本篇内容介绍了“zabbix 6.0如何使用javascript发出钉钉告警”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!申请钉钉
本篇内容介绍了“zabbix 6.0如何使用javascript发出钉钉告警”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
略过
注意关键字要和告警模板匹配

略过
钉钉机器人 access_token 为:
https://oapi.dingtalk.com/robot/send?access_token=123456
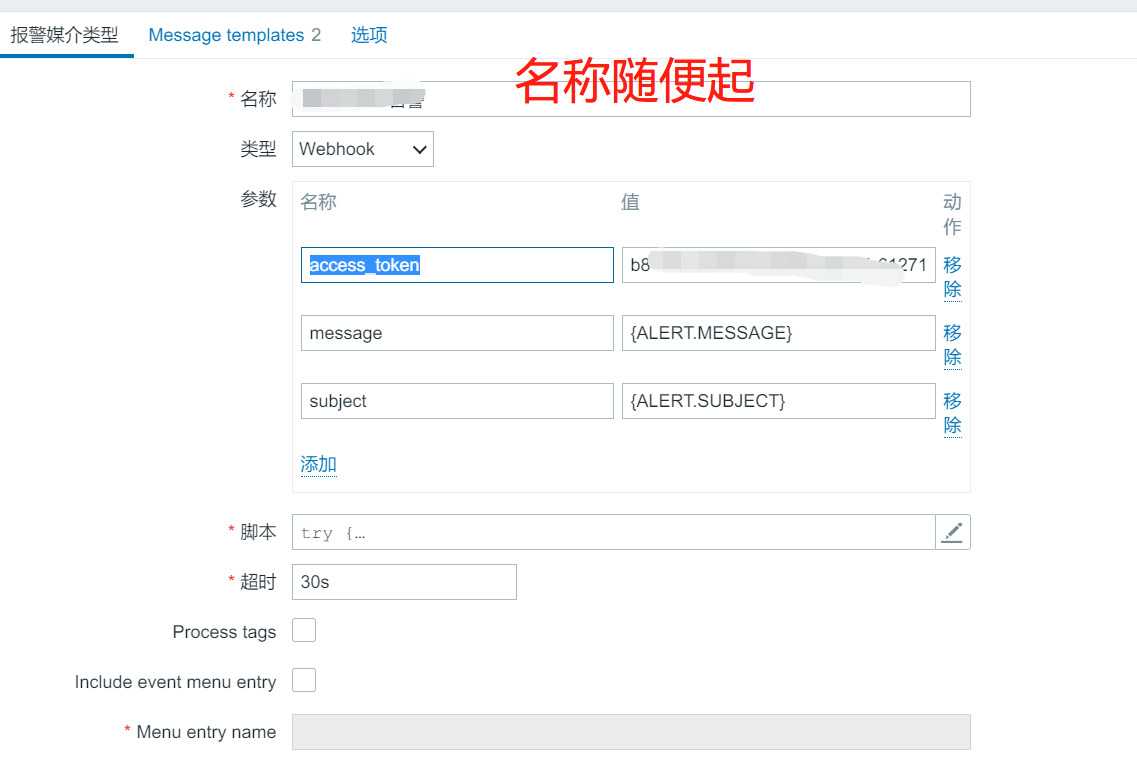
管理 --> 报警媒介类型 --> 创建媒体类型

类型选 WEBhook
参数:
| 名称 | 值 | 备注 |
|---|---|---|
| access_token | 123456 | 钉钉机器人access_token= 后面的字符串 |
| message | {ALERT.MESSAGE} | |
| subject | {ALERT.SUBJECT} |
脚本:
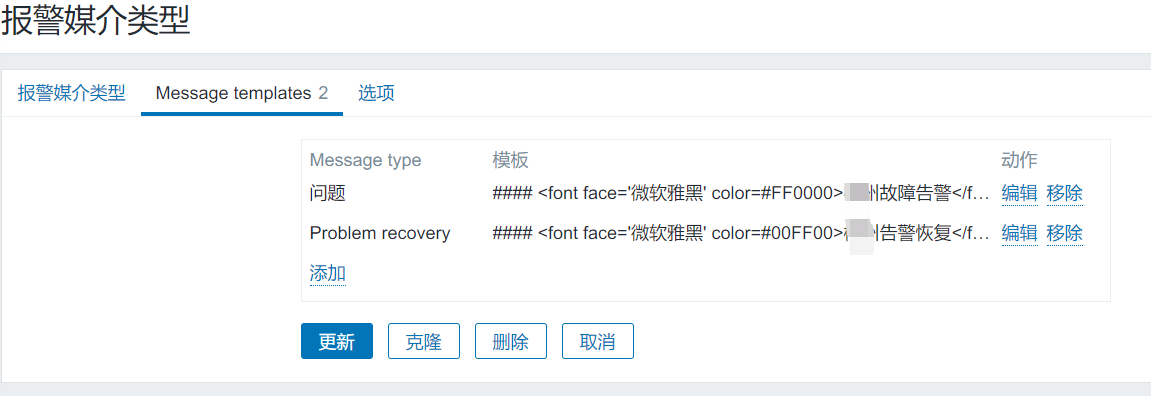
try { Zabbix.Log(4, 'params= '+value); params = JSON.parse(value); req = new CurlHttpRequest(); timest = Date.now() data = {}; result = {}; req.AddHeader('Content-Type: application/json'); data.msgtype = "markdown"; // 对应 message参数 data.markdown = {"title" : params.subject, "text" : params.message.replace(/\\n/g, "\n").replace(/awesometimestamp/g, timest)}; Zabbix.Log(4, 'markdown= '+JSON.stringify(data.markdown)); // 对应 user参数 data.at = {"atMobiles": [], "isAtAll": "false"}; // 钉钉机器人 resp = req.Post('https://oapi.dingtalk.com/robot/send?access_token=' + params.access_token, JSON.stringify(data) );} catch (error) {}return JSON.stringify(result);然后到消息模板


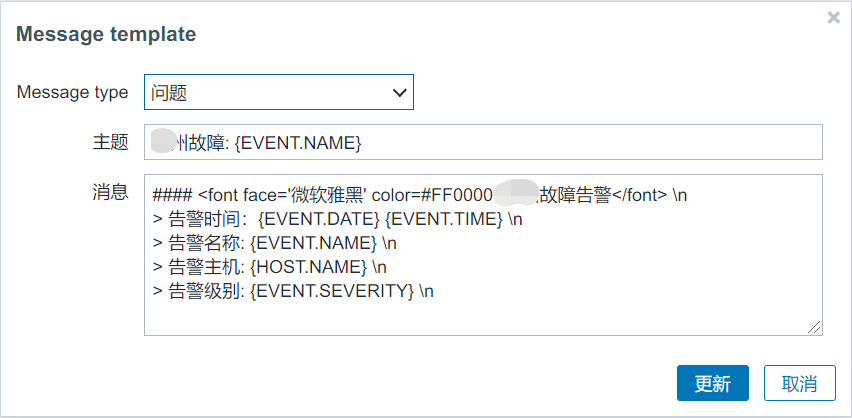
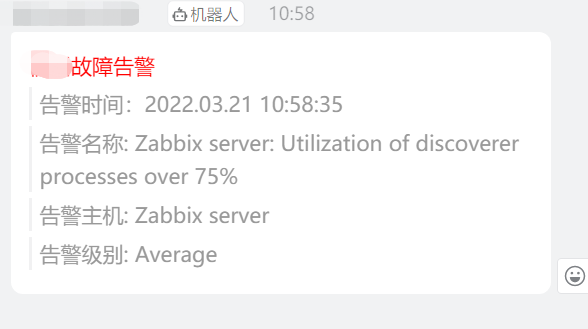
告警模板
#### <font face='微软雅黑' color=#FF0000>xx故障告警</font> \n
> 告警时间:{EVENT.DATE} {EVENT.TIME} \n
> 告警名称: {EVENT.NAME} \n
> 告警主机: {HOST.NAME} \n
> 告警级别: {EVENT.SEVERITY} \n
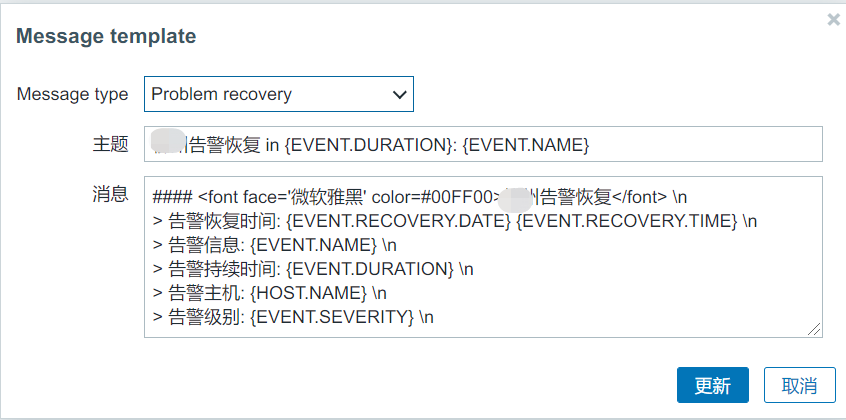
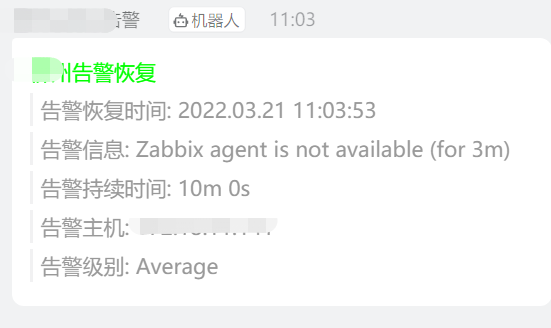
恢复模板

#### <font face='微软雅黑' color=#00FF00>xx告警恢复</font> \n
> 告警恢复时间: {EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME} \n
> 告警信息: {EVENT.NAME} \n
> 告警持续时间: {EVENT.DURATION} \n
> 告警主机: {HOST.NAME} \n
> 告警级别: {EVENT.SEVERITY} \n
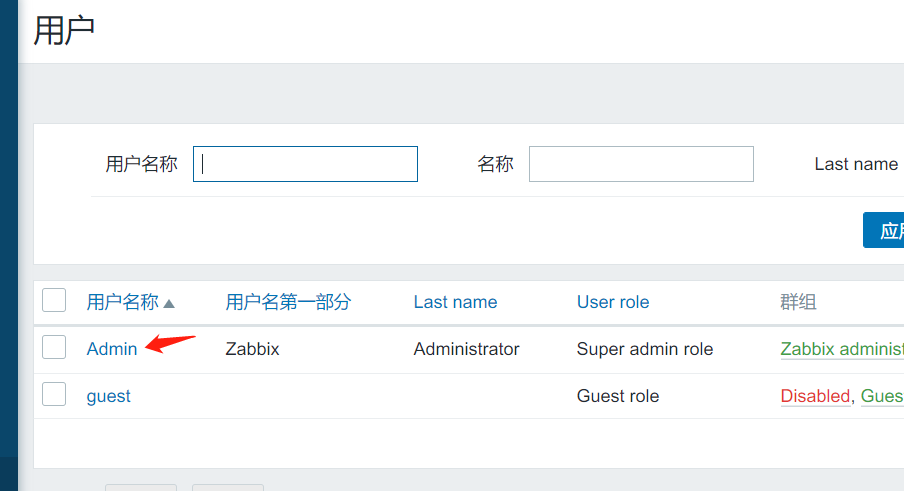
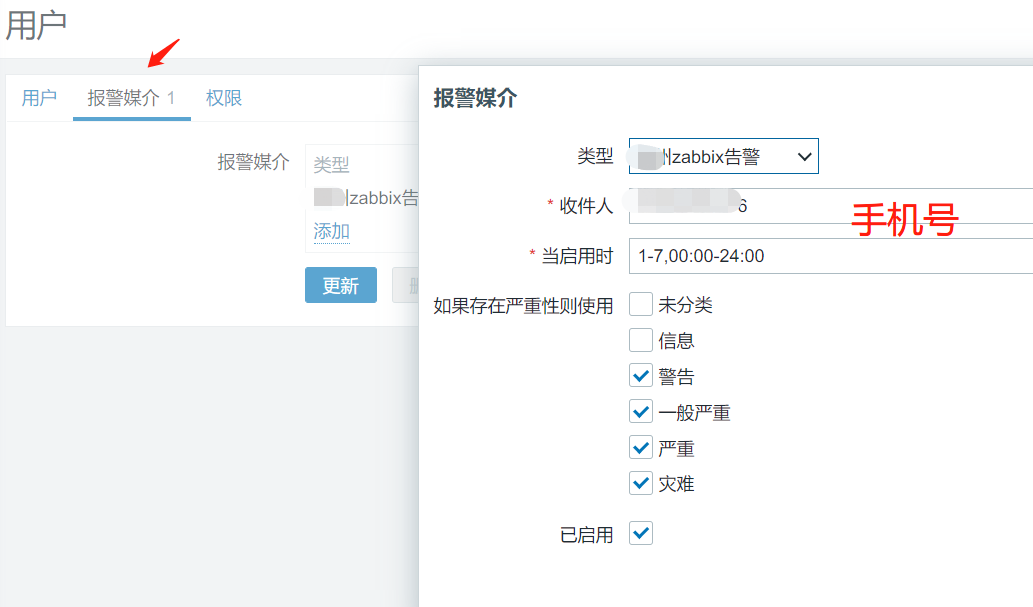
管理 --> 用户


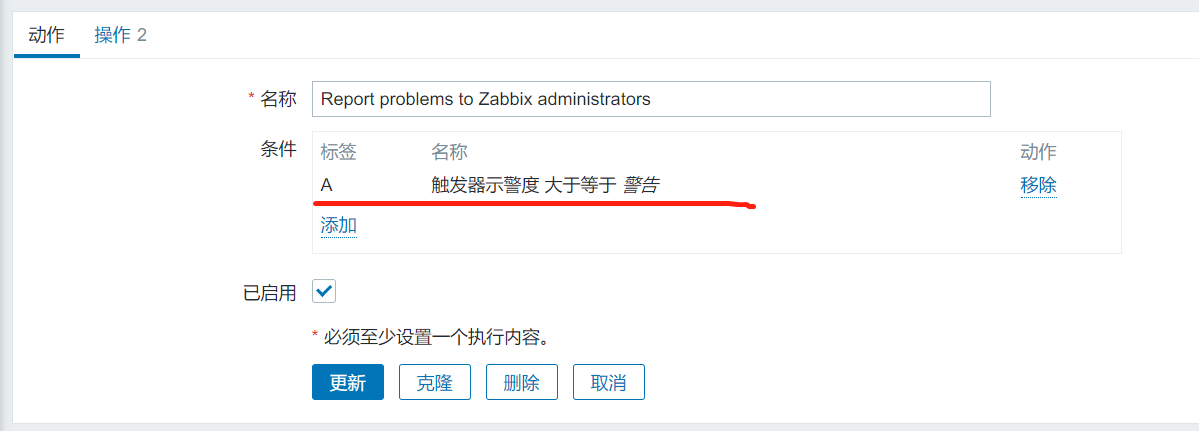
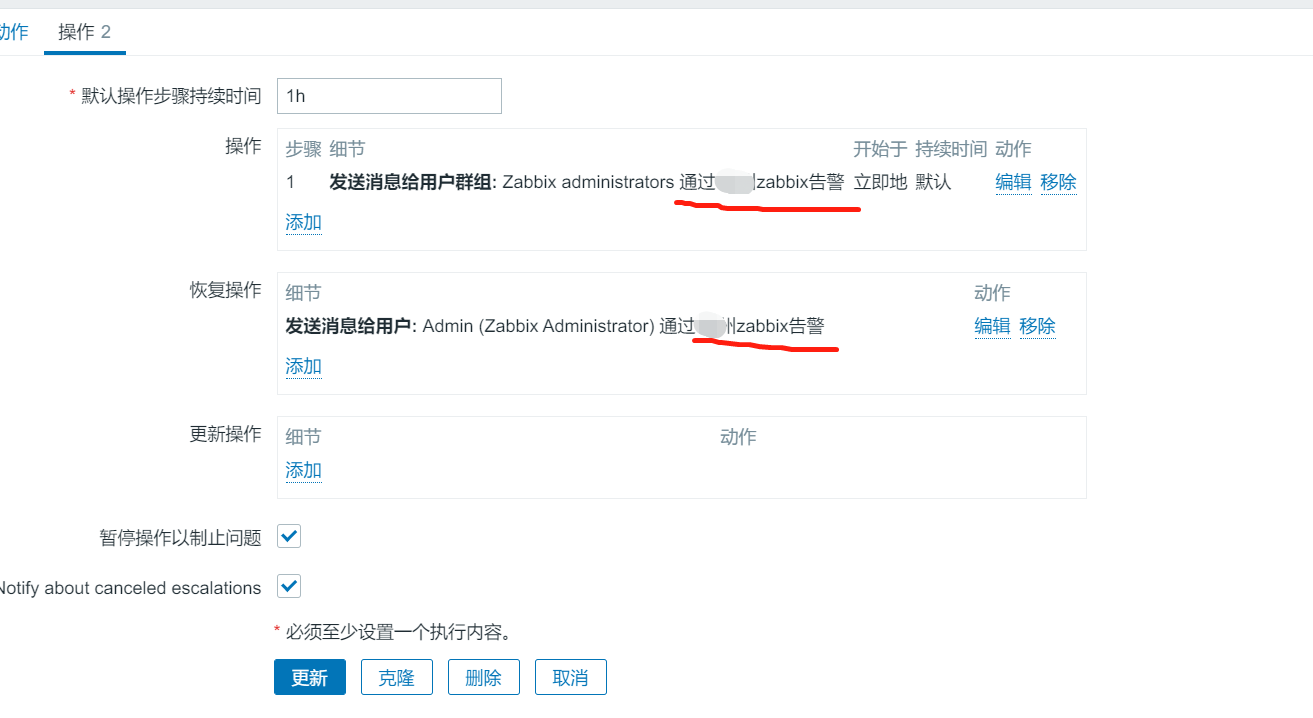
配置 --> 动作 --> Trigger actions
创建动作


故障是红色的,恢复是绿色的。


“zabbix 6.0如何使用JavaScript发出钉钉告警”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: zabbix 6.0如何使用JavaScript发出钉钉告警
本文链接: https://www.lsjlt.com/news/325299.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0