本篇内容介绍了“PHP富文本如何转html”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!php富文本转html的方法:1、打开相应的代码文件
本篇内容介绍了“PHP富文本如何转html”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
php富文本转html的方法:1、打开相应的代码文件并修改图片路径;2、利用phpWord转为html,代码如“$phpWord = new \ PhpOffice \ PhpWord \ PhpWord...”

本文操作环境:windows7系统、PHP7.1版、DELL G3电脑
php 富文本怎么转 html?
PHP 富文本转html、word、pdf文件下载
富文本我这里使用的是layui,因为 它轻……
至于富文本如何使用文档记载非常简单,有问题再说啦:Http://www.layui.com/doc/modules/layedit.html
然后进行富文本的数据存取后,取出你要的内容:
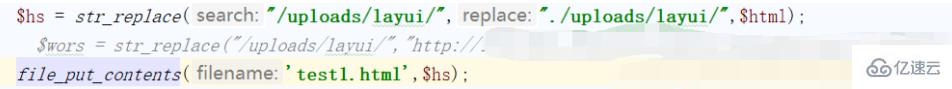
转html
$html = "这里是你要的内容!";

第一行是因为图片路径不对,显示不出来,所有对图片路径进行了正确的替换
或者利用phpword也可以转为html,如上图phpword的demo,可以参考
phpword(composer):composer require phpoffice/phpword
<?PHPrequire_once ' bootstrap.php中' ;//创建新文档... $ phpWord = new \ PhpOffice \ PhpWord \ PhpWord();/ *注意:您附加到文档的任何元素都必须位于节中。* ///添加一个空的部分到文档中... $ section = $ phpWord - > addSection(); //添加文本元素默认......风格的字体有第$节- > addText( “ ‘借鉴昨天,活在今天,憧憬明天。‘ ’最重要的是不要停止问问题。’ ”。'(爱因斯坦)'); / * *注意:可以通过三种方式自定义添加的Text元素的字体样式:* - inline; * - 使用指定的字体样式(隐式创建新的字体样式对象); * - 使用明确创建的字体样式对象。* / //'添加带有字体自定义内联的文本元素... $ section - > addText( ''伟大的成就通常是由于伟大的牺牲''。'而且永远不是自私的结果。''。'(Napoleon Hill)', array( ' name ' => ' Tahoma ', ' size ' => 10)); //使用指定字体样式自定义字体添加文本元素... $ fontStyleName = ' oneUserDefinedStyle ' ; $ phpWord - > addFontStyle( $ fontStyleName, array( ' name ' => ' Tahoma ', ' size ' => 10, ' color ' => ' 1B2232 ', ' bold ' => true)); $ section - > “最大的成就是不是永远不跌倒,‘ ’但在再度上涨你掉下去了。” '。'(Vince Lombardi)',$ fontStyleName); //添加使用明确创建的字体样式对象自定义字体的文本元素... $ fontStyle = new \ PhpOffice \ PhpWord \ Style \ Font(); $ fontStyle - > setBold( true); $ fontStyle - > setName( ' Tahoma '); $ fontStyle - > setSize( 13); $ myTextElement = $节- > addText( ' “相信你能和你\'重新一半。“(西奥多·罗斯福)'); $ myTextElement - > setFontStyle($ fontStyle);//将文档保存为OOXML文件... $ objWriter = \ PhpOffice \ PhpWord \ IOFactory :: createWriter( $ phpWord, ' Word2007 '); $ objWriter - > save( ' helloWorld.docx ');//将文档保存为ODF文件... $ objWriter = \ PhpOffice \ PhpWord \ IOFactory :: createWriter( $ phpWord, ' ODText '); $ objWriter - > save( ' helloWorld.odt ');//将文档保存为HTML文件... $ objWriter = \ PhpOffice \ PhpWord \ IOFactory :: createWriter( $ phpWord, ' HTML '); $ objWriter - > save( ' helloWorld.html ');/ *注意:我们跳过RTF,因为它不是基于XML的,需要一个不同的例子。* / / *注意:我们跳过PDF,因为“HTML-to-PDF”方法用于创建PDF文档。* /转word
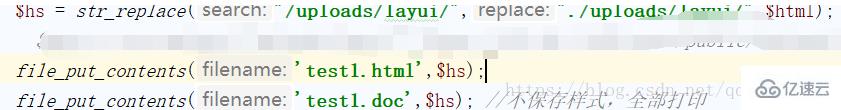
(1)使用PHP内置file_put_contents(),我试着这样保存为word后,原来的html标签会全部存在,除非你需要富文本或html源码,否则没什么意义。

(2)利用缓存:图片下载到本地后要显示,只能使用网络地址(IP或域名)
$wors = str_replace("/uploads/layui/","http://172.16.3.125/notes/public/uploads/layui/",$html);$this->start();$newname = 'pppp';$wordname = 'files/word/'.$newname.".doc";//生成文件路径echo $wors;$this->save($wordname);ob_flush();//每次执行前刷新缓存flush();function start(){ ob_start(); echo '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns="http://www.w3.org/TR/REC-html40"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <xml><w:WordDocument><w:View>Print</w:View></xml> </head><body>';}function save($path){ echo "</body></html>"; $data = ob_get_contents(); ob_end_clean(); $this->wirtefile ($path,$data);}function wirtefile ($fn,$data){ $fp=fopen($fn,"wb"); fwrite($fp,$data); fclose($fp);}(3)利用phpword也可以转为word,如上图phpword的demo,可以参考,但图片下载到本地后要显示,同样只能使用网络地址(IP或域名)
(4)网上有通过html转为mht然后转带图片文本word的实例,以为太长了,所以以后看一下 ε≡٩(๑>₃<)۶ 一心向学
转pdf
(1)HTML-to-PDF:听说这个但是我没试,大家用过的可以指点一二
(2)使用mpdf(麻婆豆腐)扩展(习惯composer):composer require mpdf/mpdf
public function topdf() { $html = Db::table('diary')->where('id',12)->find(); $title = '<h2 style="text-align: center;">' . $html['notename'] . '</h2>'; $content = $html['content']; $mpdf = new Mpdf(); $mpdf->autoScriptToLang = true; $mpdf->autoLangToFont = true; $header='<table width="95%" style="margin:0 auto;border-bottom: 1px solid #4F81BD; vertical-align: middle; font-family: serif; font-size: 9pt; color: #000088;"><tr> <td width="10%"></td> <td width="80%" style="font-size:16px;color:#A0A0A0">这是我的页眉</td> <td width="10%" style="text-align: right;"></td> </tr></table>'; $mpdf->SetHTMLHeader($header); //页眉// $mpdf -> WriteHTML(' <h2> Hello world!</h2> '); $mpdf -> WriteHTML($title.$content); $mpdf->Output();// $mpdf -> Output('files/word/one.pdf','D'); //存为文件 }“php富文本如何转html”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: php富文本如何转html
本文链接: https://www.lsjlt.com/news/305648.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0