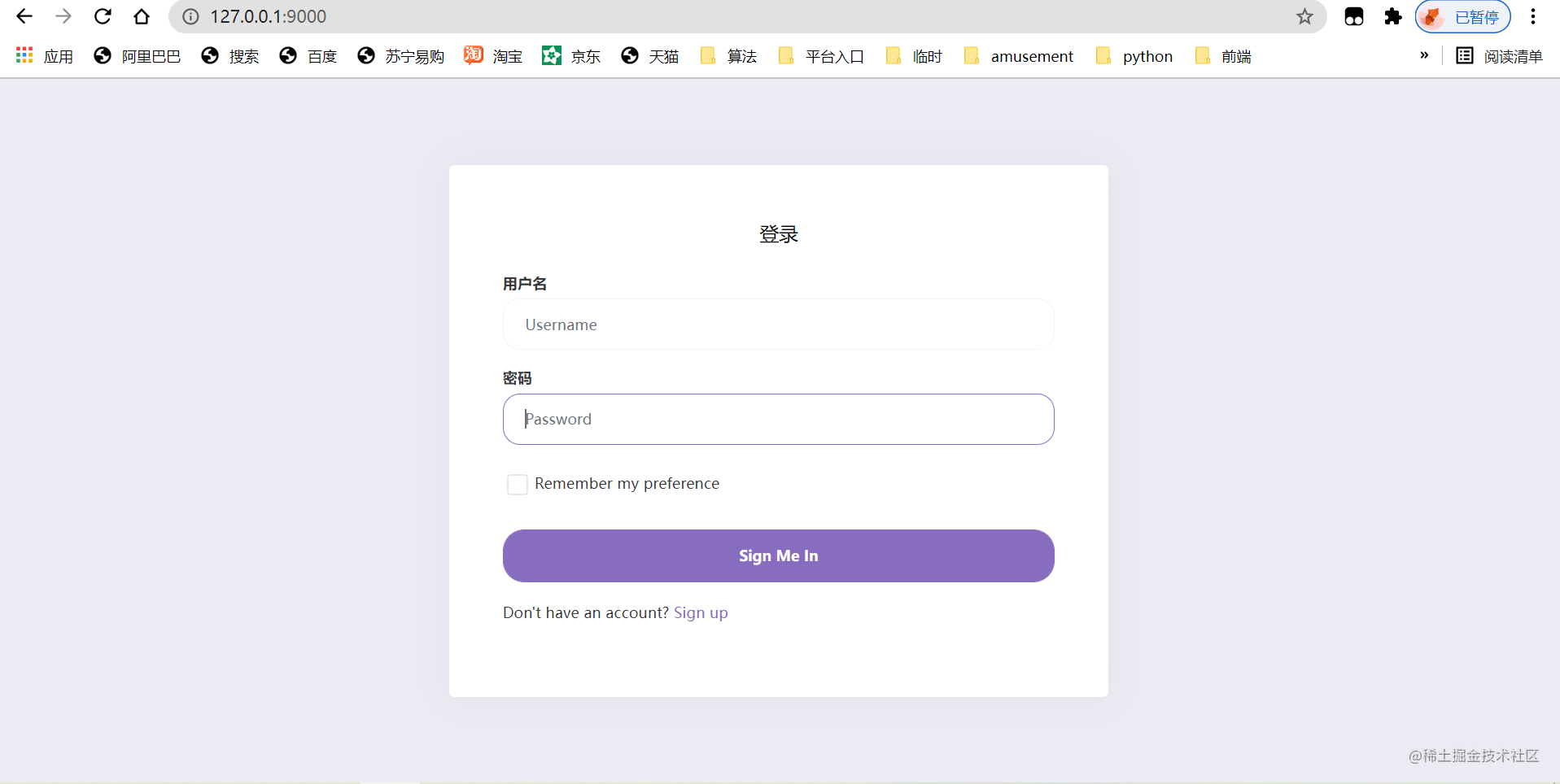
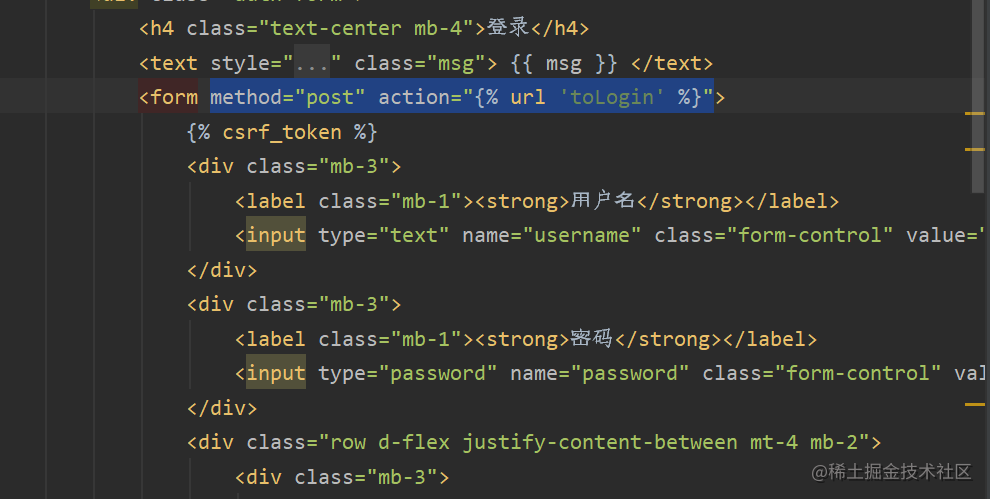
def login(request): return render(request, 'login.html')在templates下创建login.html文件,然后写登录页面(用模板也太香了吧)
运行启动服务器 python manage.py runserver

static就是放静态文件的像 css,js 加载静态文件也需要配置,setting最后一行加上
STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]在html里面引用,需要在前面加上{% load static %}
然后就可以引用了 <link href="{% static 'css/style.css' %}" rel="external nofollow" rel="stylesheet">
path('/reGISter', views.register, name='register')像上面这个注册的url,可以通过路径 或者 name 跳转
<a class="text-primary" href="{% url 'register' %}" rel="external nofollow" >Sign up</a>点击这个链接就可以跳转到注册页面啦
在 newsManage/newsManage/init.py 配置pymysql, 没有下载的话需要去下载pyMysql
import pymysqlpymysql.install_as_MySQLdb()路径:newsManage/newsModel/models.py(类名就是表名)
class user(models.Model): username = models.CharField(max_length=30) passWord = models.CharField(max_length=30) email = models.EmailField(unique=True, blank=False)运行命令行,生成表结构
Python manage.py migratepython manage.py makemigrationspython manage.py migrate newsModel数据库的表名就是 模型名_类名( newsModel_user )
admin/ 路径是可以直接在浏览器上操作数据库的

后台判断登录是否成功
def toLogin(request): if request.method == 'POST': username = request.POST.get("username") password = request.POST.get("password") users = user.objects.all() for u in users: if u.username == username and u.password == password: return redirect("home") context = {"msg": "用户名或密码错误!"} return render(request, "login.html", context)data = eval("(" + data + ")"); 灰常重要,记得转换一下,不然取不到,但好像别人不用转也可以。。。。$.ajax({ type: 'POST', url: "{% url 'toLoginByAjax' %}", data: { 'username': $("#username").val(), 'password': $("#password").val() }, dataType: 'text', success: function (data) { data = eval("(" + data + ")"); if (data.code == 0){ window.location.href = "{% url 'home' %}" } else { $(".msg").html(data.msg); setTimeout(function(){//定时器 $(".msg").css("display","none");//将图片的display属性设置为none },3000);//设置三千毫秒即3秒 } }, error: function () { console.log("somewhere is wrong") } }) def toLoginByAjax(request): username = request.POST.get("username") password = request.POST.get("password") users = user.objects.all() for u in users: if u.username == username and u.password == password: message = {"code": 0, "msg": "登陆成功!"} return JSONResponse(message) message = {"code": 400, "msg": "登陆失败,用户名或密码错误!"} return JsonResponse(message)就可以成功登录到主页(home.html)啦!
以上是“Django如何实现简单登录”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Django如何实现简单登录
本文链接: https://www.lsjlt.com/news/304871.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0