这篇文章主要介绍“怎么用uni-app制作小程序实现左右菜单联动效果”,在日常操作中,相信很多人在怎么用uni-app制作小程序实现左右菜单联动效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用uni-
这篇文章主要介绍“怎么用uni-app制作小程序实现左右菜单联动效果”,在日常操作中,相信很多人在怎么用uni-app制作小程序实现左右菜单联动效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用uni-app制作小程序实现左右菜单联动效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
页面的布局——在实现具体功能之前,我们就要考虑所要实现的具体功能是什么,将静态页面结构搭建完成,页面结构的构成,决定了后续功能的实现难易程度与方便度,这里我们所要实现的是左右菜单的联动,这就需要用到滑动效果,在uni-app中可利用scroll-view实现这一效果,相关属性如下
| 属性 | 类型 | 默认值 | 说明 |
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-y | Boolean | false | 允许纵向滚动 |
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | |
| @scroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
数据结构—— 没有后台接口的同学可以自行模拟数据 ,在开发中,自行模拟数据格式的能力也至关重要。这里所需要的数据结构应为: 页面整体的数据是一个数组,其中左侧菜单应为一个个的对象,其中每一个对象应该有一个子元素 name属性名,它的值应为标题的文,另外还应有两外一个子元素是一个数组,数组中的内容应为子菜单对应的数据。
实现思路:
可给左侧菜单一个点击事件,在点击中触发scroll-view 的scroll-into-view属性,所以这里千万不要忘记给子元素添加相应的id属性,在点击相应标题时,即可自动切换
相应代码如下:
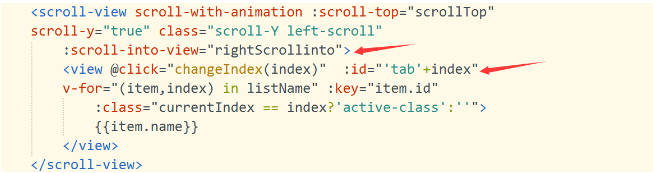
页面属性的设置

左侧菜单的点击事件
// 左侧列表菜单的点击事件changeIndex(index) {this.currentIndex = index;this.rightScrollinto = 'tab' + index;if (this.currentIndex < 6) {this.rightScrollinto = "tab0"} this.leftScrollinto = 'left' + index; },实现思路:
可获得每一个子列表区块的距离顶部的高度,那么这就涉及到要获取具体的节点信息,在uni-app中相关的api可用于获取某元素的节点信息,随之声明一个数组,将这些数据存放在一个数组中,然后判断滑动的高度(这就需要用到scroll-view的@scroll事件,可获取用户滑动的距离)是否大于数组中的数据,若大于,则将该区域的索引传递到左侧菜单中,左侧菜单移动到对应的索引位置即可。
相关代码:
// 获取右侧滑动区域每一个子区域的高度getTop() {const query = uni.createSelectorQuery().in(this);query.selectAll('.demo3').boundinGClientRect(data => {// console.log("得到布局位置信息" + JSON.stringify(data));// console.log("节点离页面顶部的距离为" + data.top);if (data) {data.map((item, index) => {let top = index > 0 ? this.topList[index - 1] : 0;top += item.height;this.topList.push(top);})}console.log(this.topList);}).exec();},//右侧滑动区域的滑动事件rightscroll(event) {// console.log(event.target.scrollTop)let scrollTop = event.target.scrollToplet result = this.topList.findIndex((item,index)=>{ return scrollTop<=item})this.currentIndex = result;// this.changeIndex();}},<!-- 左侧列表栏区域 s--><view class="uni-padding-wrap uni-common-mt"><view class="d-flex"><scroll-view scroll-with-animation :scroll-top="scrollTop" scroll-y="true" class="scroll-Y left-scroll":scroll-into-view="rightScrollinto"><view @click="changeIndex(index)" :id="'tab'+index" v-for="(item,index) in listName" :key="item.id":class="currentIndex == index?'active-class':''">{{item.name}}</view></scroll-view><scroll-view @scroll="rightscroll" scroll-with-animation ::scroll-top="scrollTop" scroll-y="true" class="scroll-Y right-scroll":scroll-into-view="leftScrollinto"><view :id="'left'+bindex" v-for="(bitem,bindex) in listName" :key="bindex" class="d-flex flex-wrap demo3"><view v-for="(childItem, Aindex) in bitem.app_cateGory_items" :key="childItem.id"class=" demo2 scroll-view-item uni-bg-red demo2"><view class="img"><image :src="childItem.cover" mode="scaleToFill"></image></view><view class="text"><text>{{childItem.name}}</text></view></view></view> </scroll-view></view></view>.left-scroll {width: 30%;background: #f4f4f4;text-align: center;}.left-scroll view {height: 120rpx;line-height: 120rpx;} .right-scroll {width: 70%;} .right-scroll .demo2 {width: 33%;text-align:center;margin-top:0;}image {width: 120rpx;height: 120rpx;}.active-class {color: orange;background: white;border-top-right-radius: 10rpx;border-bottom-right-radius: 10rpx;} <script>import {getCate} from '../../api/cate.js';export default {data() {return {currentIndex: 0,listName: [],scrollH: 0,// 表明左右两侧滑动的标志scroll-into-viewrightScrollinto: '',leftScrollinto: '',// 用一个数组承载每一个子区块的距离顶部的高度topList: [], }},mounted() {this.getCate();// 使用定时器获取区块节点信息setTimeout(() => {this.getTop();}, 500)},onLoad() {// 异步获取系统信息,包括屏幕高度等uni.getSystemInfo({success: (res) => {console.log(res);// #ifdef MPthis.scrollH = res.windowHeight - uni.upx2px(88)// #endif}}); },methods: {// 调用获取分类页数据的方法getCate() {getCate().then((response) => {console.log(response)this.listName = response.data})},// 左侧列表菜单的点击事件changeIndex(index) {this.currentIndex = index;this.rightScrollinto = 'tab' + index;if (this.currentIndex < 6) {this.rightScrollinto = "tab0"} this.leftScrollinto = 'left' + index; },// 获取右侧滑动区域每一个子区域的高度getTop() {const query = uni.createSelectorQuery().in(this);query.selectAll('.demo3').boundingClientRect(data => {// console.log("得到布局位置信息" + JSON.stringify(data));// console.log("节点离页面顶部的距离为" + data.top);if (data) {data.map((item, index) => {let top = index > 0 ? this.topList[index - 1] : 0;top += item.height;this.topList.push(top);})}console.log(this.topList);}).exec();},//右侧滑动区域的滑动事件rightscroll(event) {// console.log(event.target.scrollTop)let scrollTop = event.target.scrollToplet result = this.topList.findIndex((item,index)=>{ return scrollTop<=item})this.currentIndex = result;// this.changeIndex();}}, }</script>到此,关于“怎么用uni-app制作小程序实现左右菜单联动效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么用uni-app制作小程序实现左右菜单联动效果
本文链接: https://www.lsjlt.com/news/345670.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0