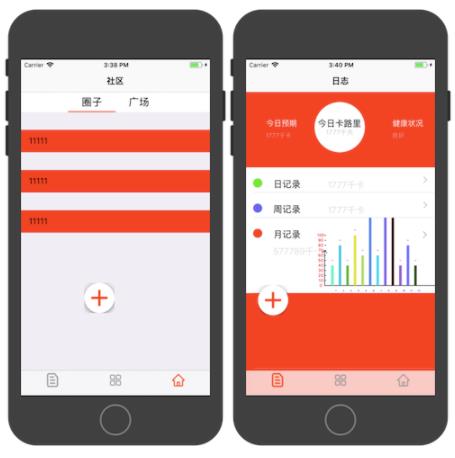
这篇文章给大家分享的是有关iOS如何实现全局悬浮按钮的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。具体内容如下现在有很多app都做这个全局按钮如上面两张图的效果,完成一个全局悬浮的按钮,而且不会划出屏幕外既然是全
这篇文章给大家分享的是有关iOS如何实现全局悬浮按钮的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体内容如下
现在有很多app都做这个全局按钮

如上面两张图的效果,完成一个全局悬浮的按钮,而且不会划出屏幕外
既然是全局,那写在AppDelegate中
UIWindow是一种特殊的UIView,它相当于一块画框,而UIView相当于里面的画布。通常在一个app中只会有一个UIWindow。
AppDelegate.h
@interface AppDelegate : UIResponder <UIApplicationDelegate>@property (strong, nonatomic) UIWindow *window;@property (strong, nonatomic) UIButton *button;@endAppDelegate.m
先button懒加载
- (UIButton*)button { if (!_button) { _button = [UIButton buttonWithType:UIButtonTypeCustom]; _button.frame = CGRectMake(258, 450, 60, 60);//初始在屏幕上的位置 [_button setImage:[UIImage imageNamed:@"bcl_btn_whole"] forState:UIControlStateNORMal]; } return _button;}然后将其加在window上,设置手势
-(void)createButton{ if (!_button) { _window = [[UIApplication sharedApplication] keyWindow]; _window.backgroundColor = [UIColor whiteColor]; [_window addSubview:self.button]; UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc]initWithTarget: self action:@selector(locationChange:)]; pan.delaysTouchesBegan = YES; [_button addGestureRecognizer:pan]; }}这个呢是为了开机启动两秒后创建全局button
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [self performSelector:@selector(createButton) withObject:nil afterDelay:2];}最关键的就是设置button不要划出屏幕外
以下四个else if分别为屏幕的上下左右
设置一个标记值isOVer
如果超出屏幕范围,纠正回来
-(void)locationChange:(UIPanGestureRecognizer*)p{ CGFloat HEIGHT=_button.frame.size.height; CGFloat WIDTH=_button.frame.size.width; BOOL isOver = NO; CGPoint panPoint = [p locationInView:[UIApplication sharedApplication].windows[0]]; CGRect frame = CGRectMake(panPoint.x, panPoint.y, HEIGHT, WIDTH); NSLog(@"%f--panPoint.x-%f-panPoint.y-", panPoint.x, panPoint.y); if(p.state == UIGestureRecognizerStateChanged){ _button.center = CGPointMake(panPoint.x, panPoint.y); } else if(p.state == UIGestureRecognizerStateEnded){ if (panPoint.x + WIDTH > KScreenWidth) { frame.origin.x = KScreenWidth - WIDTH; isOver = YES; } else if (panPoint.y + HEIGHT > KScreenHeight) { frame.origin.y = KScreenHeight - HEIGHT; isOver = YES; } else if(panPoint.x - WIDTH / 2< 0) { frame.origin.x = 0; isOver = YES; } else if(panPoint.y - HEIGHT / 2 < 0) { frame.origin.y = 0; isOver = YES; } if (isOver) { [UIView animateWithDuration:0.3 animations:^{ self.button.frame = frame; }]; }感谢各位的阅读!关于“iOS如何实现全局悬浮按钮”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: iOS如何实现全局悬浮按钮
本文链接: https://www.lsjlt.com/news/325274.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0