这篇“Android怎么显示共享元素动画效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Android怎么显示共享元素动画
这篇“Android怎么显示共享元素动画效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Android怎么显示共享元素动画效果”文章吧。
设计同学想搞一个点击图片item,item内的图片移动到新页面的图片位置的效果,一想就是共享元素就能搞定啊。
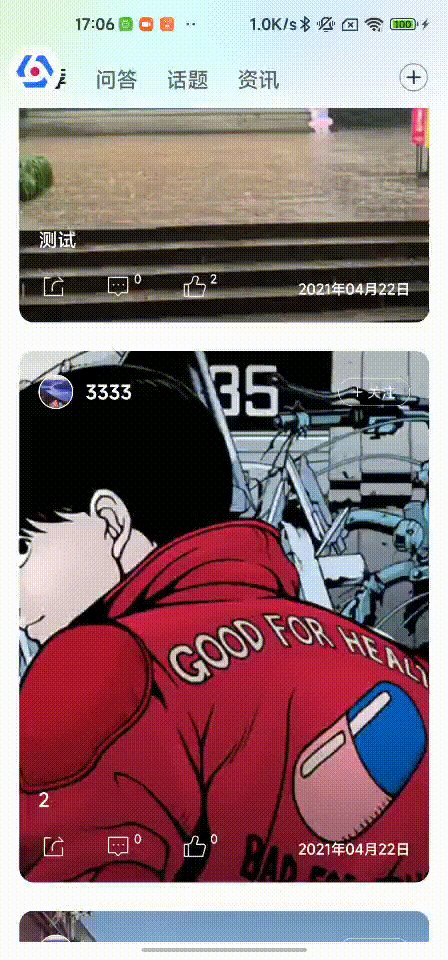
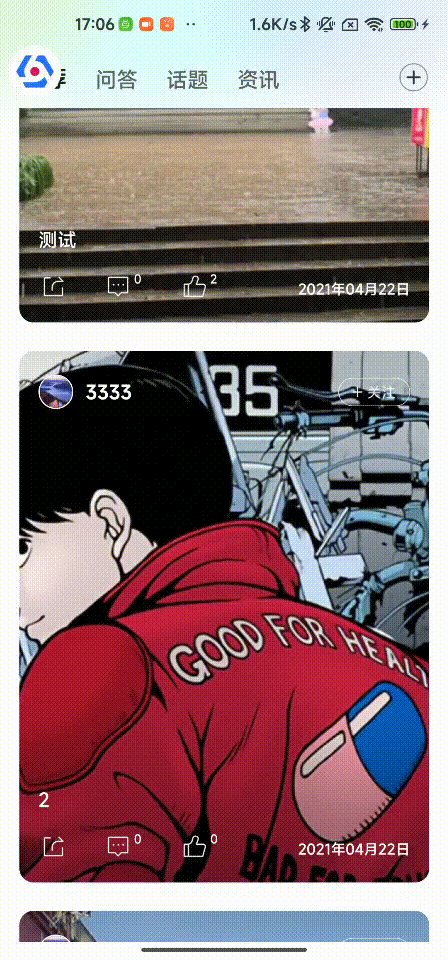
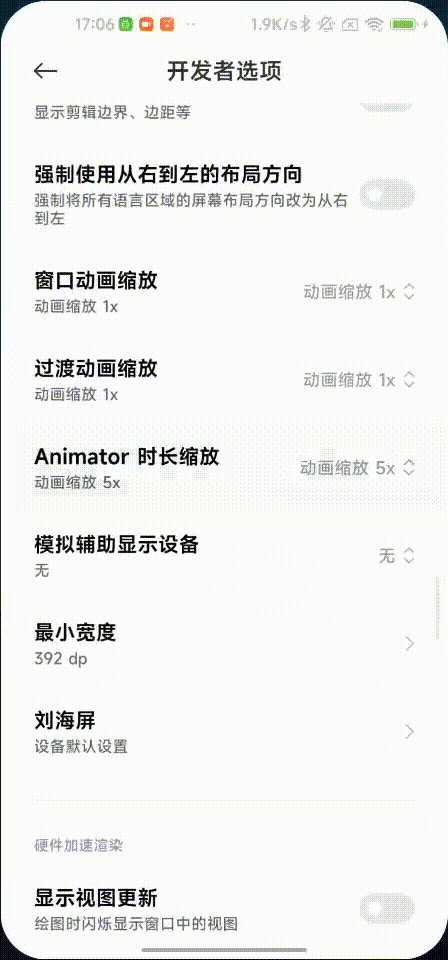
compaNIOn object { fun GotoDetail( context: Activity, dynamicId: String?, jumpComment: Boolean = false, shareElement: Boolean = false, imageView: ImageView? = null, nameView: TextView? = null, avatarView: ImageView? = null, ) { LogUtils.w(shareElement) if (shareElement) { val intent = Intent(context, HomeDynamicDetailAcitvity::class.java) intent.putExtra("dynamicId", dynamicId ?: "") intent.putExtra("jumpComment", jumpComment) intent.putExtra("shareElement", shareElement) val options = ActivityOptions .makeSceneTransitionAnimation( context, UtilPair.create(imageView, context.getString(R.string.dynamic_start_top_image)), UtilPair.create(avatarView, context.getString(R.string.dynamic_start_avatar)), UtilPair.create(nameView, context.getString(R.string.dynamic_start_name)) )// val options = ActivityOptions.makeSceneTransitionAnimation(context, imageView, context.getString(R.string.dynamic_start_top_image)) // start the new activity ActivityCompat.startActivity(context, intent, options.toBundle()) } else { val params = HashMap<String, Any>() params["dynamicId"] = dynamicId ?: "" params["jumpComment"] = jumpComment context.toActivity(RoutePath.HOME_DYNAMIC_DETAIL, params) } } }结果按照文档写了一下,但是效果却有问题。通过把动画时长放到5x的情况下,发现不是正常的平移动画,而是先显示一个小的图片然后再渐渐隐藏,然后新界面的大图片再渐渐显示,动画效果明显不对啊。

要在具有一个共享元素的两个 Activity 之间添加屏幕过渡动画,请执行以下操作:
\
在主题背景中启用窗口内容过渡。
在样式中指定共享元素过渡。
将过渡定义为 XML 资源。
使用 android:transitionName 属性为两个布局中的共享元素指定一个通用名称。
使用 ActivityOptions.makeSceneTransitionAnimation() 函数。
百度了一下看看有没有人遇到类似的问题,但是并没有。也对应修改了一下style主题什么的,也没有什么作用。最后想了想,又新建了一个项目,写个demo测试了一下,上面的自己写的代码并没有上面问题,既然没有问题,那就是项目代码里面有问题了,和demo最大的区别就是项目里有网络请求,以及图片加载的操作。确定了不确定的地方那就试试看。
supportPostponeEnterTransition()
supportStartPostponedEnterTransition()
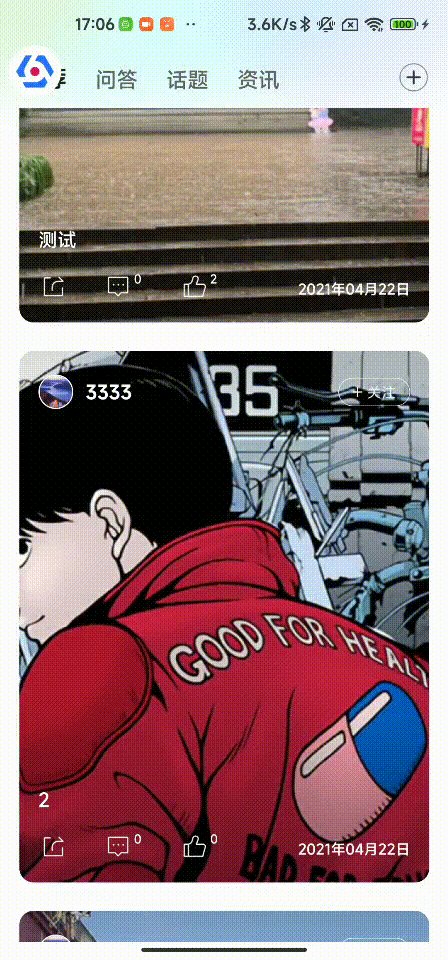
一个暂停的方法,一个开始动画的方法,一进入就暂停动画,网络请求或者图片加载结束后开始动画,搞定问题。最后看效果。

以上就是关于“Android怎么显示共享元素动画效果”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Android怎么显示共享元素动画效果
本文链接: https://www.lsjlt.com/news/322161.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0