这篇文章主要介绍“前端Vue cropperjs怎么实现图片裁剪”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“前端vue cropperjs怎么实现图片裁剪”文章能帮助大家解决问题。图片裁剪图片裁剪
这篇文章主要介绍“前端Vue cropperjs怎么实现图片裁剪”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“前端vue cropperjs怎么实现图片裁剪”文章能帮助大家解决问题。
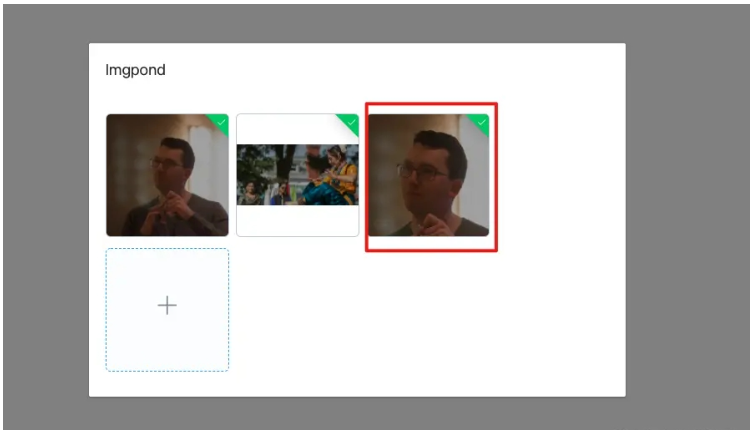
首先使用el-upload组件,渲染已经存在或者裁剪过的图片
点击文件上传,选中需要裁剪的图片
弹出一个弹框,在弹框中使用vue-cropperjs实现图片裁剪
裁剪完成后,通过回调函数,将处理后的图片文件(Blob格式)上传到服务器或者本地预览出来
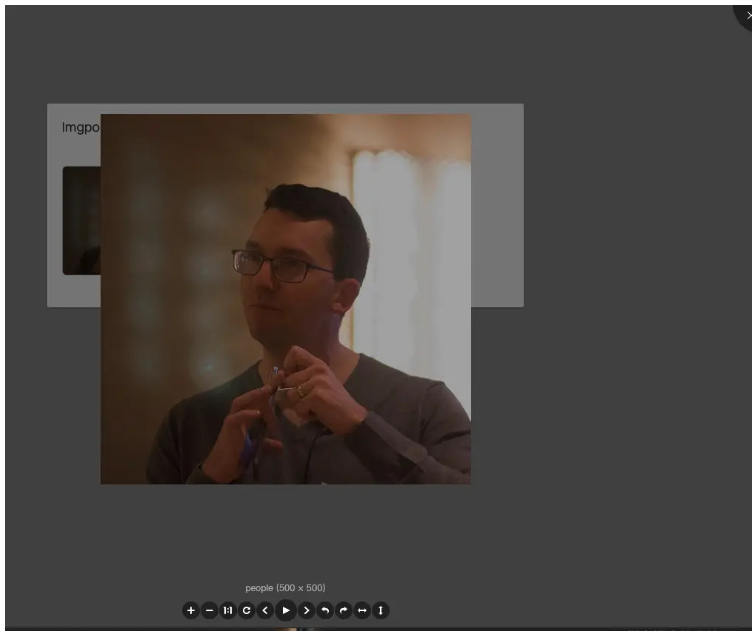
裁剪完成的图片列表,通过v-viewer实现点击全屏预览(辅助作用)
首先在组件注册VueCropper组件
直接可以通过vue-cropper标签使用组件
设置this.$refs.cropper.setAspectRatio(1)之后,图片只能按照一定的比例裁剪,想要随意裁剪可以不设置
通过this.$refs.cropper.relativeZoom、this.onRotateDegreeChange、this.$refs.cropper.move、this.$refs.cropper.scaleX 等api,可以对图片进行平移、缩放、翻转、旋转等操作
通过this.$refs.cropper.getCroppedcanvas().toBlob()获取到处理后图片的Blob格式文件
Blob格式文件处理成File格式后,上传到服务器
// 引入组件并注册import "cropperjs/dist/cropper.CSS";import VueCropper from "vue-cropperjs";// 直接使用组件<vue-cropper overflow-hidden ref="cropper" :src="src" preview=".preview" :minContainerHeight="500" background :ready="onReady"/>// 图片可以在onReady方法中设置裁剪的宽高比例this.$refs.cropper.setAspectRatio(this.aspectRatioValue);// 缩放图片this.$refs.cropper.relativeZoom(percent);// 图片旋转角度this.onRotateDegreeChange(this.rotateDegree);// 图片平移this.$refs.cropper.move(offsetX, offsetY);// 图片翻转this.$refs.cropper.scaleX(scale);this.$refs.cropper.scaleY(scale);// 重置this.$refs.cropper.reset();// 获取修改后的图片的数据 this.$refs.cropper .getCroppedCanvas({ // 限制画布大小,限制生成的图片体积 maxWidth: 2056, maxHeight: 2056, }) .toBlob( (blob) => { // 调用确定的回调函数,将blob上传到服务器或者本地预览 this.$emit("confirm", blob); }, // 如果旋转角度不为直角,则图片一定会出现空白区域,空白区域默认透明,使用 png 格式 //this.rotateDegree % 90 === 0 ? this.file.type : 'image/png', this.file.type, // 质量 this.quality ); // 将文件上传到服务器function onCropperConfirm(blob) { let file = new File([blob], filename, { type: blob.type,}); const fORMData = new FormData(); formData.append("file", file); // ... axiOS.post("/upload", formData).then((res) => { // ... })}

v-viewer主要的实现图片的全屏预览,基于viewerjs封装
// 首先在main.js中引入组件import "viewerjs/dist/viewer.css";import VueViewer from "v-viewer";Vue.use(VueViewer);// 组件中使用this.$viewerApi({ options: { toolbar: true, initialViewIndex: 1, }, images: [ "https://placem.at/people?random=1&txt=0&w=500&h=500", "Https://placem.at/people?random=1&txt=0&w=1000&h=500" ],});
关于“前端vue cropperjs怎么实现图片裁剪”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 前端vue cropperjs怎么实现图片裁剪
本文链接: https://www.lsjlt.com/news/343021.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0