这篇文章给大家分享的是有关怎么用Vue实现网页截图的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1、安装html2canvasnpm install html2canvas --sa
这篇文章给大家分享的是有关怎么用Vue实现网页截图的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
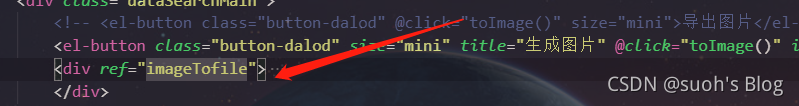
npm install html2canvas --saveimport html2canvas from "html2canvas";<el-button class="button-dalod" size="mini" title="生成图片" @click="toImage()" icon="el-icon-download"></el-button>// 页面元素转图片 toImage () { // 手动创建一个 canvas 标签 const canvas = document.createElement("canvas") // 获取父标签,意思是这个标签内的 DOM 元素生成图片 // imageTofile是给截图范围内的父级元素自定义的ref名称 let canvasBox = this.$refs.imageTofile // 获取父级的宽高 const width = parseInt(window.getComputedStyle(canvasBox).width) const height = parseInt(window.getComputedStyle(canvasBox).height) // 宽高 * 2 并放大 2 倍 是为了防止图片模糊 canvas.width = width * 2 canvas.height = height * 2 canvas.style.width = width + 'px' canvas.style.height = height + 'px' const context = canvas.getContext("2d"); context.scale(2, 2); const options = { backgroundColor: null, canvas: canvas, useCORS: true } html2canvas(canvasBox, options).then((canvas) => { // toDataURL 图片格式转成 base64 let dataURL = canvas.toDataURL("image/png") console.log(dataURL) this.downloadImage(dataURL) }) }, //下载图片 downloadImage(url) { // 如果是在网页中可以直接创建一个 a 标签直接下载 let a = document.createElement('a') a.href = url a.download = '首页截图' a.click() },别忘了给页面所在截图范围内的父级添加ref属性,方便canvas找到父级计算宽高从而截屏

这就是截图出来的效果:

感谢各位的阅读!关于“怎么用vue实现网页截图”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 怎么用vue实现网页截图
本文链接: https://www.lsjlt.com/news/305756.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0