这篇文章主要介绍了Vue如何实现记事本小功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。具体内容如下<!DOCTYPE html><html&n
这篇文章主要介绍了Vue如何实现记事本小功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体内容如下
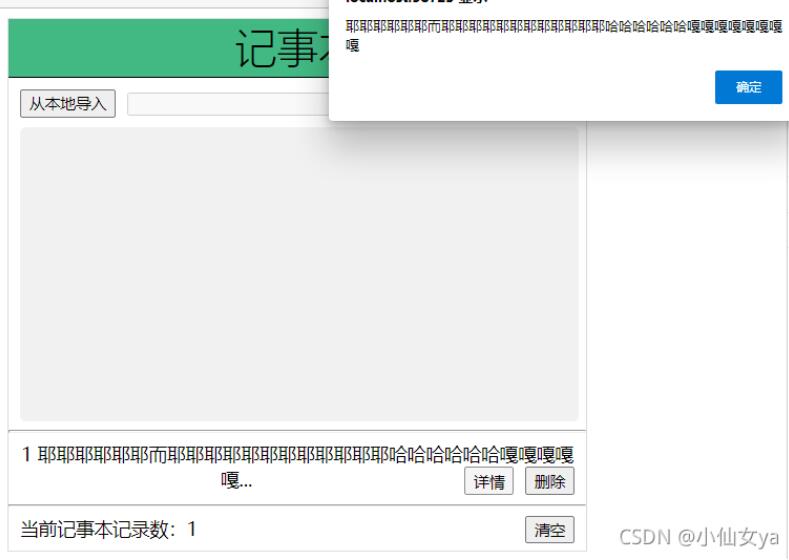
<!DOCTYPE html><html lang="en"><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /><head> <style> #app { margin: 0px auto; width: 500px; border: 1px solid gainsboro; height: auto; } .title { line-height: 50px; text-align: center; height: 50px; font-weight: 20; font-size: 36px; background: #42b983; border-bottom: 1px solid black; } input:focus { border-color: #66afe9; outline: 0; -WEBkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6); box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6) } .file-container{ overflow: hidden; margin-top: 10px; } .openfile-btn{ float: left; margin-left: 10px; } #file_path{ margin-left: 10px; width: 300px; } #file_con{ display: block; border:0; border-radius:5px; background-color:rgba(241,241,241,.98); width: 480px; height: 250px; margin-top: 10px; margin-left: 10px; resize: none; } ul, li { padding: 0; margin: 0; list-style: none; } .li-div { text-align: center; overflow: hidden; margin-top: 5px; } .bot{ height: 30px; } .show-details{ float: right; margin-right: 10px; } .show-btn{ float: right; margin-right: 10px; } </style></head><body><div id="app"> <div class="title"> 记事本 </div> <div> <div class="file-container"> <input class="openfile-btn" type="button" value="从本地导入" id="fileImport" v-on:click="clickLoad"> <input type="file" id="files" ref="refFile" v-on:change="fileLoad"> <input type="text" v-model="path" id="file_path" disabled="disabled"> <input type="button" value="确定导入" v-on:click="addfile"></button> <textarea type="text" id="file_con" autoHeight="true" v-model="input_file"></textarea> </div> </div> <hr> <div class="content"> <ul> <li v-for="(item, index) in message"> <div class="li-div"> <span>{{++index}}</span> <label>{{item}}</label> <button @click="remove(index)" class="show-btn">删除</button> <button @click="show(index)" class="show-btn" v-if="item.length>30">详情</button> </div> </li> </ul> </div> <hr> <div v-show="message.length>0" class="bot"> <div > 当前记事本记录数:{{message.length}} </div> <div class="del-btn"> <button @click="clear"class="show-btn">清空</button> </div> </div></div><script> let app = new Vue({ el: '#app', data: { //tmp: "", message: [], path:'', input_file:'', sub_inpufile:'', tmp_file:'' }, methods: { clickLoad: function (){ this.$refs.refFile.dispatchEvent(new MouseEvent('click')) }, fileLoad() { const selectedFile = this.$refs.refFile.files[0]; var name = selectedFile.name; //选中文件的文件名 var size = selectedFile.size; //选中文件的大小 var reader = new FileReader(); reader.readAsText(selectedFile); this.path = name; console.log("文件名:" + name + "大小:" + size); reader.onload = function() { let file_s = this.result; document.getElementById('file_con').value=file_s; } }, addfile:function (){ var file = document.getElementById('file_con').value; this.input_file=file; this.tmp_file=file; //用来存储原文件 //console.log("this.input_file:"+this.input_file) if (file == null || file == "") { alert("输入不能为空"); } else { if(file.length>30) { this.sub_inpufile=file.substring(0,30)+'...' this.message.push(this.sub_inpufile); this.input_file='' this.path='' console.log(this.sub_inpufile) } else{ this.message.push(this.input_file); this.input_file='' this.path='' } } }, remove: function (index) { var flag = confirm("是否要删除删除" + index); if (flag == true) { this.message.splice(index-1, 1); } }, show:function (){ alert(this.tmp_file) //有字数限制,可自定义组件 }, clear: function () { this.message = []; }, }, })</script></body></html>效果:

感谢你能够认真阅读完这篇文章,希望小编分享的“vue如何实现记事本小功能”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue如何实现记事本小功能
本文链接: https://www.lsjlt.com/news/306129.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0