这篇文章主要介绍了Go Frame gtree树形结构如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Go Frame gtree树形结构如何使用文章都会有所收获,
这篇文章主要介绍了Go Frame gtree树形结构如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Go Frame gtree树形结构如何使用文章都会有所收获,下面我们一起来看看吧。
树形结构gtree具有以下特点:


关联数组场景
大数据量内存CRUD
排序键值对(后面的示例就是前序遍历和后序遍历)
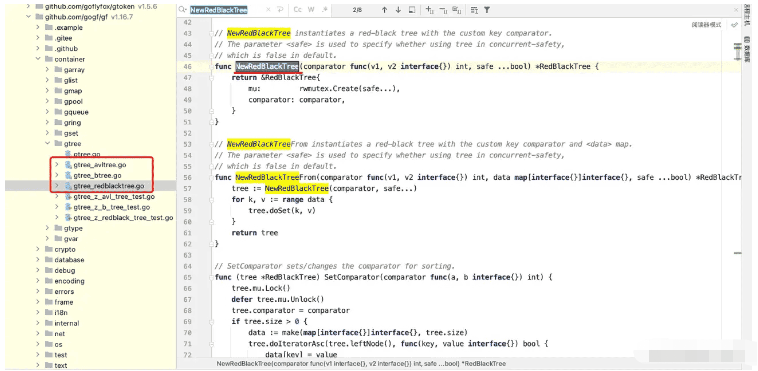
我们以实例化红黑树为例(实例化B树、高度平衡树也是一样的方式)
Set() 赋值
Keys() 获得键列表
Values() 获得值列表
Contains() 判断是否包含指定的key
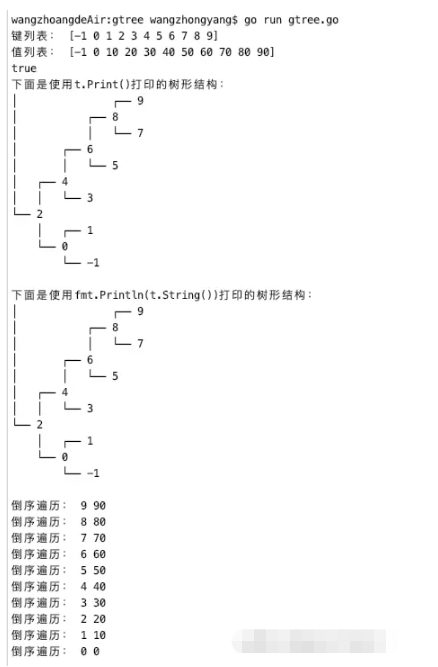
t.Print() 可以直接打印树形结构
也可以通过常规方式打印树形结构:fmt.Println(t.String())
Iterator() 相关的方法进行树的遍历
Clear() 清空数
IsEmpty() 判断数是否为空
package mainimport ( "fmt" "GitHub.com/gogf/gf/container/gtree" "github.com/gogf/gf/util/gutil")func main() { //实例化tree t := gtree.NewRedBlackTree(gutil.ComparatorInt) t.Set(-1, -1) for i := 0; i < 10; i++ { t.Set(i, i*10) } fmt.Println("键列表:", t.Keys()) fmt.Println("值列表:", t.Values()) // 查询是否包含 fmt.Println(t.Contains(-1)) fmt.Println("下面是使用t.Print()打印的树形结构:") t.Print() //打印出树形结构 fmt.Println("下面是使用fmt.Println(t.String())打印的树形结构:") fmt.Println(t.String()) //和上面一样 也是打印出了树形结构 t.IteratorDesc(func(key, value interface{}) bool { fmt.Println("倒序遍历:", key, value) return true }) t.Clear() fmt.Println(t.IsEmpty()) //true}
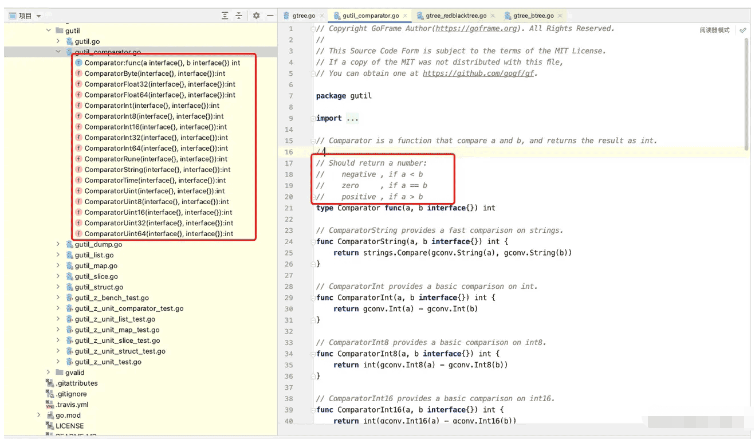
最近几篇文章都提到了数据类型的排序,GoFrame提供的gutil提供了基本数据类型常用的比较方法。

关于“Go Frame gtree树形结构如何使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Go Frame gtree树形结构如何使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: Go Frame gtree树形结构如何使用
本文链接: https://www.lsjlt.com/news/340595.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0