小编给大家分享一下OpenGL Shader如何实现阴影遮罩效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!smoothstep另一种用法在之前Ope
小编给大家分享一下OpenGL Shader如何实现阴影遮罩效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在之前OpenGL Shader-抗锯齿实现文章中所介绍的那样:为了抗锯齿效果可以用smoothstep函数对绘制形状进行平滑过渡来实现。其中也提到了当smoothstep函数中入参a和b范围过大时就会出现渐变效果。如OpenGL Shader-抗锯齿实现中所展示的效果:

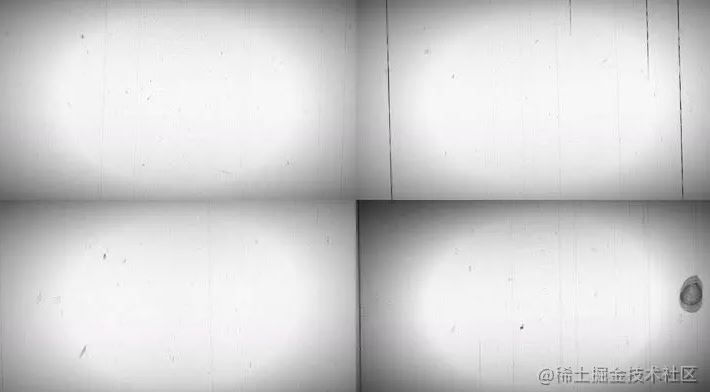
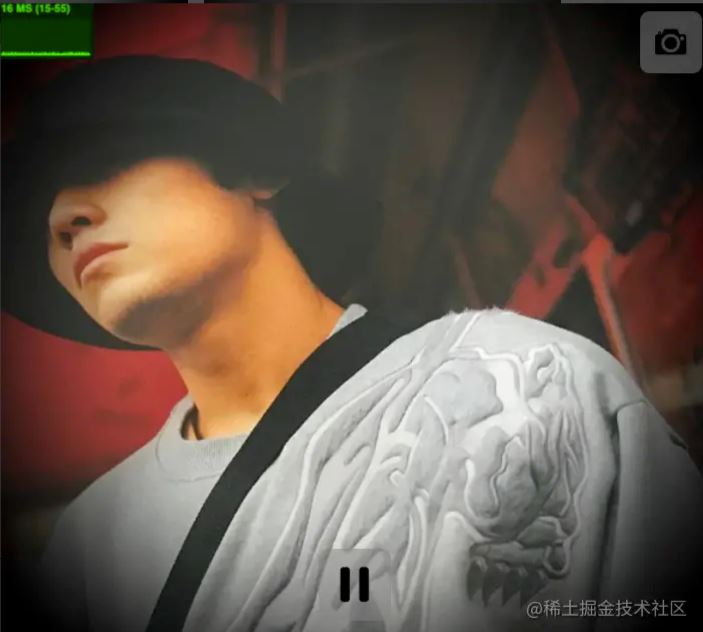
看到这个效果后似乎可以利用smoothstep函数中a和b入参取大范围来实现不一样的特效能力。例如可以使用该特点来实现类似于老电影中遮罩效果,在视图边缘出现一层朦胧遮罩中间最亮四周有一层淡淡的阴影效果。

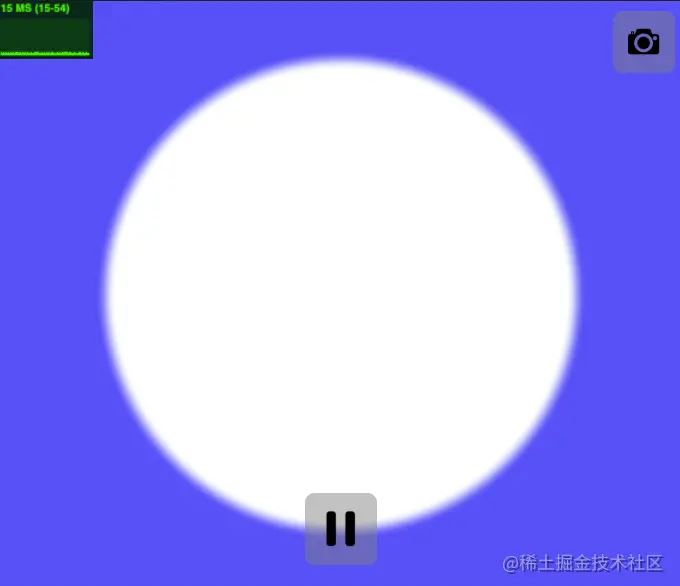
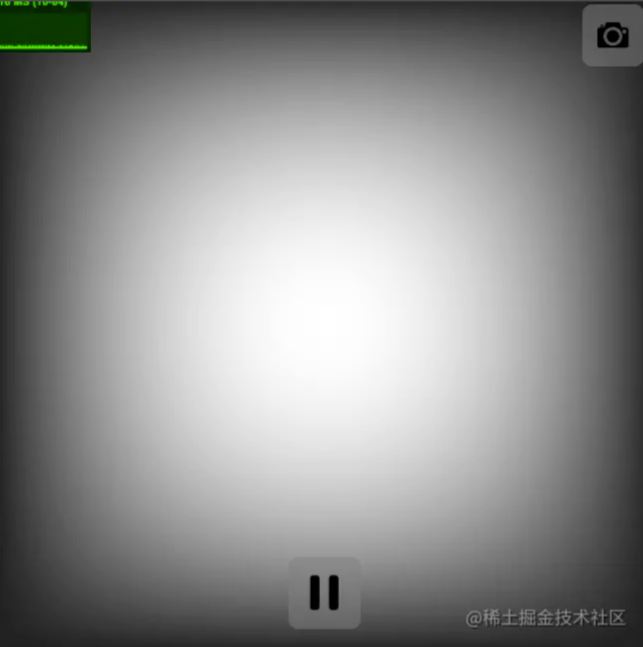
实现原理其实就是利用smoothstep函数入参使用大范围值,在绘制圆基础上改造处理。底色使用白色vec3(1.),阴影遮盖使用黑色vec3(1.)就能达到阴影遮罩效果了。
void main() { vec2 uv = gl_FraGCoord.xy / iResolution.xy; vec4 texture = texture(iChannel2,uv); uv -= 0.5; uv.x *= iResolution.x/iResolution.y; float m = 0.4; m = smoothstep(m-0.2,m+0.2,length(uv) - 0.2); vec3 pixel = mix(vec3(1.),vec3(0.),m); gl_FragColor = vec4(pixel,1.0); }
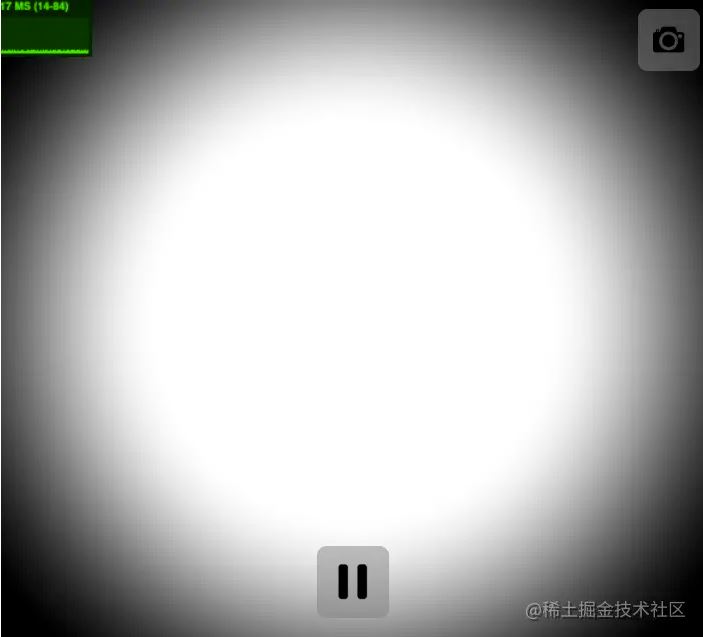
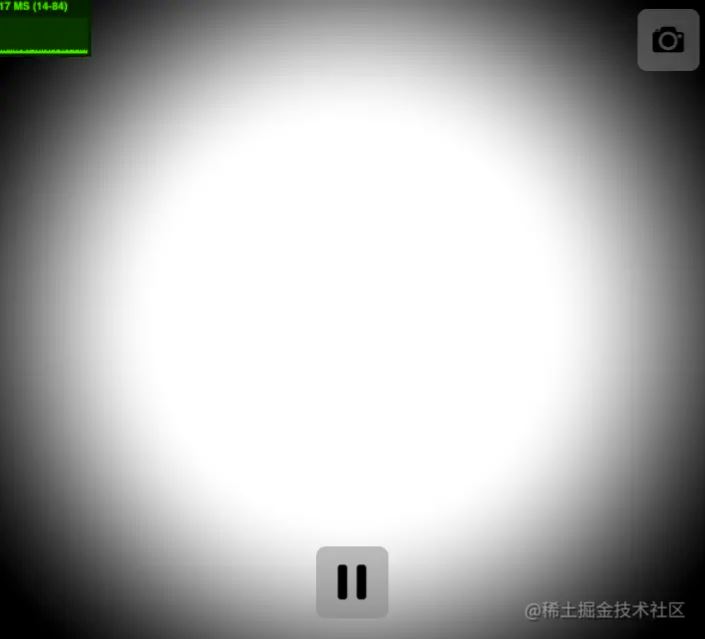
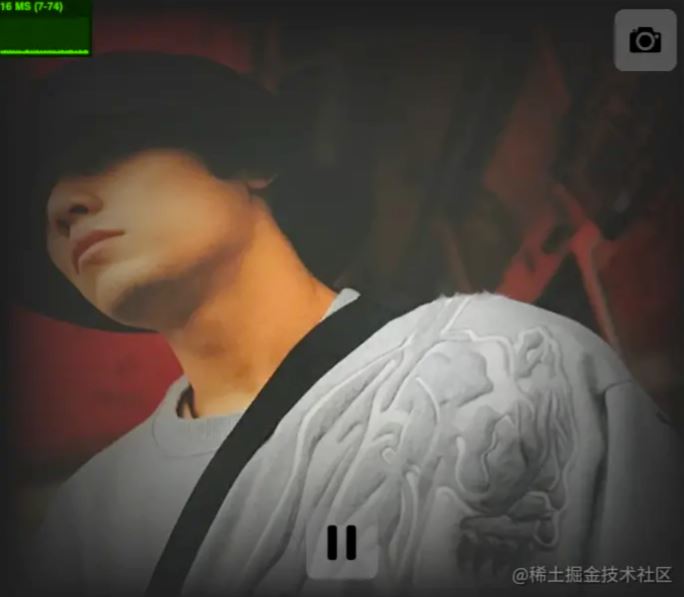
除了采用smoothstep函数实现外,下面还有一种方法也能实现阴影遮罩效果。如下glsl所示 对颜色向量vec4 texture和vignette相乘,相当于改变色值通道亮度达到明暗对比;同时对于取值uv.y-0.5可以理解越接近中心取值越接近为0,那么计算得出的vignette就越大约接近为1。
void main() { vec2 uv = gl_FragCoord.xy / iResolution.xy; vec4 texture = vec4(1.); float vigAmt = 4.0; float vignette = (1.0-vigAmt*(uv.y-0.5)*(uv.y-0.5))*(1.0-vigAmt*(uv.x-0.5)*(uv.x-0.5)); texture *= vignette; gl_FragColor = texture;}
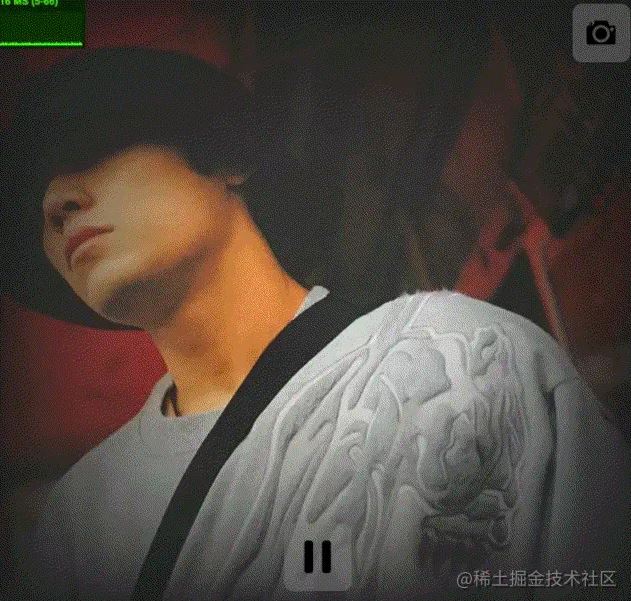
通过对照也能发现采用圆形公式实现遮罩是有一定圆弧趋势,而另一种遮罩是偏向矩形,在特效效果上略有差异。以此类推肯定还可以根据这种方式来实现星型,爱心等形状遮罩。
smoothstep


vignette


最后可以增加一个time时间入参,通过vigAmt值不断变化vignette强弱来实现忽明忽暗的效果,会有一种在看老电影的感受。
#define time iTimevoid main() { vec2 uv = gl_FragCoord.xy / iResolution.xy; vec4 texture = texture(iChannel2,uv); float vigAmt = 4.0 + 0.3 * sin(time + 5.0 * cos(time*5.0)); float vignette = (1.0-vigAmt*(uv.y-0.5)*(uv.y-0.5))*(1.0-vigAmt*(uv.x-0.5)*(uv.x-0.5)); texture *= vignette; gl_FragColor = texture;}
以上是“OpenGL Shader如何实现阴影遮罩效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: OpenGL Shader如何实现阴影遮罩效果
本文链接: https://www.lsjlt.com/news/322385.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0