这篇文章给大家分享的是有关vue.js组件是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。Vue.js组件的本质及相应的渲染实现引言如果你正在使用Vue.js,那么我想你一定对Vue单文件组件(SFC)不陌生
这篇文章给大家分享的是有关vue.js组件是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
引言
如果你正在使用Vue.js,那么我想你一定对Vue单文件组件(SFC)不陌生,它是Vue.js框架提供的一种文件格式,在绝大多数应用场景中都是Vue.js官方推荐的项目组织形式,本文就让我们以单文件组件为源去回溯一下组件的本质。
什么是组件
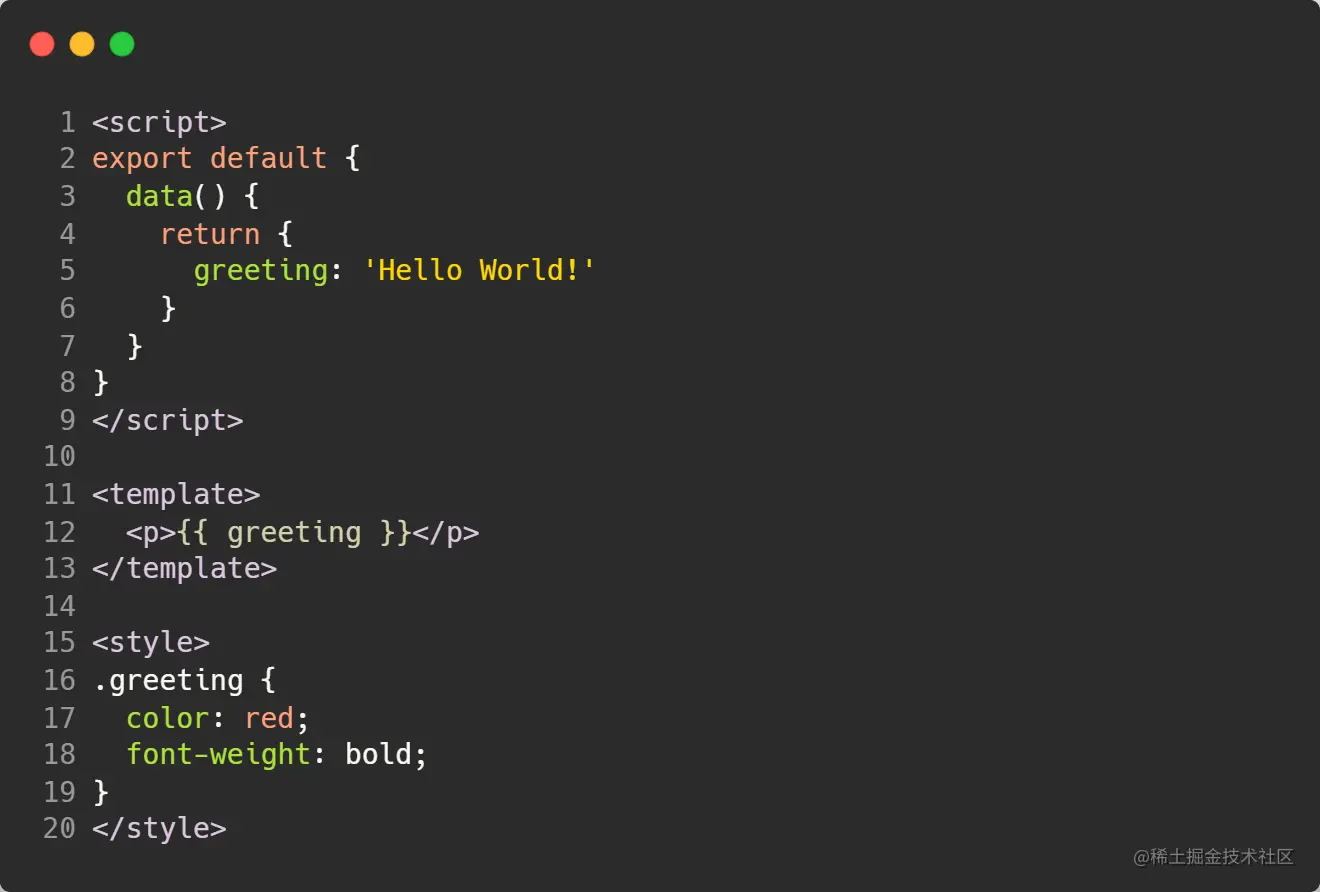
在Vue.js中,单文件组件可以认为是对Vue.js组件的进一步封装,它杂糅了html、javascript以及CSS三种元素的特点,以<template>、<script>及<style>三大块将与一个组件相关的视图、逻辑以及样式整合到了一个基本的特殊文件单位之中,下面是一个单文件组件的示例:

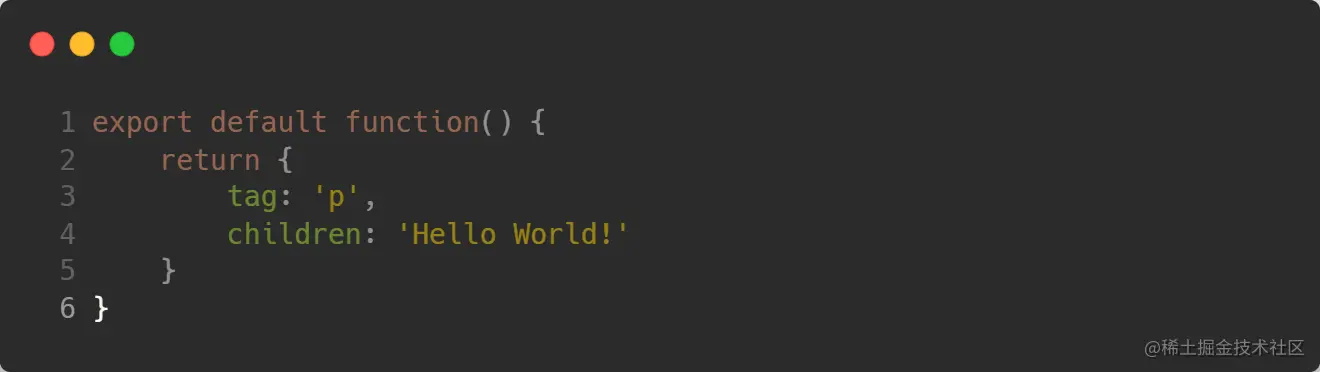
你可能不知道,其实在Vue.js内部,上述单文件组件会经由@vue/compiler-sfc编译为标准的JavaScript和CSS,编译后的JavaScript文件可能如下(个人推测,如错,烦请指正):

这个函数的返回值是不是很熟悉?这就是一个虚拟DOM对象,在这里你就可以称这个函数为组件!(如果你对虚拟DOM还不熟悉,请参阅我的这篇笔记-为什么Vue.js中要采用虚拟DOM)
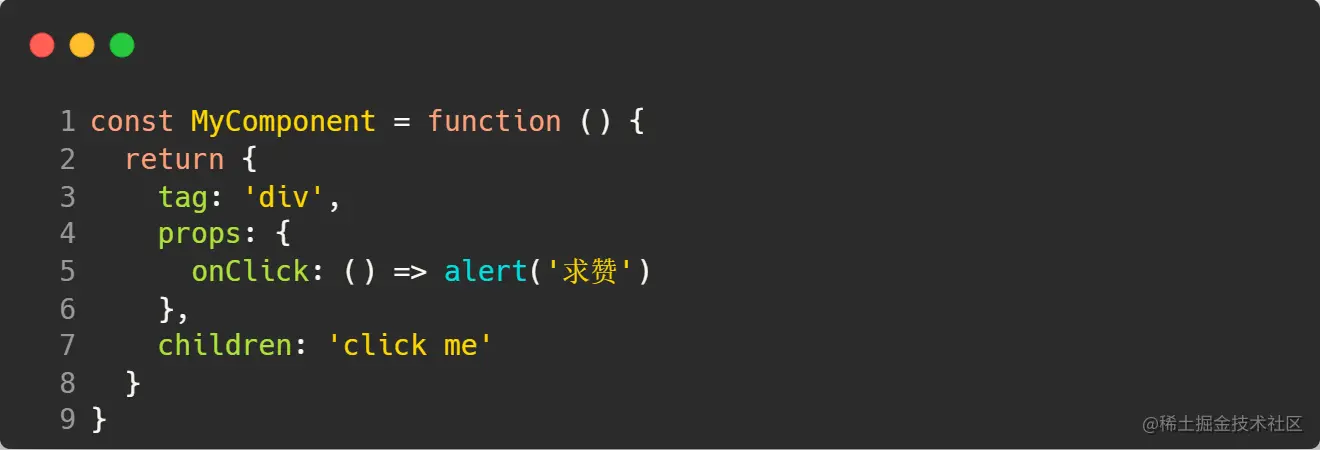
对,这就是组件,组件的实质其实就是对一组DOM元素的封装。现在,让我们自己定义一个组件来熟悉巩固一下:

综上,我们可以定义一个函数来代表组件,而函数的返回值就代表组件要渲染的内容。
组件的渲染
从上文可以看到,组件的返回值就是虚拟DOM对象,它代表着组件想要渲染的内容。那么在Vue.js中组件是如何渲染的呢?(如果你对Vue.js中虚拟DOM的渲染原理还不甚了解,可以参阅一下我这篇笔记-浅析Vue.js的运行时编译)
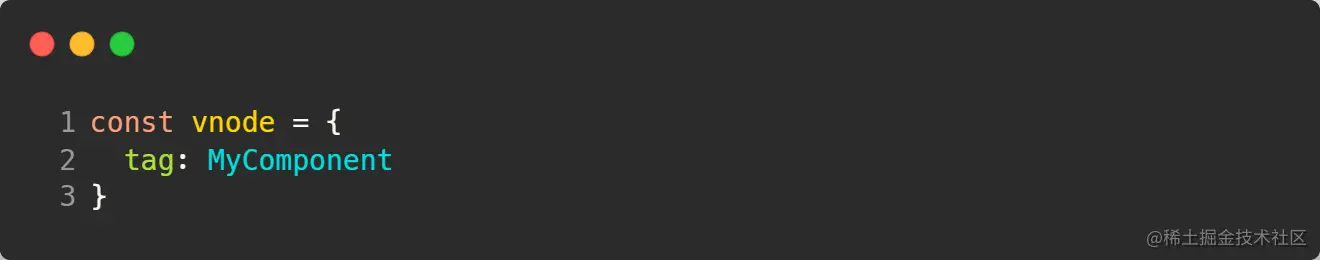
为了更加直观地描述,我们先用一个虚拟DOM对象中的tag标签来储存组件函数:

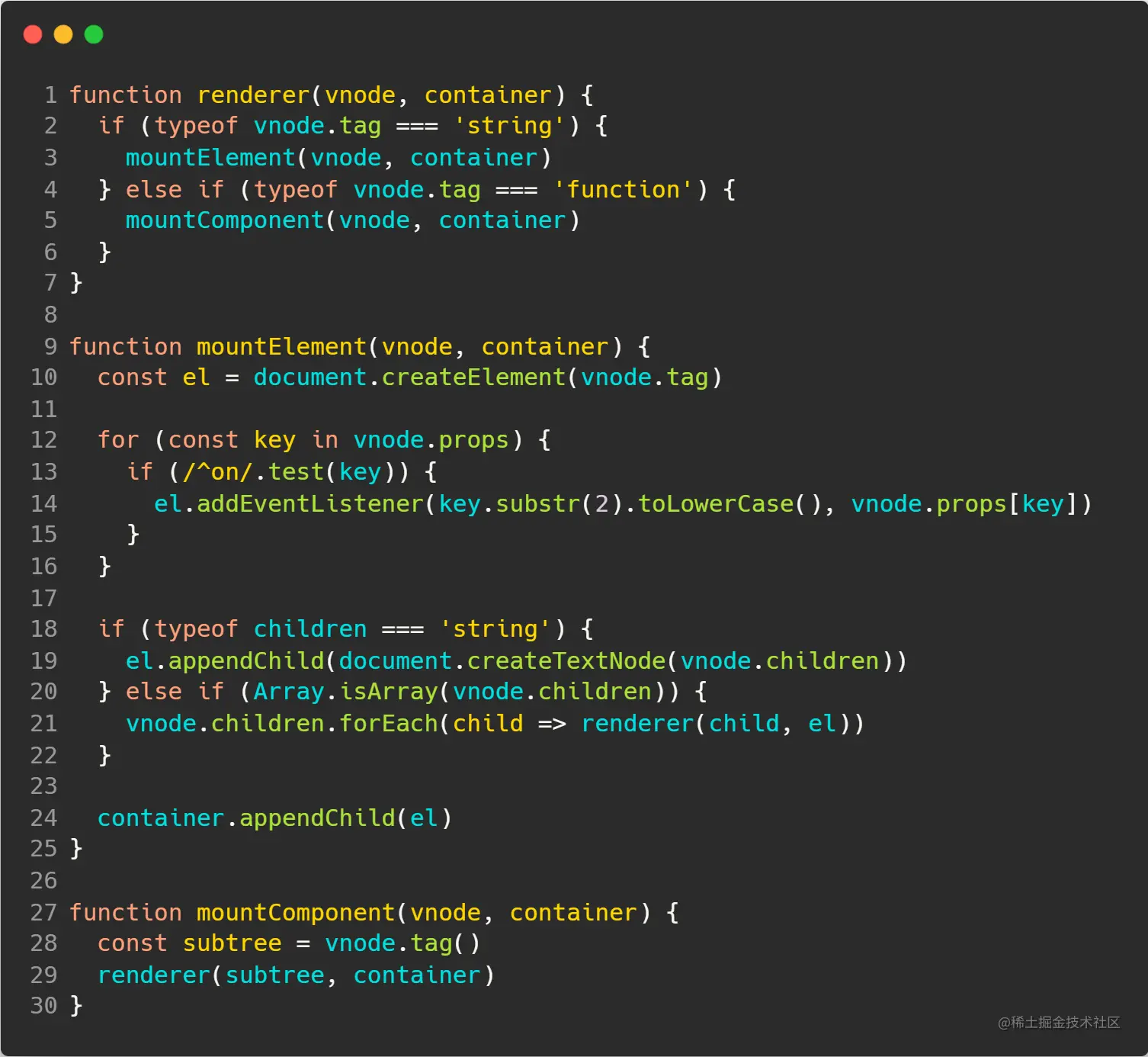
你可能对这种描述不是太熟悉,因为以前接触到的虚拟DOM可能都是用tag属性值来描述HTML标签,其实,只要得到渲染器的支持,tag: MyComponent是完全符合语法的。此时,负责把虚拟DOM渲染为真实DOM的渲染器代码实现原理如下:

组件的拓展
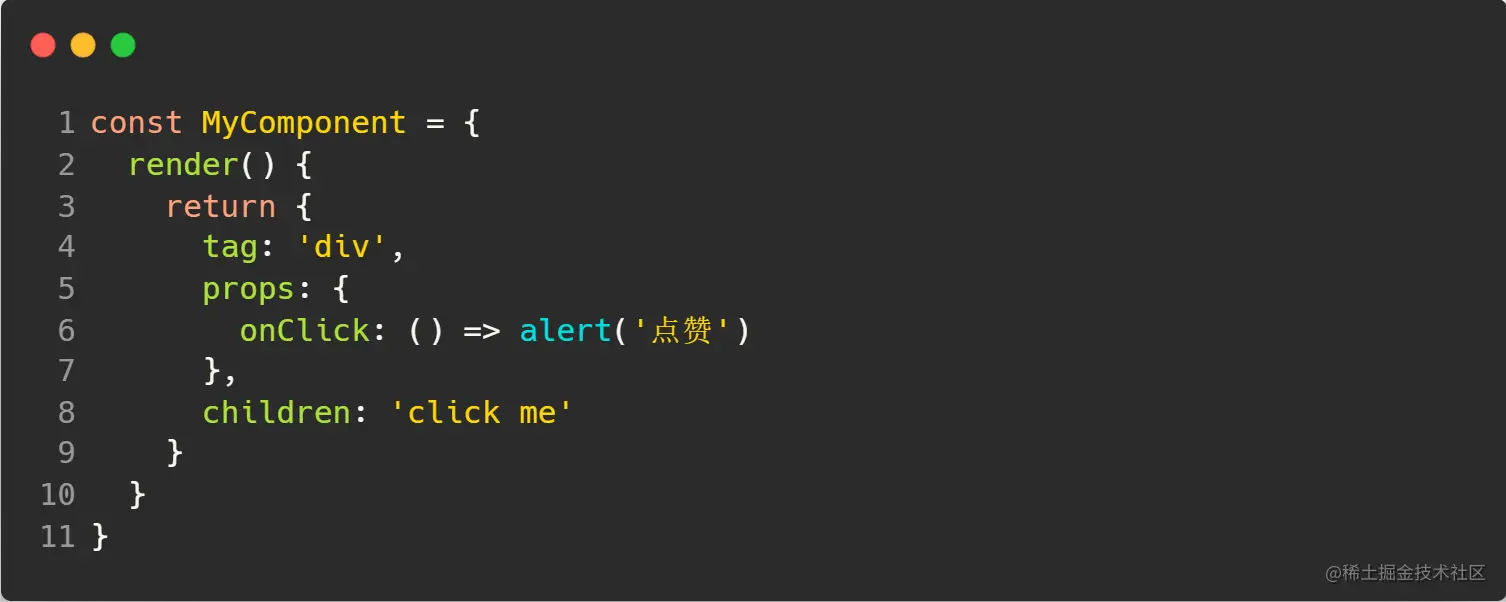
还记得组件的实质是什么吗?组件的实质就是对一组DOM元素的封装!那么问题来了,在上文中一直都是用一个函数来自定义组件,但是组件的表示方式只能是函数吗?不不不,当然不是,你完全可以使用一个JavaScript对象来自定义组件,如下:

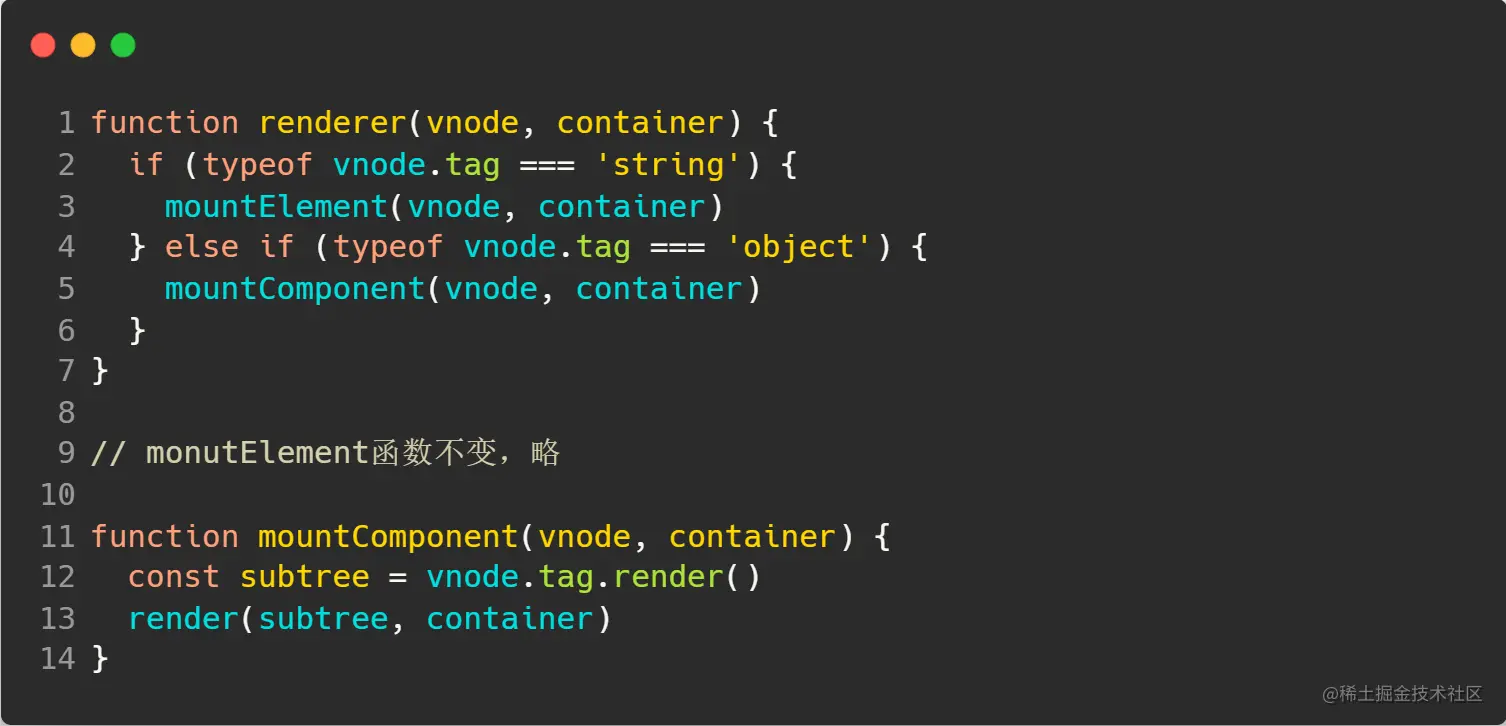
在这个MyComponent对象中,属性render函数的返回值是一个虚拟DOM对象,代表着此组件的渲染内容。相应的,为了能够正常使用对象组件渲染DOM,需要对上述举例的渲染器做相应的修改适配,修改如下:

在上述代码中,vnode.tag就是表达组件的对象。其实在Vue.js中也有使用对象结构来表达的组件,即有状态组件。
感谢各位的阅读!关于“Vue.js组件是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Vue.js组件是什么
本文链接: https://www.lsjlt.com/news/323841.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0