这篇文章主要介绍了Vue单页面应用SEO的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇VUE单页面应用SEO的方法是什么文章都会有所收获,下面我们一起来看看吧。vue-meta-info
这篇文章主要介绍了Vue单页面应用SEO的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇VUE单页面应用SEO的方法是什么文章都会有所收获,下面我们一起来看看吧。
vue-meta-info
(设置 vue 单页面 meta info 信息,如果需要单页面 SEO,可以和 prerender-spa-plugin 形成更优的配合) 单页面应用在前端正大放光彩。三大框架 angular 、Vue 、React ,可谓妇孺皆知。随着单页面应用的普及,人们在感受其带来的完美的用户体验,极强的开发效率的同时,也似乎不可避免的要去处理 SEO 的需求。 本文主要针对 vue 2.0 单页面 Meta SEO 优化展开介绍: 其实解决 SEO 问题不一定非得用服务端渲染来处理,服务端渲染对于刚接触 vue 的新手来说,并不是那么友好,虽然已有官方 SSR 中文文档 。但是对于一个已经开发完毕的 vue 项目去接 SSR 无论是从工作量还是技术角度来说,都是一种挑战。不过这些怎么能难得到伟大的前端程序员!
如果您调研服务器端渲染(SSR)只是用来改善少数营销页面(例如 /, /about, /contact 等)的 SEO,那么您可能需要预渲染。无需使用 WEB 服务器实时动态编译 html,而是使用预渲染方式,在构建时 (build time) 简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将您的前端作为一个完全静态的站点。 如果您使用 webpack,您可以使用 prerender-spa-plugin 轻松地添加预渲染。它已经被 Vue 应用程序广泛测试。 预渲染为 SEO 提供了另一种可能,简单的来说,预渲染就是当 vue-cli 构建的项目进行
npm run build的时候,会按照路由的层级进行动态渲染出对应的 html 文件。
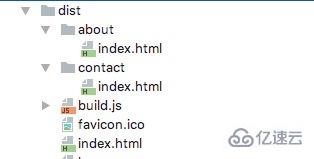
// webpack.conf.jsvar path = require('path')var PrerenderSpaPlugin = require('prerender-spa-plugin')module.exports = { // ... plugins: [ new PrerenderSpaPlugin( // 编译后的html需要存放的路径 path.join(__dirname, '../dist'), // 列出哪些路由需要预渲染 [ '/', '/about', '/contact' ] ) ]}最终会生成类似于这样的目录结构

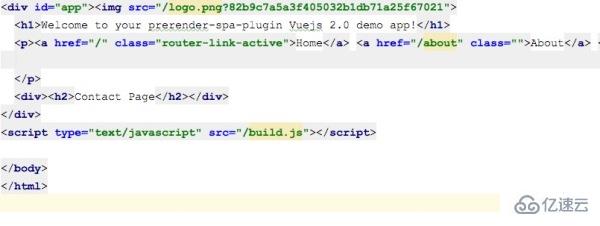
而里面的内容都会被渲染成了静态的 html 文件

相对于之前的可能只有
<html> <head> <meta charset="utf-8"> <title>tangeche-pc</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> <script type="text/javascript" src="/app.js"></script></body></html>可以直观的发现,预渲染的作用。 有了预渲染,我们可以解决很多方面的 SEO 的问题,但是有时候我们也会需要 Meta 信息的变化,比如title 比如 Meta keyWords 或者是link… 这里安利一下 vue-meta-info 一个可以动态设置 meta 信息的 vue 插件如果需要单页面 SEO,可以和 prerender-spa-plugin形成更优的配合。 vue-meta-info 是一个基于 vue 2.0 的插件,它会让你更好的管理你的 app 里面的 meta 信息。你可以直接 在组件内设置 metainfo 便可以自动挂载到你的页面中。如果你需要随着数据的变化,自动更新你的 title、meta 等信息,那么用此 插件也是再合适不过了。 当然,有时候我们也可能会遇到让人头疼的 SEO 问题,那么使用此插件配合 prerender-spa-plugin 也是再合适不过了
yarn:
yarn add vue-meta-infonpm:
npm install vue-meta-info --save import Vue from 'vue' import MetaInfo from 'vue-meta-info' Vue.use(MetaInfo) <template> ... </template> <script> export default { metaInfo: { title: 'My Example App', // set a title meta: [{ // set meta name: 'keyWords', content: 'My Example App' }] link: [{ // set link rel: 'asstes', href: 'https://assets-cdn.GitHub.com/' }] } } </script> <template> ... </template> <script> export default { name: 'async', metaInfo () { return { title: this.pageName } }, data () { return { pageName: 'loading' } }, mounted () { setTimeout(() => { this.pageName = 'async' }, 2000) } } </script>preRender + metaInfo 可以才一定层次上去解决 SEO 问题,这种方式优点就是代码侵入性最低,开发成本最少。但是也是有弊端的:
不能很好地处理用户独特性路由: 比如有个路由是/my-profile, 预渲染可能不会很好用, 因为这个内容页是根据用户信息变化的,所以页面内容也不是唯一确定的. 你可能会使用类似于这样的路由路径 /users/:username/profile,但是这样也是不合适的.
经常变动的文件
需要预渲染成千上万的路由文件: 这个可能会导致你编译时间…..额,可能你会编译很长时间
关于“VUE单页面应用SEO的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“VUE单页面应用SEO的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: VUE单页面应用SEO的方法是什么
本文链接: https://www.lsjlt.com/news/309531.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0