Vue中如何实现页面刷新以及局部刷新,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。一.全页面刷新修改 App.vue,代码如下:<template> &n
Vue中如何实现页面刷新以及局部刷新,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
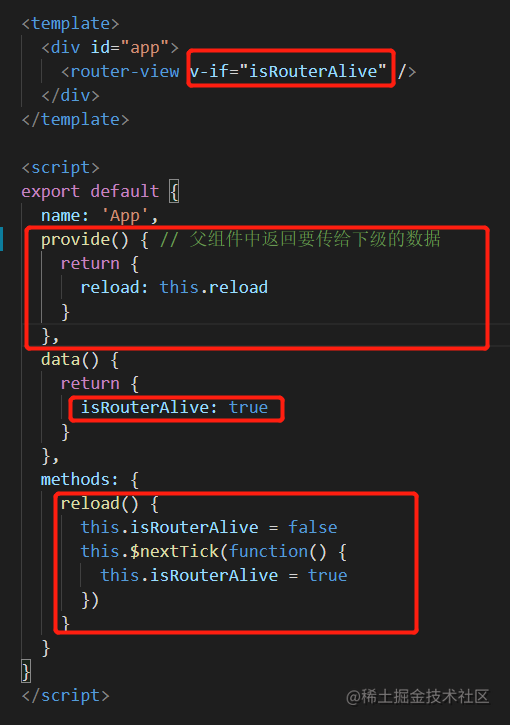
修改 App.vue,代码如下:
<template> <div id="app"> <router-view v-if="isRouterAlive" /> </div></template><script>export default { name: 'App', provide() { // 父组件中返回要传给下级的数据 return { reload: this.reload } }, data() { return { isRouterAlive: true } }, methods: { reload() { this.isRouterAlive = false this.$nextTick(function() { this.isRouterAlive = true }) } }}</script>重点如下图所示:

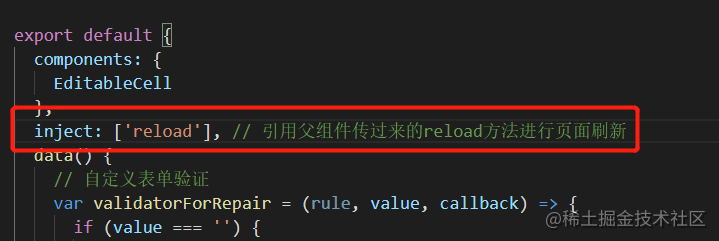
到需要刷新的页面使用 inject 进行导入并引用 reload:

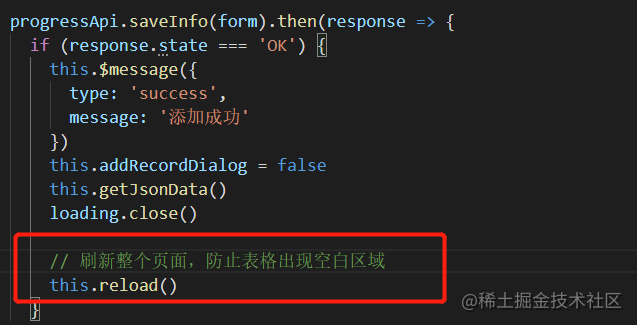
在需要进行调用的方法中调用 this.reload() 即可

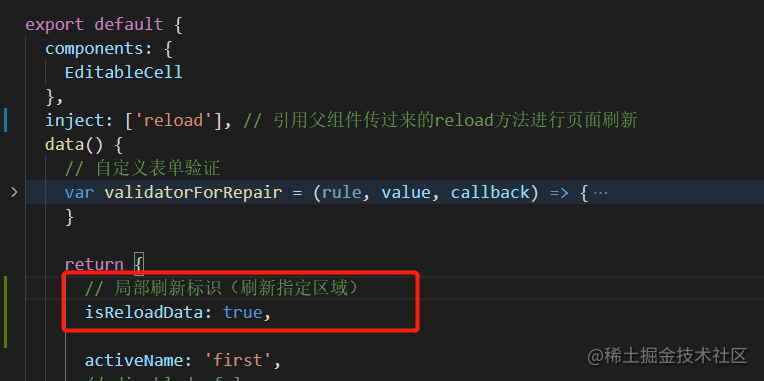
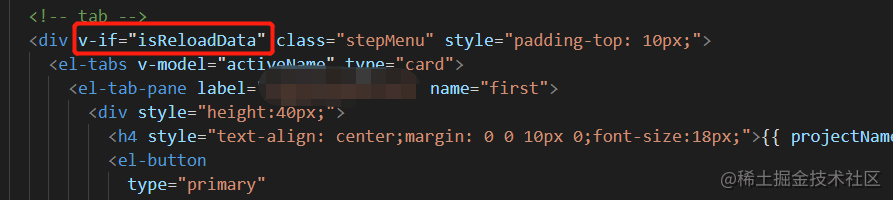
定义一个变量 isReloadData,并将该变量绑定到需要刷新的标签上 :


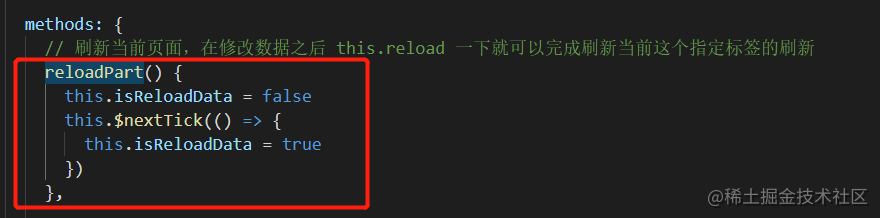
定义局部刷新的方法 reloadPart:

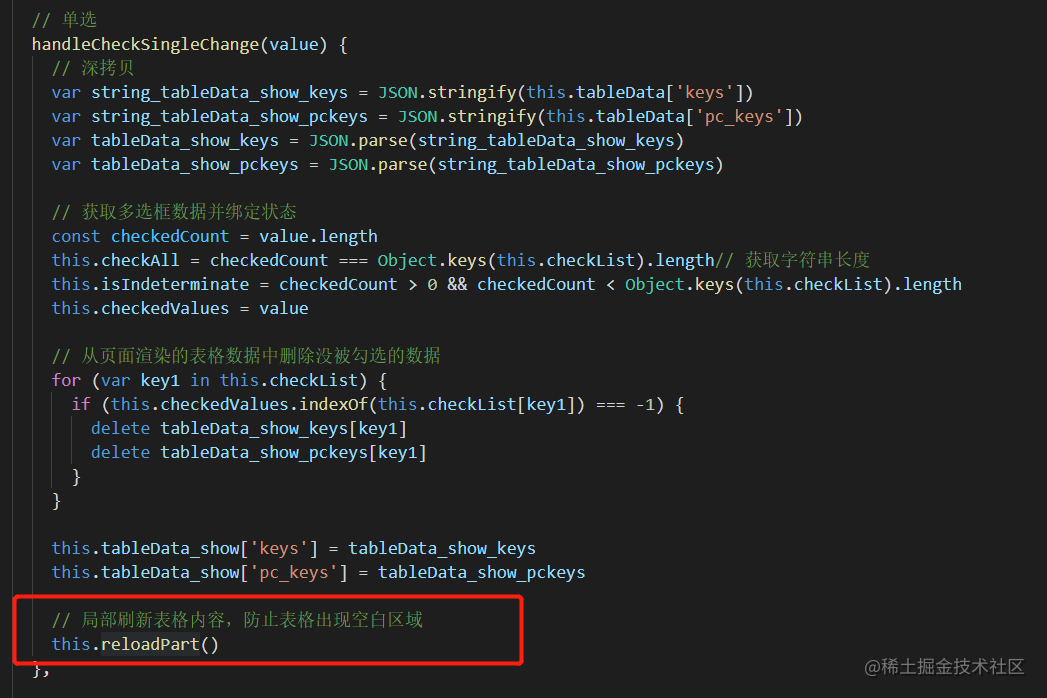
在需要执行局部刷新的方法中进行调用

当在页面中动态修改了某些数据,或者是 props 带过来的数据,又或者是通过 funcation 动态设置的属性,可能在修改之后不会展示最新的数据。
当页面数据发生了变化,但是页面渲染会出现bug,例如 el-table 组件在数据发生变化后,会出现一个空白区域。
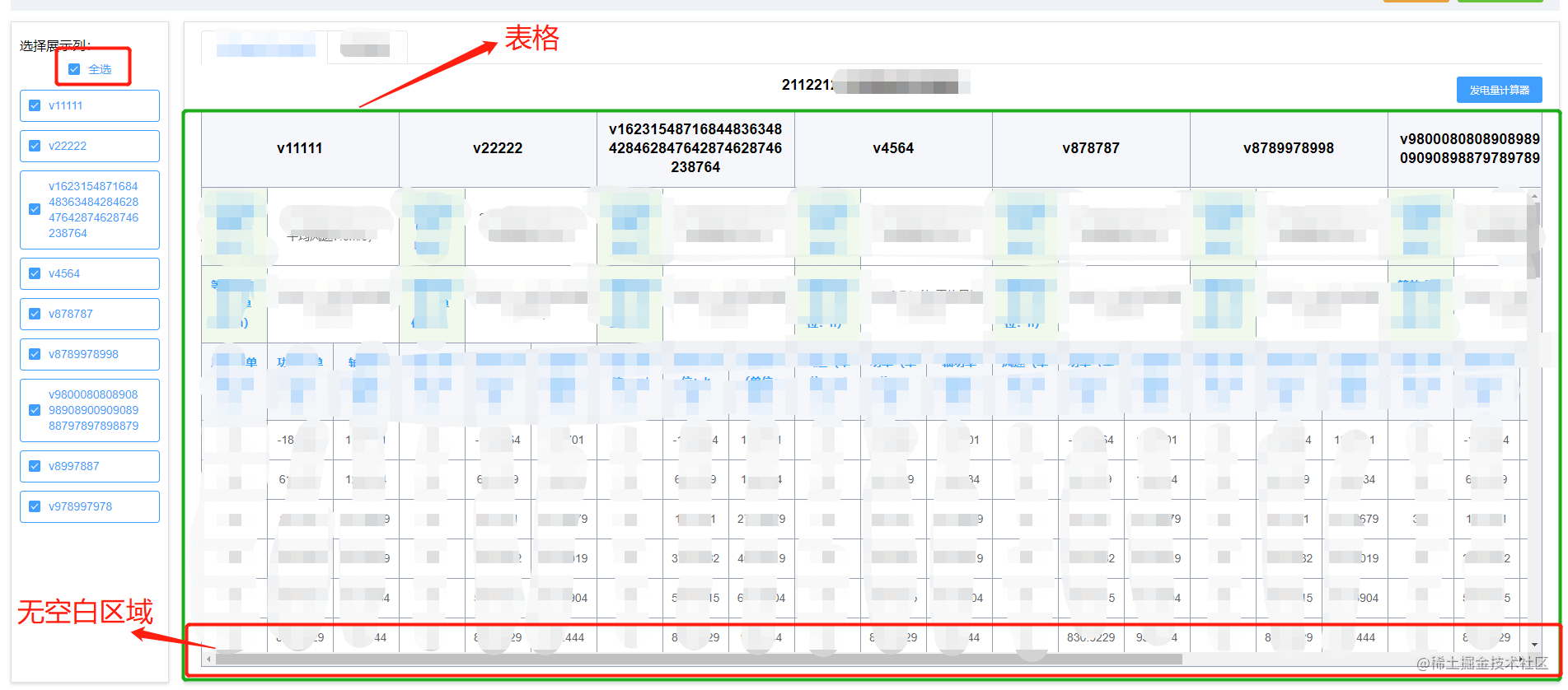
此时,全页面刷新或者局部刷新就会派上用场,下面截图举例本人遇到的第二种情况,已通过使用全页面刷新及局部刷新解决:
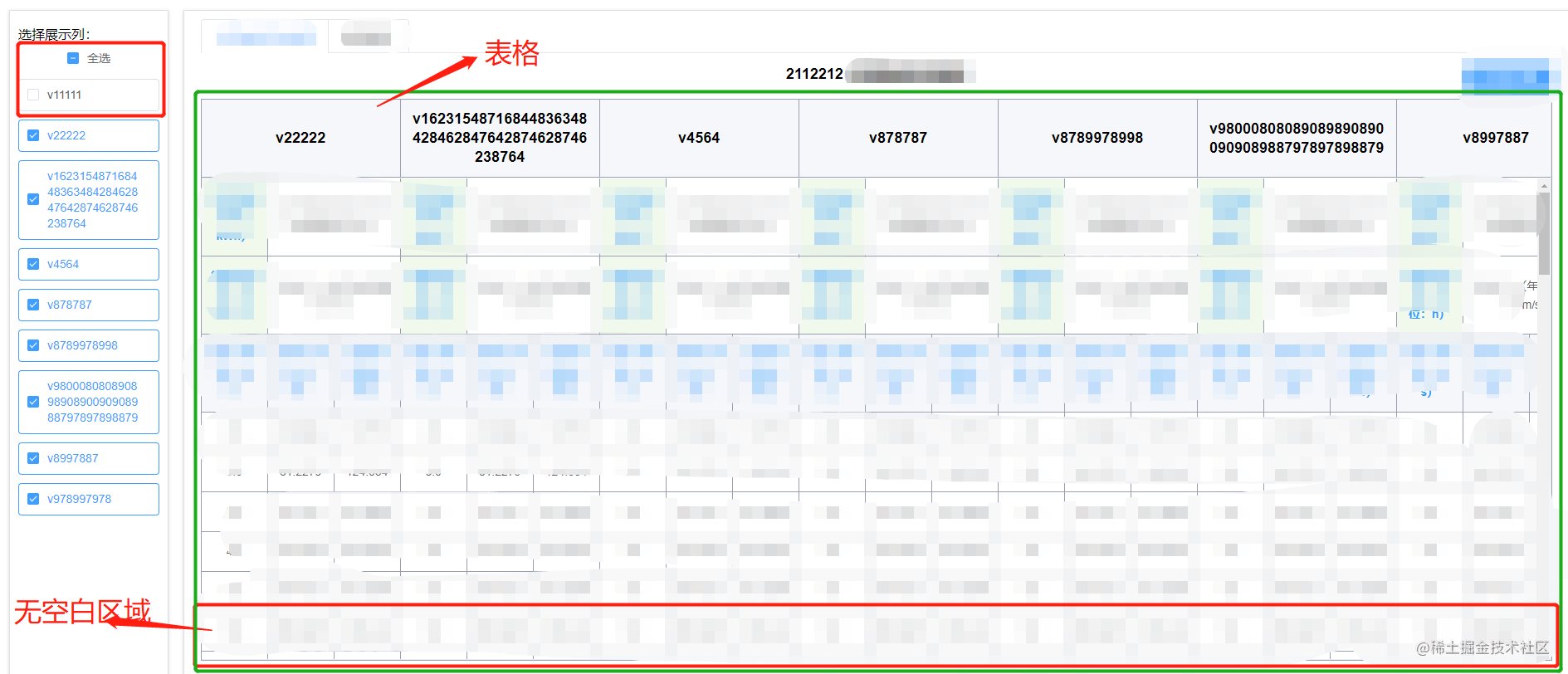
默认全选,页面渲染正常:

勾选掉一个展示列,页面渲染正常:

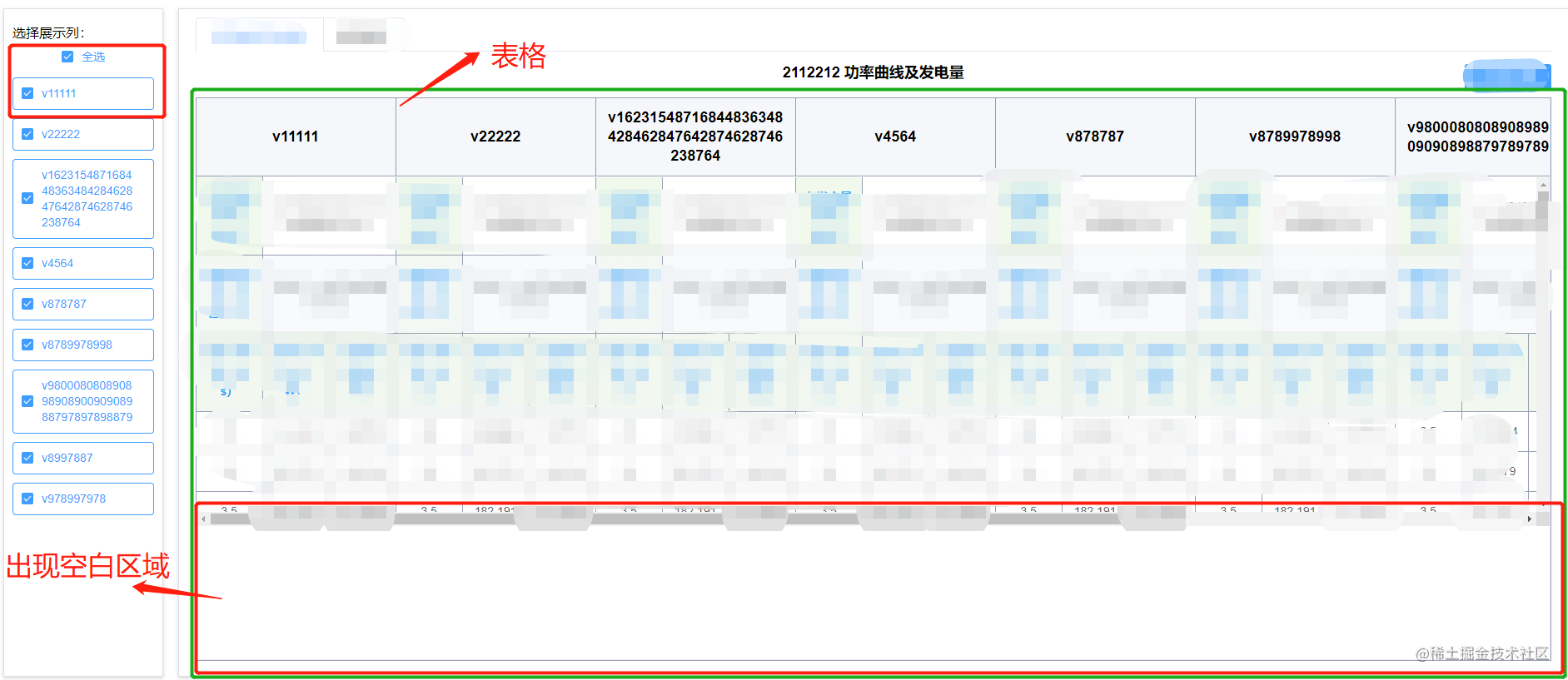
把勾选掉的展示列再勾选上,出现空白区域:

此时,只需要在单选的方法中调用局部刷新的方法 this.reloadPart() 即可解决,同理,全选也是如此。
当每次新增展示列时,表格也会出现空白区域,此时我们只需要在新增记录成功后调用全页面刷新的方法 this.reload() 即可。
看完上述内容,你们掌握vue中如何实现页面刷新以及局部刷新的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: vue中如何实现页面刷新以及局部刷新
本文链接: https://www.lsjlt.com/news/306501.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0