这篇文章主要介绍了Vue单页面怎么改造成多页面应用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue单页面怎么改造成多页面应用文章都会有所收获,下面我们一起来看看吧。基于此改造的目标单独业务逻辑单独一个页面可
这篇文章主要介绍了Vue单页面怎么改造成多页面应用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue单页面怎么改造成多页面应用文章都会有所收获,下面我们一起来看看吧。
单独业务逻辑单独一个页面
可实现单命令打包
可单独打包
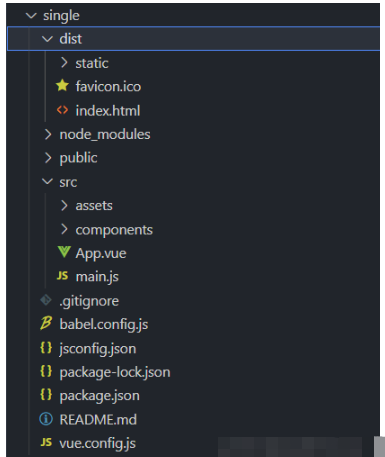
首先我们准备一个基础的项目,目录结构如下

src目录为我们平时开发的目录,dist为打包后的目录,整体结构如图
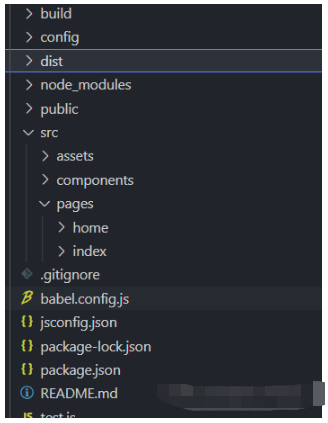
1 将当前项目改造成多页面目录

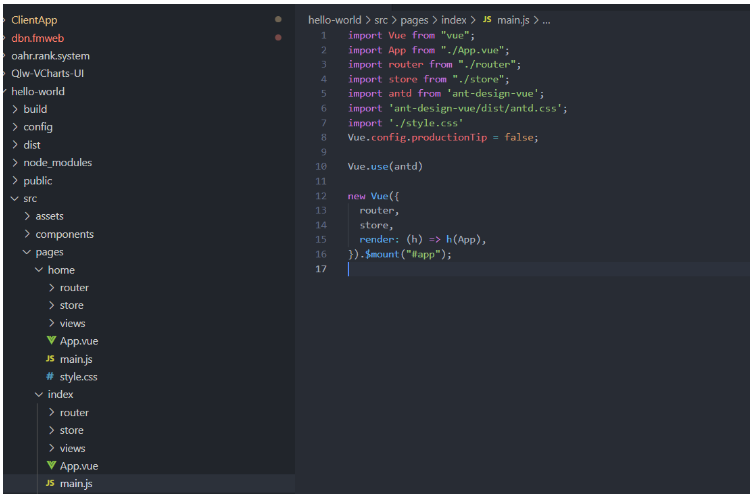
pages下为我们开发的目录文件,改造过程就是将原src下所有目录结构复制到home,index每个页面单独一份 为了提现多页面优势,这里我们选用两款ui框架,以便最后做下打包体积对比
npm i element-ui -Snpm i ant-design-vue -S在home和index中分别引入

home页面类似,然后我们更改vue.config.js
module.exports = { publicPath: './', productionSourceMap: false, pages: { // vue cli3 自带多页面配置 index: { entry: `src/pages/index/main.js`, template: `public/index.html`, filename: `index.html` }, home: { entry: `src/pages/home/main.js`, template: `public/index.html`, filename: `home.html` } }, devServer: { port: 8080 }, lintOnSave: false}现在我们打包,看一下生成的目录结构
File Size Gzipped dist\js\chunk-vendors.239e820f.js 2544.36 KiB 703.20 KiB dist\js\index.1716ccad.js 11.33 KiB 4.13 KiB dist\js\home.e4410a07.js 7.08 KiB 2.57 KiB dist\js\about.ca80b2fc.js 0.76 KiB 0.29 KiB dist\CSS\chunk-vendors.68b49edf.css 666.01 KiB 89.04 KiB dist\css\index.5dfa7415.css 0.45 KiB 0.28 KiB dist\css\home.d995708f.css 0.44 KiB 0.27 KiB Images and other types of assets omitted. Build at: 2022-05-01T12:26:06.551Z - Hash: 693bf5bdcf72896b - Time: 16240ms DONE Build complete. The dist directory is ready to be deployed. INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html可以看到打包出来的是混在一起的。我们下一步就是将他们拆分开,并且可配置命令单独打包 思路是循环pages下文件夹 我们找出pages下目录中带有main.js的所有文件夹名。当然我们也可以手动写死,每次增加页面的时候,我们单独维护这个数组
const pages = ['home', 'index'] // 在增加页面的时候,手动维护这个数组当然我们也有方法可以帮我们维护这个数组,可以在我们更新的时候省事一些
// 获取pages下文件夹const path = require('path')const glob = require('glob')// 找到pages所在文件夹 hello-world\src\pagesconst PATH_ENTRY = path.resolve(__dirname, '../src/pages')// 匹配到pages路径下 main.js 的文件// [// 'D:/测试项目/hello-world/src/pages/home/main.js',// 'D:/测试项目/hello-world/src/pages/index/main.js'// ]const entryFilePaths = glob.sync(PATH_ENTRY + 'main.js')const buildEntries = []entryFilePaths.forEach((filePath) => { // 找到对应的文件名,index home const FILENAME = filePath.match(/([^/]+)\/main\.js$/)[1] buildEntries.push(FILENAME)})module.exports = { buildEntries}buildEntries 既为我们拿到的数组
现在我们继续改造vue.config.js, 我们先通过更改package.JSON中的命令传参的形式,根据我们传递的参数,单独打包对应的page
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "build:index": "vue-cli-service build index --no-clean", // 注意no-clean 不能清除文件,不然可能将文件夹下打包的其他page清理掉,如果是每次部署一个page,这就无所谓了 "build:home": "vue-cli-service build home --no-clean", "build:prod": "vue-cli-service build", "_build": "node build/build.js", "lint": "vue-cli-service lint" }我们如何能拿到 传入的index 或者home参数呢 结果是process.argv这个参数中可以取到,具体可以自行搜索下 process.argv为一个数组,第一项为可执行文件的目录 第二项为当前执行的javascript文件路径 剩余的是传递的参数,就如我们传递的index 是在process.argv[3]中 现将vue.config.js改造如下
// 编译配置的多页面const modules = {}const isProduction = process.env.NODE_ENV === 'production'const { buildEntries } = require('./config/getPages')// 初始化页面参数function initPageParams(page) { modules12下一页阅读全文关于“vue单页面怎么改造成多页面应用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue单页面怎么改造成多页面应用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: vue单页面怎么改造成多页面应用
本文链接: https://www.lsjlt.com/news/341998.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0