今天小编给大家分享一下Android Flutter利用CustomPaint绘制基本图形的方法的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获
今天小编给大家分享一下Android Flutter利用CustomPaint绘制基本图形的方法的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
绘制矩形比较简单,方法定义如下:
void drawRect(Rect rect, Paint paint)其中 rect 为要绘制矩形,paint 即画笔配置对象。比如我们要水平居中绘制一个宽度200 x 120的矩形,可以使用如下代码:
canvas.drawColor(Color(0xFFF1F1F1), BlendMode.color);var center = size / 2;// 绘制矩形var paint = Paint()..color = Color(0xFF2080E5);paint.strokeWidth = 2.0;canvas.drawRect( Rect.fromLTWH(center.width - 100, 60, 200, 120), paint,);paint 默认是实心填充的,如果要空闲填充,设置paint 对象的style 属性 为 PaintingStyle.stroke 即可。
绘制圆形上一篇有介绍过,和绘制矩形类似,只是传入的参数是圆心位置,半径和 paint 对象。
canvas.drawCircle( Offset(center.width - 80, 240), 40, paint,);椭圆的尺寸是通过外接的矩形约束的,调用形式和绘制矩形相同。
canvas.drawOval( Rect.fromLTWH(center.width, 200, 120, 80), paint,);绘制任意形状通过 drawPath 实现,将所需要绘制的形状路径 使用 Path 对象构建即可。以画一个等边三角形为例,我们确定三个顶点的位置后,使用 Path 对象的 lineTo 方法将三个顶点连接起来即可。下面是实现代码。
// 使用 Path绘制三角形Path trianglePath = Path();// 空心绘制paint.style = PaintingStyle.stroke;trianglePath.moveTo(center.width - 30, 300);trianglePath.lineTo(center.width + 30, 300);trianglePath.lineTo(center.width, 352);trianglePath.lineTo(center.width - 30, 300);canvas.drawPath(trianglePath, paint);绘制弧形实际也是通过绘制椭圆实现的,只是通过控制绘制的角度来控制弧形绘制的范围。绘制弧形的方法定义如下:
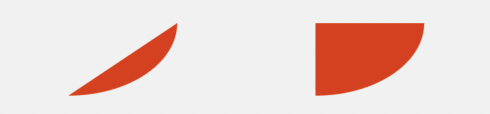
void drawArc(Rect rect, double startAngle, double sweepAngle, bool useCenter, Paint paint)其中 rect 就是椭圆尺寸的约束矩形,startAngle 是起始角度,sweepAngle 是绘制的角度范围。useCenter 表示是否到矩形中心点闭合,默认为 true。即按顺时针方向。默认是从中心点到对应起始角度的点连直线绘制完指定角度范围后再通过连接直线回到中心点。如果 useCenter 为 false,那么就直接按弧线的起止点闭合,而不会回到中心点。下面是两种绘制的区别,左边是 useCenter 为 false,右边是 useCenter 为 true,其他参数都相同。

下面的代码是绘制弧形的示例代码:
canvas.drawArc( Rect.fromLTWH(center.width - 60, 340, 120, 80), 0, pi / 2, false, paint,);以上就是“Android Flutter利用CustomPaint绘制基本图形的方法”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: Android Flutter利用CustomPaint绘制基本图形的方法
本文链接: https://www.lsjlt.com/news/342784.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0