本文小编为大家详细介绍“jspXCMS浏览次数和浏览次数缓存怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“jspXCMS浏览次数和浏览次数缓存怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。文章的
本文小编为大家详细介绍“jspXCMS浏览次数和浏览次数缓存怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“jspXCMS浏览次数和浏览次数缓存怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
文章的浏览次数需要配合模板中的脚本实现,如模板中没有相应的脚本,系统不会记录浏览次数。使用脚本实现浏览次数的统计,是考虑到页面有可能生成静态html,如果只在访问文章的动态地址的时候统计点击次数,生成静态页后就无法统计到点击次数了。
模板中统计浏览次数的脚本和显示浏览次数的脚本是同一个,可以参考info_news.html(如/template/1/default/info_news.html)模板中的实现方式。主要代码如下(需Jquery.js):
<span id="info_views"></span>次阅读<script type="text/javascript">$("#info_views").load("${dy}/info_views/${info.id}?d="+new Date()*1);</script>栏目也可以统计浏览次数。如果只需要在访问栏目页时才统计浏览次数,则只在栏目页模板加统计脚本;如果浏览栏目下文章也作为浏览了栏目,则要在文章模板里也加上统计脚本。另外首页也是一种栏目,所以统计方法和栏目一样。
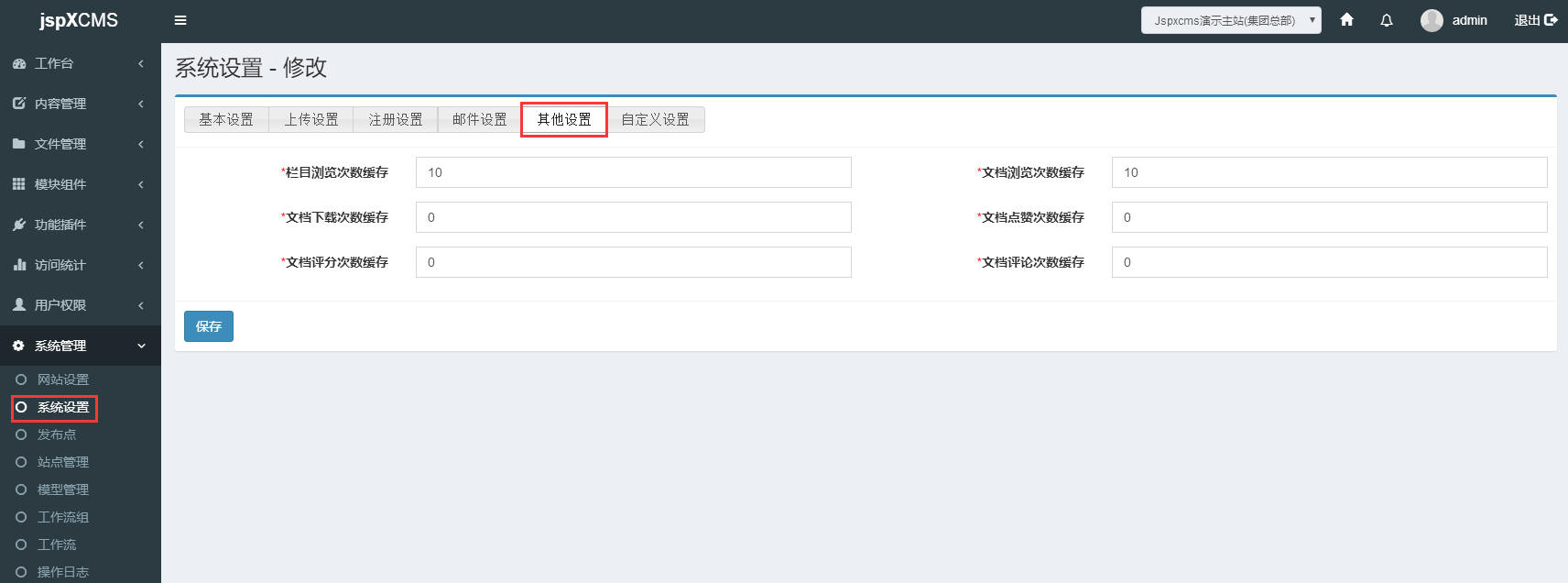
<span id="node_views"></span>次阅读<script type="text/javascript">$("#node_views").load("${dy}/node_views/${node.id}?d="+new Date()*1);</script>系统使用了查询缓存技术提高页面的访问性能,即数据库表中的数据未修改的情况下,之前查询过的sql语句不再查询数据库,直接返回之前的查询结果,可以极大的提高系统性能。但由于页面的访问动作是非常频繁的,加上浏览次数统计功能后,会频繁更新数据库,这会导致查询缓存失效。所以系统对浏览次数进行缓冲处理,可以到后台“系统管理” - “系统设置” - “其他设置”中进行设置。数据库中保存缓冲次数的表是cms_info_buffer。

读到这里,这篇“jspXCMS浏览次数和浏览次数缓存怎么实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: jspXCMS浏览次数和浏览次数缓存怎么实现
本文链接: https://www.lsjlt.com/news/307496.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0