这篇文章主要为大家展示了“Vue生命周期的相关知识点有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue生命周期的相关知识点有哪些”这篇文章吧。1. 生命周期(重要)1.1 初步认识生命周
这篇文章主要为大家展示了“Vue生命周期的相关知识点有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue生命周期的相关知识点有哪些”这篇文章吧。
别名:生命周期回调函数、生命周期函数、生命周期钩子。
生命周期是什么?Vue在关键时刻帮我们调用的一些特殊名称的函数。
生命周期函数的名字不可更改,但函数内部的具体内容由程序员自行编写
生命周期函数中的this指向也是vm 或 组件实例对象。
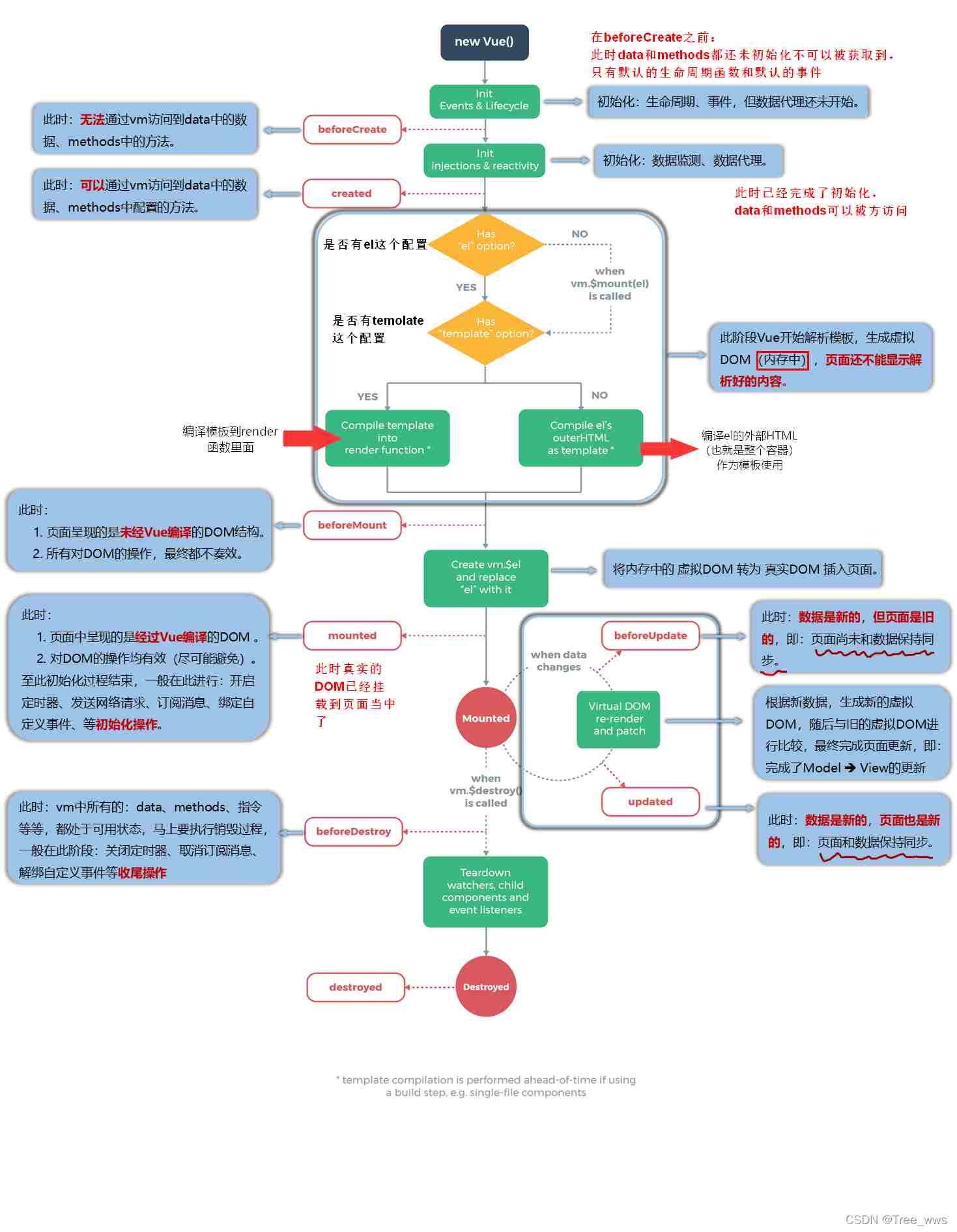
初始化
1.beforeCreate()
2.created()
挂载(页面渲染)
1.beforeMount()
2.mounted()
3.更新
1.beforeUpdate()
2.updated()
4.销毁
1.beforeDestory()
2.destoryed()

beforeCreate():可以配置全局事件总线,后面会讲到先提一嘴
mounted(): 可以在此阶段发送ajax请求, 启动定时器、绑定自定义事件、订阅消息等异步任务【初始化操作】
beforeDestroy(): 在此阶段做收尾工作, 如: 清除定时器、解绑自定义事件、取消订阅消息等【首尾工作】
1.加载渲染的过程
父beforeCreate ==> 父created ==> 父beforeMount ==> 子beforeCreate ==> 子created ==> 子beforeMount ==> 子mounted ==> 父mounted2.更新的过程
父beforeUpdate ==> 子beforeUpdate ==> 子updated ==> 父updated3.销毁过程
父beforeDestroy ==> 子beforeDestroy ==> 子destroyed ==> 父destroyed <div id="root"> <!-- 让h4透明度产生过渡的效果 --> <h4 :>欢迎学习Vue!</h4> <button @click="des">点击我销毁</button> </div> <script> Vue.config.productionTip = false let vm = new Vue({ el: '#root', data: { opacity: 1 }, methods: { des(){ // 触发此函数必定调用,beforeDestroy(),destroyed() this.$destroy() } }, mounted() { //挂载 this.timer = setInterval(() => { this.opacity -= 0.01 if (this.opacity <= 0) this.opacity = 1 }, 10); }, beforeDestroy() { console.log("beforeDestroy - 清除定时器"); clearInterval(this.timer) }, destroyed() { console.log("destroyed - 销毁完毕") }, }) </script> <div id="root"> <h4>n的值为:{{n}}</h4> <button @click="add">点击我n+1</button> <button @click="remove">点击销毁vm</button> </div> <script> Vue.config.productionTip = false let vm = new Vue({ el: '#root', data: { n:1 }, methods: { add(){ this.n++ }, remove(){ this.$destroy() } }, beforeCreate() { console.log("beforeCreate"); //console.log(this.n); //undefined // console.log(this.add()); // this.add is not a function // debugger }, created() { console.log("created"); // console.log(this.n); // 1 // console.log(this.add()); // undefined // debugger }, beforeMount() { console.log("beforeMount"); // debugger }, mounted() { console.log("mounted"); // debugger }, beforeUpdate() { console.log("beforeUpdate"); }, updated() { console.log("updated"); }, beforeDestroy() { console.log("beforeDestroy"); }, destroyed() { console.log("destroyed"); }, }) </script>以上是“Vue生命周期的相关知识点有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Vue生命周期的相关知识点有哪些
本文链接: https://www.lsjlt.com/news/323405.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0