这篇“Android顶部标题栏的布局设计方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Android顶部标题栏的布
这篇“Android顶部标题栏的布局设计方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Android顶部标题栏的布局设计方法是什么”文章吧。
通常我们的活动页面都会根据需要都会有不同的标题栏需要选择,一般有两个场景,一个是统一标题栏,通过引入布局到活动来进行重复使用,还有一个就是你的活动页面每个都需要定制的,就不能统一风格了。
下面讲讲布局与九宫格的一些搭配。
常用设计标题栏的布局都是通过流式布局来进行的。为什么呢?是不是觉得有时候流式布局反而更麻烦一点。标题栏一般都是有控件依赖关系的。为什么不采用相对布局呢?相对布局不就是解决依赖关系的么?是,但是有个设计的小技巧。相对布局的确对依赖关系是有很好的适用性。但是要考虑到项目需求的变更。你一开始设计的,可能是觉得位置都合适了。但是现在需求变更了呢,有些控件需要进行改动的话,是不是发现很麻烦,加入或者删除都有可能会让你的布局全都打乱,需要重新指定依赖关系。
那流式布局是怎么完成依赖关系的呢?我们可以给他加个view来进行隔开。通过权重进行分配,一样可以实现相对布局的效果。用一个0.1dp高度的view就可以分割开了。

当然这也不是绝对的,不是说一定要用流式会好一点,相对于大多数场景的标题栏都是比较简单的摆放,所以用流式也可以。但是如果啊,如果你的标题栏的控件又要水平摆放的,又要垂直摆放的,这种情况下,还想使用流式布局就需要进行布局嵌套了,相对来说开销会增大。如果是这种情况的话,我可能会觉得相对布局好点。
那是不是因为控件的依赖关系就不太想使用相对布局了呢?其实不然,相对布局最合适使用的地方,我觉得就不是相对控件的依赖关系(大范围指定控件),而是相对布局的依赖关系。这个就显得更加有用了。通常我们的页面也会有listview这些列表类的滚动场景,还会有使用系统软键盘进行输入的场景,如果我们不指定布局之间的依赖关系而采用流式布局这些,你就会发现,点击输入框弹出键盘的时候,你的页面底部就被键盘顶上去了,页面控件显示不全,这是因为高度发生了改变。当然你也可以自定义监听事件,对高度进行检测,再做逻辑处理。
总结:在设计布局的时候,相对布局尽量是相当于父布局上下左右进行相对。小的依赖关系尽量使用流式布局解决,类似于简单的标题栏,便于后期的维护。
那讲完布局,与九宫格照片又有什么关系呢?
先说下九宫格图片,知道的朋友可以跳过。
首先是它的由来,技术的进步从来都是按需前进的。有这个东西就说明是遇到了什么问题。那问题是什么呢?
我们将某张图片设置为视图背景时,如果图片尺寸太小,系统则会自动拉伸图片使之填满背景。可以一旦图片拉的过大,其画面就容易变得模糊。为了解决这个问题,Android就设计了这个点九图片。它的扩展名是png,文件名后面常有“.9”字样。该图片划分成了3*3的区域。如果背景是一个形状图形,它的stroke节点的width属性已经设置了固定数值(如)1dp,那么无论该图形怎么拉伸,描边宽度始终是1dp。点九图片的实现原理与之类似,即拉伸图形时,只拉伸内部区域,不拉伸边缘线条。
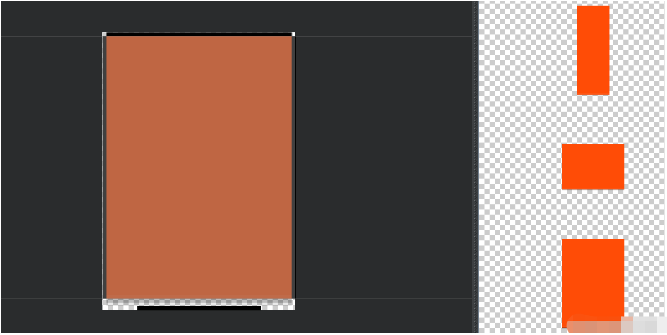
下面就是一个九宫格的背景图片:

左边是加工区域,右边是图片预览区域,从上到下一次是纵向拉伸,横向拉伸、两方向同时拉伸的预览图片模式。在左侧窗口图片四周的马赛克处单击会出现一个黑点,把黑点左右或者上下拖动出一条黑线,不同的方向上的黑线就会表示出不同的效果。
左边黑线是指垂直方向的拉伸区域。垂直方向拉伸图片时,只有黑线区域内的图像会进行一个拉伸,不在黑线内的区域就不拉伸,还是维持原状,这样就能保证上下两侧的边框厚度不变。
上边黑线是指水平方向的拉伸区域。与上面是同理。水平拉伸,黑线内拉伸,黑线外不拉伸。
下边黑线是指该图片作为控件背景时,控件内部的文字左右边界就只能放在黑线区域内。如上图。这样的话,就会自动的有了android:paddingLeft和android:paddingRight的效果了。相当于自动为你添加了。
右边黑线于上边同理。只不过是方面不同。这里就相当于上下的边界在黑线内了。同样是相当于自动添加了android:paddingTop与android:paddingBottom的效果。
那是不是与我们的布局就很搭配了,我们通常标题栏之类的也需要设置一个颜色,那么九宫格图片就能很好的帮助到你,通过简单的黑线,你就可以减少一些设置上下左右边界的代码了,是不是觉得变简单了?
还有一点要注意的是,九宫格图片如果设置为视图背景的时候,而且是指定了Horizontal Padding和Vertical Padding,那么视图内部将一直与视图边缘保持固定的间距,无论怎么调整xml文件和java代码都是不行的。因为是九宫格图片设置的padding。
我们还可以给内部的控件设置一些状态列表背景进行改变, 这样在点击控件或者获取焦点的时候就可以,有一个明显的效果出来。

以上就是关于“Android顶部标题栏的布局设计方法是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Android顶部标题栏的布局设计方法是什么
本文链接: https://www.lsjlt.com/news/307092.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0