本篇内容主要讲解“微信小程序怎么实现菜单弹出的阻尼动画效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序怎么实现菜单弹出的阻尼动画效果”吧!实现代码结构如下:新建组件menu:menu
本篇内容主要讲解“微信小程序怎么实现菜单弹出的阻尼动画效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序怎么实现菜单弹出的阻尼动画效果”吧!
实现
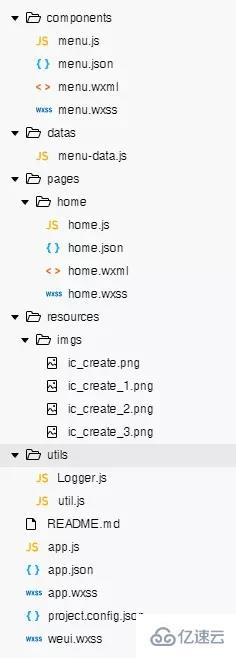
代码结构如下:

menu.js
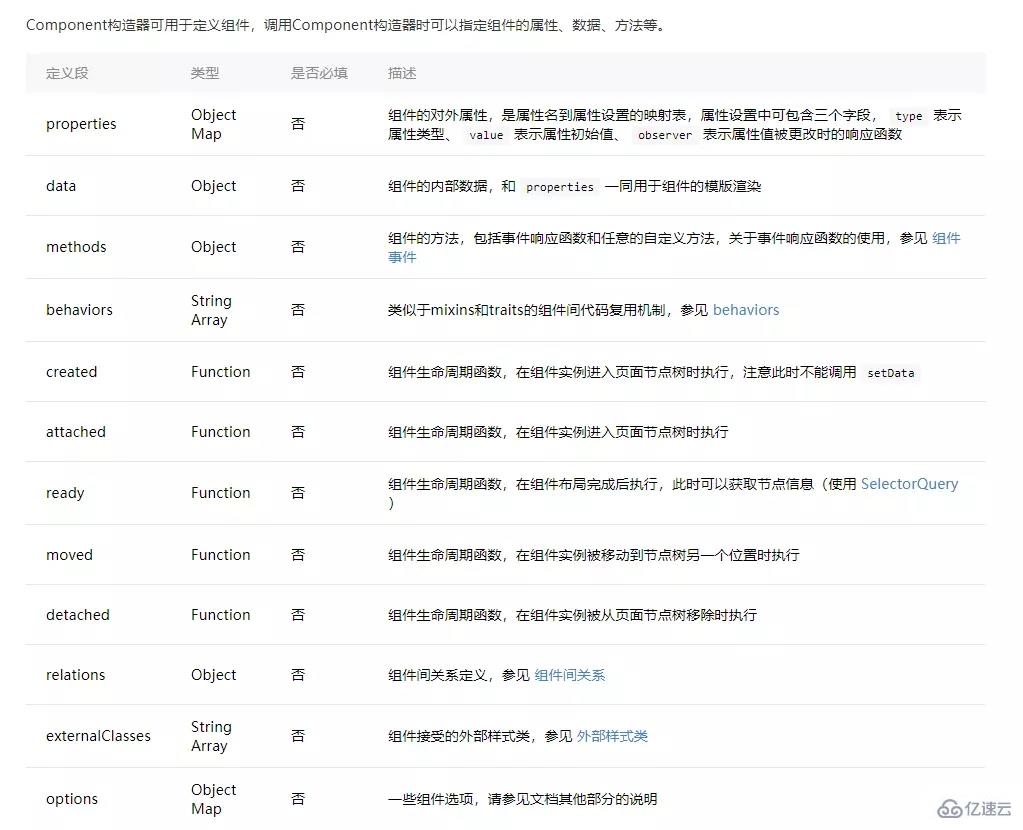
var Logger = require('../utils/Logger.js')Component({ properties: { menu_list: Array, }, data: { showMenu: true }, attached: function() { this.setData({ menu_list: this.data.menu_list }) }, methods: { // 点击新建按钮 onCreateTap: function() { this.setData({ showMenu: !this.data.showMenu }) }, // 点击展开的单个按钮 onItemTap: function(event) { var item = event.currentTarget.dataset.item; // 微信小程序中是通过triggerEvent来给父组件传递信息的 //triggerEvent:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html var menuEventDetail = { item } this.triggerEvent('handleMenu', menuEventDetail) //menuEventOption是触发事件的选项,包括设置事件是否冒泡之类的,不过这里默认是不冒泡的 // var menuEventOption = { // // } // this.triggerEvent('handleMenu', menuEventDetail, menuEventOption) } }})参考文档中Component的生命周期:

设置数据选择在attached方法内。
查看文档
this.triggerEvent(eventName, eventDetail, eventOption)
eventName:事件名称
eventDetail:事件传递的对象,是eventName这个事件中detail属性中的内容
eventOption:主要定义eventName这个事件是否要冒泡之类的,不过默认的都是false,可以不用设置
还有个关键的地方:(其实最开始创建component的时候就自动生成了)全手打的话,要记得在menu.JSON里添加自定义组件的声明:
{ "component": true, "usinGComponents": {}}menu.wxml
菜单个数根据传入的menu_list来,菜单显隐由showMenu控制
<view class='container'> <view hidden="{{showMenu?false:true}}" class='sub-btn-container'><block wx:for='{{menu_list}}' wx:key='index'> <view class='sub-btns' catchtap='onItemTap' data-item='{{item}}'><image class='btn' src='{{item.src}}' /><text class='sub-btn__name'>{{item.name}}</text> </view></block> </view> <image catchtap='onCreateTap' class='btn' src='/resources/imgs/ic_create.png' /></view>菜单的显示内容,由外部datas/menu-data.js控制
var menu_list = [{ id: 1, name: '帖子', src: '/resources/imgs/ic_create_1.png'}, { id: 2, name: '资讯', src: '/resources/imgs/ic_create_2.png'}, { id: 3, name: '照片', src: '/resources/imgs/ic_create_3.png'}]module.exports = { menu_list: menu_list}数据在使用的地方引入
home.js
var menuData = require('../../datas/menu-data.js')var Logger = require('../../utils/Logger.js')Page({ onLoad: function() { this.setData({ menu_list: menuData.menu_list, }) }, onReady: function() { this.menu = this.selectComponent("#menu"); }, handleMenu: function(event) { //这里的detail就是在自定义组件中定义的menuEventDetail var item = event.detail.item; Logger.v("item", item); wx.showToast({ title: '新建' + item.name, }) }})home.wxml
<view> <!-- handleMenu为父组件和自定义组件之间通信的桥梁 --> <menu class='menu' menu_list='{{menu_list}}' bind:handleMenu='handleMenu' /> <text class='text'>HOME</text></view>还有个关键的地方:使用的地方,这里是home,要记得在home.json中使用该组件(引号前面的相当于别名,起啥名,wxml里就用啥名)
home.json
{ "usingComponents": {"menu": "/components/menu" }}到此,相信大家对“微信小程序怎么实现菜单弹出的阻尼动画效果”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 微信小程序怎么实现菜单弹出的阻尼动画效果
本文链接: https://www.lsjlt.com/news/308270.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0