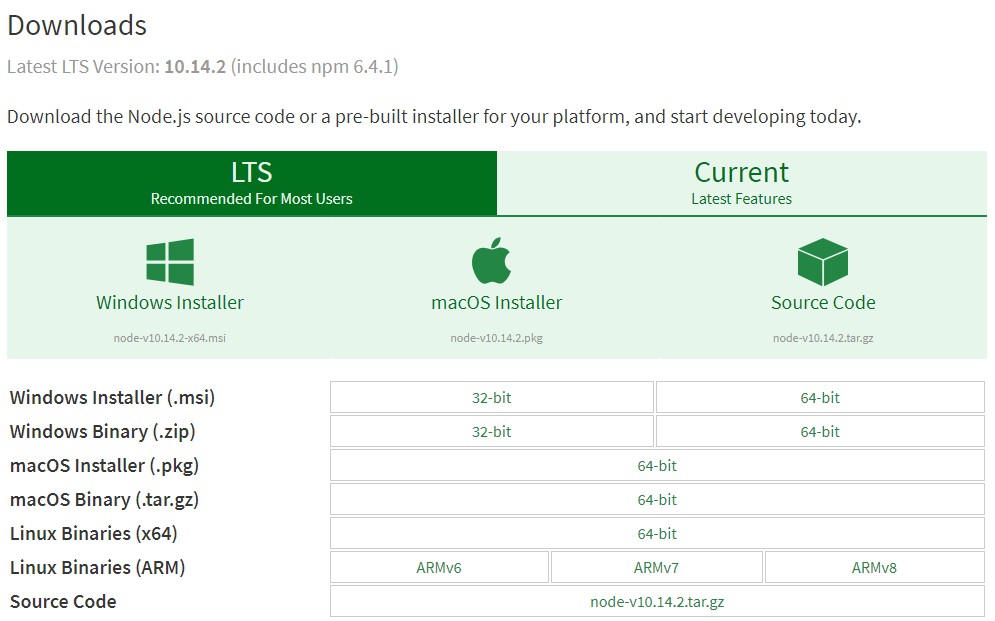
本篇内容主要讲解“Vue2.0如何搭建脚手架”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue2.0如何搭建脚手架”吧!一、安装node.js1、进入官网https://nodejs.org/
本篇内容主要讲解“Vue2.0如何搭建脚手架”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue2.0如何搭建脚手架”吧!

根据电脑操作系统,选择相应版本的文件进行下载。

安装完成以后进入node.js的安装目录:D:\Program Files\nodejs\(这里是我本机安装的目录,其他机器目录可能不同),你会发现里面自带了npm,直接用npm安装环境即可。
说明:npm(node package manager)是node.js的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)。
使用npm安装插件:命令提示符执行 npm install <name>。
选装cnpm。因为npm安装插件是从国外服务器下载,受网络影响大,可能会出现异常,如果npm的服务器在中国就好了,于是我们乐于分享的淘宝团队干了这事。来自官网:“这事一个完整npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为10分钟一次,尽量保证与官方服务同步。”;
安装命令:npm install -g cnpm --reGIStry=Https://registry.npm.taobao.org。
查看版本:输入cnpm-v,可以查看当前cnpm的版本。
注意:安装cnpm的时候不是安装在node.js安装的地方,要在创建的项目目录下面安装。
vue-cli提供了一个官方命令行工具,可以用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生成环境的构建配置的项目。
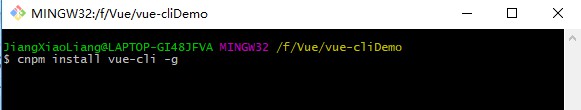
命令:$ cnpm install vue-cli -g。如下图所示:

注意:g表示全局安装。
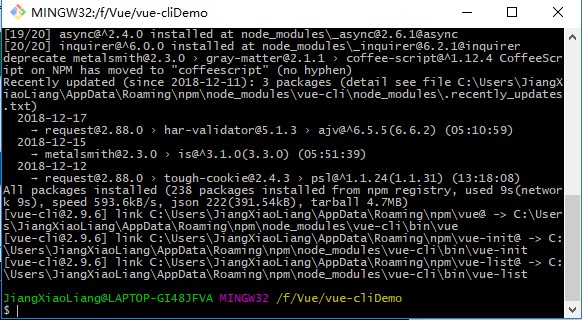
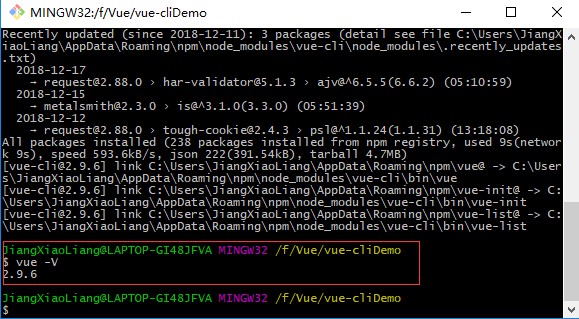
出现如下的界面表示安装完成:

安装完成之后输入 vue -V(注意这里是大写的"V"),如下图所示,如果出现相应的版本号,则说明安装成功。

要创建项目,首先我们要选定目录,然后在命令行中把目录转到选定的目录。可以使用下面的命令:
$ vue init WEBpack my-app
注意:my-app为自定义的项目名称,自定义的项目名称中不能包含大写字母。

输入命令以后直接按回车执行:

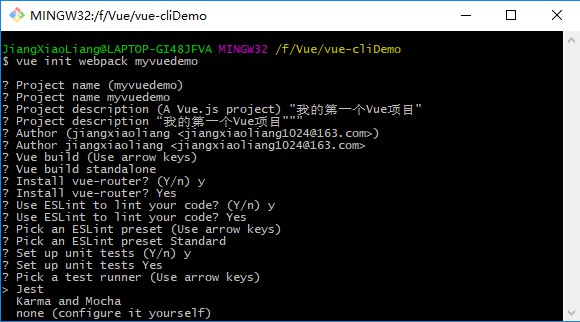
运行初始化命令的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息。例如:
Project name (myvuedemo) :项目名称,这里是myvuedemo。
Project description (A vue.js project):项目描述,这里是“我的第一个Vue项目”。
Author:作者。
Install vue-router? (Y/N):是否安装Vue路由,也就是以后是spa(但页面应该需要的模块)。
Use ESLint to lint your code?(Y/N):使用ESLint到你的代码。
Pick an ESLint preset (Use arrow keys):选择一个预置ESLint(使用箭头键)。
Set up unit tests (Y/n) y:设置单元测试。
Setup e2e tests with Nightwatch? (Y/n) :设置端到端测试。
输入下面的命令:$ cnpm run dev。

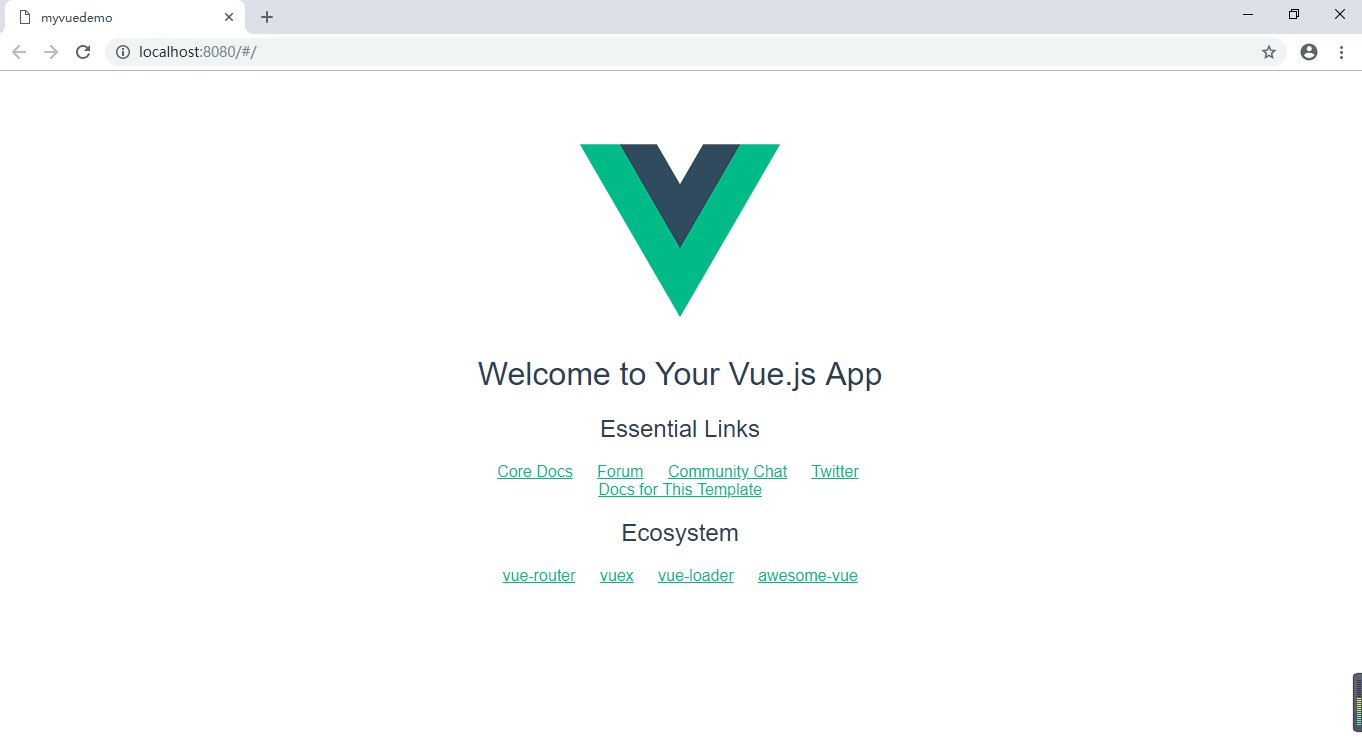
运行成功以后,根据提示,在浏览器中输入http://localhost:8080,浏览器显示的页面如下:

注意:服务启动以后,就不能关闭了
到此,相信大家对“Vue2.0如何搭建脚手架”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Vue2.0如何搭建脚手架
本文链接: https://www.lsjlt.com/news/324648.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0