这篇文章主要介绍“vue3怎么使用JSON编辑器”,在日常操作中,相信很多人在Vue3怎么使用jsON编辑器问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VUE3怎么使用JSON编辑器”的疑惑有所帮助!接下来
这篇文章主要介绍“vue3怎么使用JSON编辑器”,在日常操作中,相信很多人在Vue3怎么使用jsON编辑器问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VUE3怎么使用JSON编辑器”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

npm install json-editor-vue3yarn add json-editor-vue3// 导入模块import JsonEditorVue from 'json-editor-vue3'// 注册组件components: { JsonEditorVue },我们传给后端也是通过这种形式,就可以通过后端拿到的数据进行JSON与String之间转换
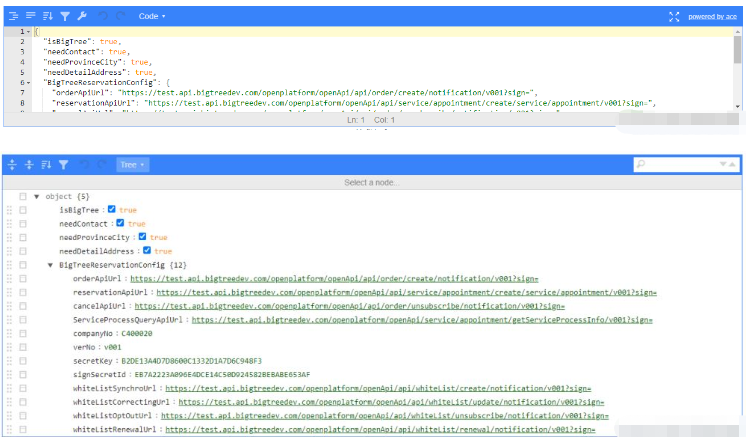
// 后端拿到的数据configValue:"{\"isBigTree\":true,\"needContact\":true,\"needProvinceCity\":true,\"needDetailAddress\":true,\"needReservationCheckSms\":false,\"BigTreeReservationConfig\":{\"orderapiUrl\":\"https://api.bigtreedev.com/openplatfORM/openApi/api/order/create/notification/v001?sign=\",\"reservationApiUrl\":\"Https://api.bigtreedev.com/openplatform/openApi/api/service/appointment/create/service/appointment/v001?sign=\",\"cancelApiUrl\":\"https://api.bigtreedev.com/openplatform/openApi/api/order/unsubscribe/notification/v001?sign=\",\"companyNo\":\"C400020\",\"verNo\":\"v001\",\"secreTKEy\":\"72CDFFD7F63D8662B6E1873FEA14EB24\",\"signSecretId\":\"0BBF774D11C0A053A6C2A2E36E6C6C2E2C55D483\"}}"// 我们通过JSON.parse()进行转换let isJson = JSON.parse(configValue) // 这样我们拿到的就是JSON格式的了,可以渲染出来的// 我们传给后端的数据也要将JSON转成字符串,通过JSON.stringify()let isString = JSON.stringify(configValue) // 这样我们拿到的就是String格式的了,直接传给后端<template> <div> <json-editor-vue v-model="jsonData" class="editor" :current-mode="currentMode" /> </div></template> <script> // 导入模块 import JsonEditorVue from 'json-editor-vue3' export default defineComponent({ name: 'EnterpriseList', // 注册组件 components: { JsonEditorVue, }, setup() { const state = Reactive({ currentMode: 'tree' }) return { ...toRefs(state), } }, }) }</script>| 参数 | 类型 | 描述 | 默认 |
|---|---|---|---|
| modelValue | Object | 要编辑的json值 | |
| options | Object | jsoneditor的options,参考configuration-options | |
| currentMode | String | 当前编辑模式 | code |
| modeList | Array | 可选的编辑模式列表 | [“tree”, “code”, “form”, “text”, “view”] |
| language | Array | 语言 | en |
| Name | Description |
|---|---|
| update:modelValue | json 更新 |
| change | json 更新 |
| textSelectionChange | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| selectionChange | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| focus | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| blur | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| colorPicker | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
到此,关于“VUE3怎么使用JSON编辑器”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: VUE3怎么使用JSON编辑器
本文链接: https://www.lsjlt.com/news/356431.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0