本文小编为大家详细介绍“js轻量编辑器怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“JS轻量编辑器怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一款纯 JS 实现的轻量化图片编辑器如果上面的场景
本文小编为大家详细介绍“js轻量编辑器怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“JS轻量编辑器怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
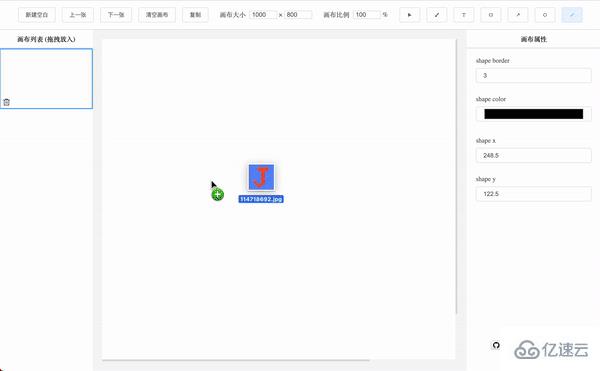
一款纯 JS 实现的轻量化图片编辑器
如果上面的场景是你所遇见的, 也想轻量快速的处理一些图片, 这个项目就是为你而准备的

支持多图操作
支持图片拖拽添加
支持所有属性的动态配置
支持一键复制修改后的结果
支持画笔、文字、矩形、圆形、箭头、线条、图像的添加
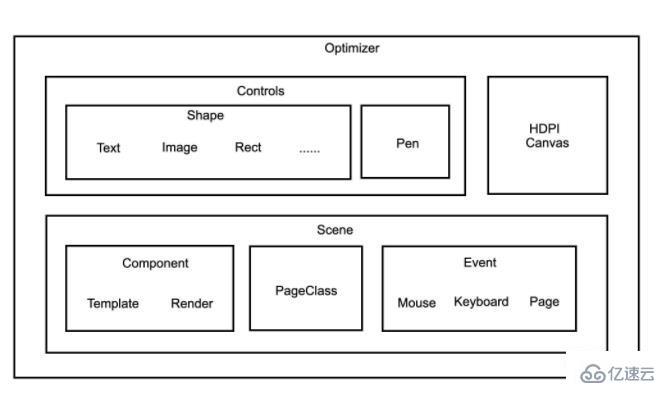
Optimizer 框架特点

启动
首先需要场景管理器, 通过继承 GenScene 来创建场景, 场景里对于页面中的多个控制器进行管理
class MainScene extends GenScene { constructor(optimizer) { super(optimizer) }}
全局使用 instance 获取实例, 加载场景管理器, 最简单的 Optimizer 程序就启动了
GenOptimizer.instance(function(o){ let scene = MainScene.new(o) o.runWithScene(scene)})
场景管理器 (Scene)
事件 (Event)
页面事件
...<div class='gen-auto-button-area'> <button class='gen-auto-button' data-value='config.arg1'>text</button></div>...// 注册页面 class, 全局可用this.reGISterPageClass({ "buttonArea": 'gen-auto-button-area', ...})// 注册全局事件 this.registerGlobalEvents([ { eventName: "click", // 事件绑定的元素区域 className: sc.pageClass.buttonArea, // 在 所有 configToEvents 响应之 前 触发 after: function(bindVar, target) { // bindVar: 绑定的变量 // target: 事件触发的目标 }, // 在 所有 configToEvents 响应之 后 触发 before: function(bindVar, target) { // bindVar: 绑定的变量 // target: 事件触发的目标 }, // 事件响应 configToEvents: { // 自定义绑定的变量: 事件触发后的响应 "config.arg1": function(target) { }, "action.arg1": function(target) { }, ... } }, ...])
鼠标事件
this.resgisterMouse(function(event, action) { // event 是鼠标点击的事件 // action 为鼠标点击的事件名称 if (action == 'mouseleave') { console.log('mouseleave canvas') } else if (action == 'up') { console.log('up canvas') } else if (action == 'down') { console.log('down canvas') } else if (action == 'move') { console.log('move canvas') }})
键盘事件
this.registerAction("Backspace", status => { // status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开 console.log("Backspace", status)})this.registerAction("s", status => { // status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开 console.log("s", status)})
组件 (Component)
注册组件
class MyComponent extends GenComponent { constructor(control) { super(control.scene) this.control = control } ...}this.bindComponent('attribute', MyComponent.new(this))
使用组件
// 全局可使用组件let data = ...this.getComponent('attribute').buildWith(data
读到这里,这篇“JS轻量编辑器怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: JS轻量编辑器怎么使用
本文链接: https://www.lsjlt.com/news/344137.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0