本篇内容介绍了“Vue loader的相关知识有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!一、处理资源路径当 Vue Loader
本篇内容介绍了“Vue loader的相关知识有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
当 Vue Loader 编译单文件组件中的 <template> 块时,它也会将所有遇到的资源 URL 转换为 webpack 模块请求。
例如:
<img src="../image.png">将会被编译为一个 模块请求:
createElement('img', { attrs: { src: require('../image.png') // 现在这是一个模块的请求了 }})默认下列标签/特性的组合会被转换,且这些组合时可以使用 transfORMAssetUrls 选项进行配置的。
{ video: ['src', 'poster'], source: 'src', img: 'src', image: ['xlink:href', 'href'], use: ['xlink:href', 'href']}此外,如果你配置了为 <style> 块使用 CSS-loader,则你的 CSS 中的资源 URL 也会被同等处理
资源 URL 转换会遵循如下规则: 如果路径是绝对路径 (例如 /images/foo.png),会原样保留。
如果路径以 . 开头,将会被看作相对的模块依赖,并按照你的本地文件系统上的目录结构进行解析。
如果路径以 ~ 开头,其后的部分将会被看作模块依赖。这意味着你可以用该特性来引用一个 node 依赖中的资源
如果路径以 @开头,也会被看作模块依赖。如果你的 WEBpack 配置中给 @ 配置了 alias,这就很有用了。所有 vue-cli创建的项目都默认配置了将 @ 指向 /src
因为像 .png 这样的文件不是一个 javascript 模块,你需要配置 webpack 使用 file-loader 或者 url-loader 去合理地处理它们。通过 Vue CLI 创建的项目已经把这些预配置好了。
file-loader 可以指定要复制和放置资源文件的位置,以及如何使用版本哈希命名以获得更好的缓存。此外,这意味着 你可以就近管理图片文件,可以使用相对路径而不用担心部署时 URL 的问题。使用正确的配置,webpack 将会在打包输出中自动重写文件路径为正确的 URL。
url-loader 允许你有条件地将文件转换为内联的 base-64 URL (当文件小于给定的阈值),这会减少小文件的 Http 请求数。如果文件大于该阈值,会自动的交给 file-loader 处理。
在 webpack 中,所有的预处理器需要匹配对应的 loader。Vue Loader 允许你使用其它 webpack loader 处理 Vue 组件的某一部分。
它会根据 lang 特性以及你 webpack 配置中的规则自动推断出要使用的 loader。
例如为了通过sass,less等来编译<style>,就配置相应的loader即可
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。
这类似于 Shadow DOM 中的样式封装
可以在一个组件中同时使用有 scoped 和非 scoped 样式:
<style></style><style scoped></style>使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式
通常为了避免组件之间样式的相互影响,最好用的办法就是在最外层添加一个不带class属性的div,这样就不必去找根元素的类名然后避免重名这一麻烦的步骤了
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped>.a >>> .b { }</style>PS:有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作
注意:
Scoped 样式不能代替 class。考虑到浏览器渲染各种 CSS 选择器的方式,当 p { color: red } 是 scoped 时 (即与特性选择器组合使用时) 会慢很多倍。如果你使用 class 或者 id 取而代之,比如 .example {
color: red },性能影响就会消除。
在递归组件中小心使用后代选择器! 对选择器 .a .b 中的 CSS 规则来说,如果匹配 .a 的元素包含一个递归子组件,则所有的子组件中的 .b 都将被这个规则匹配
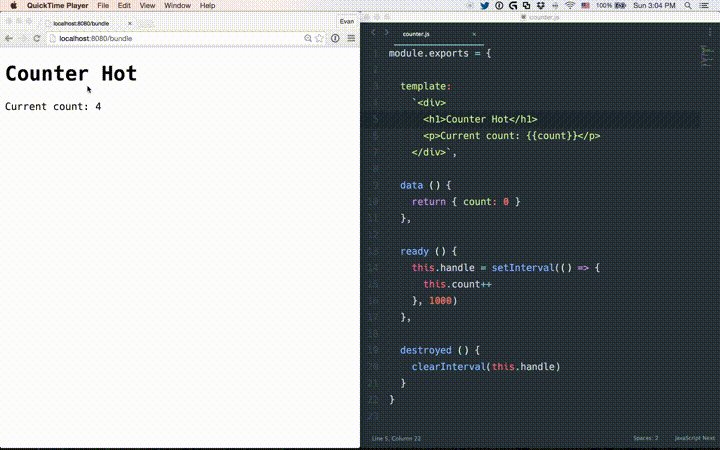
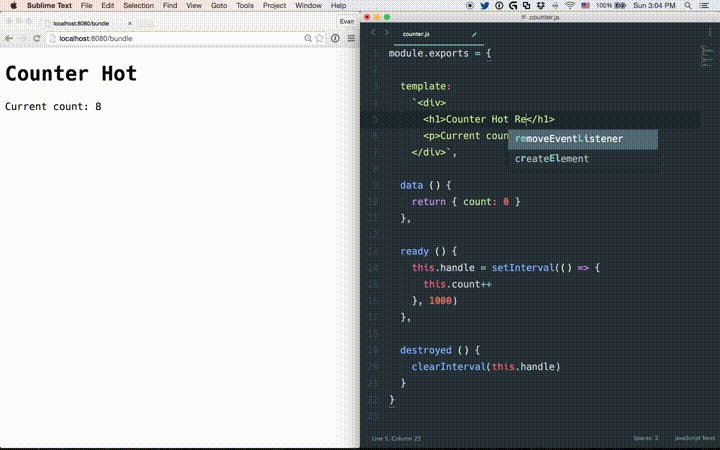
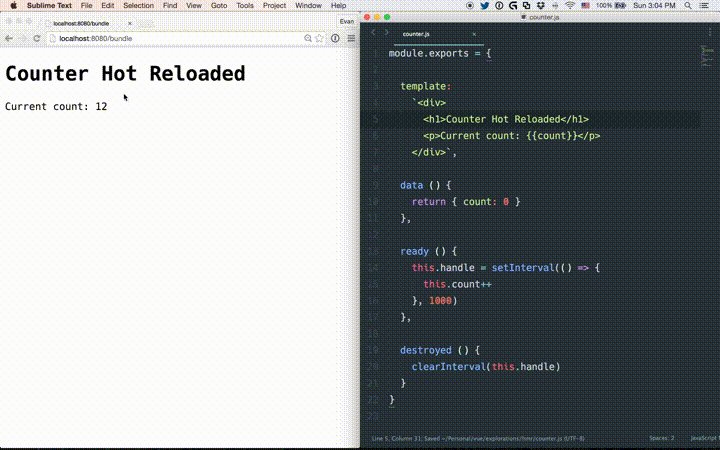
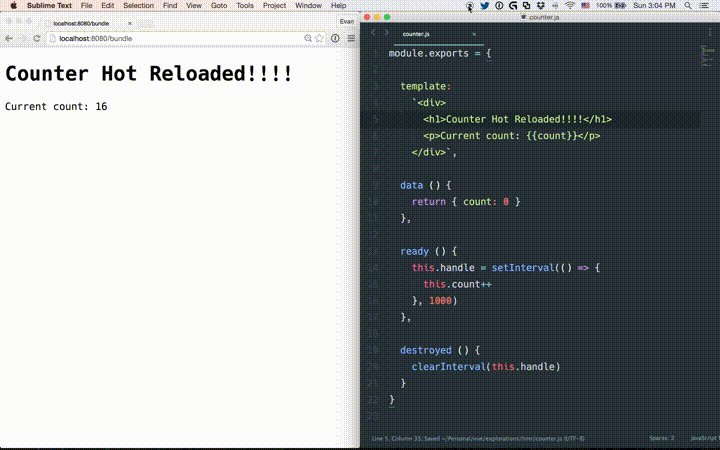
“热重载”不只是当你修改文件的时候简单重新加载页面。启用热重载后,当你修改 .vue
文件时,该组件的所有实例将在不刷新页面的情况下被替换。它甚至保持了应用程序和被替换组件的当前状态!当你调整模版或者修改样式时,这极大地提高了开发体验。

当编辑一个组件的 <template> 时,这个组件实例将就地重新渲染,并保留当前所有的私有状态。能够做到这一点是因为模板被编译成了新的无副作用的渲染函数
当编辑一个组件的 <script> 时,这个组件实例将就地销毁并重新创建。(应用中其它组件的状态将会被保留) 是因为 <script> 可能包含带有副作用的生命周期钩子,所以将重新渲染替换为重新加载是必须的,这样做可以确保组件行为的一致性。这也意味着,如果你的组件带有全局副作用,则整个页面将会被重新加载
<style> 会通过 vue-style-loader 自行热重载,所以它不会影响应用的状态。
用法之类的就不在这里这里了。
vue 提供了一种称为函数式组件的组件类型,用来定义那些没有响应数据,也不需要有任何生命周期的场景,它只接受一些props 来显示组件。
要声明一个应该编译为函数式组件的模板,请将 functional 特性添加到模板块中。这样做以后就可以省略 <script> 块中的 functional 选项。
“Vue loader的相关知识有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: Vue loader的相关知识有哪些
本文链接: https://www.lsjlt.com/news/353134.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0