这篇文章主要介绍“es6如何求数组反转”,在日常操作中,相信很多人在ES6如何求数组反转问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ES6如何求数组反转”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!在E
这篇文章主要介绍“es6如何求数组反转”,在日常操作中,相信很多人在ES6如何求数组反转问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ES6如何求数组反转”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在ES6中,可以利用数组对象的reverse()方法来实现数组反转,该方法用于颠倒数组中元素的顺序,将最后一个元素放在第一位,而第一个元素放在最后,语法“array.reverse()”。reverse()方法会修改原始数组,如果不想修改需要配合扩展运算符“...”使用,语法“[...array].reverse()”。
在工作面试和编码测试中,反转具有特定限制的数组是最常见的挑战之一。
在ES6中,可以利用数组对象的reverse()方法来实现数组反转。reverse()方法可反转数组元素的顺序,第一个元素变成最后一个元素,最后一个元素变成第一个元素。
let numbers = [1, 2, 3, 4, 5];let reversedNumbers = numbers.reverse();console.log(reversedNumbers);// [5, 4, 3, 2, 1]
但是请记住,reverse 方法会修改原始数组:
let numbers = [1, 2, 3, 4, 5];let reversedNumbers = numbers.reverse();console.log(reversedNumbers);// [5, 4, 3, 2, 1]console.log(numbers);// [5, 4, 3, 2, 1]
一些编码挑战可能希望您保留原始数组,因此让我们看一下如何在不更改原始数组的情况下反转数组。
你可以结合使用扩展运算符(Spread)和 reverse 方法来反转数组,而无需更改原始数组。
首先,通过用方括号 [] 括住spread语法,将spread运算符返回的元素放入新数组中:
[...numbers]
然后,你在数组上调用 reverse 方法。这样,将在新数组而不是原始数组上执行 reverse 方法:
let numbers = [1, 2, 3, 4, 5];let reversedNumbers = [...numbers].reverse();console.log(reversedNumbers);// [5, 4, 3, 2, 1]console.log(numbers);// [1, 2, 3, 4, 5]
注意:
spread方法是ES6语法,当你需要支持较旧的浏览器或要使用ES5语法时,可以结合使用slice和reverse方法。让我们现在来看。
slice 方法用于将所选元素作为新数组返回,当你调用不带任何参数的方法时,它将返回一个与原始数组相同的新数组(从第一个元素到最后一个元素)。
接下来,你在新返回的数组上调用 reverse 方法,这就是为什么原始数组不反转的原因:
let numbers = [1, 2, 3, 4, 5];let reversedNumbers = numbers.slice().reverse();console.log(reversedNumbers);// [5, 4, 3, 2, 1]console.log(numbers);// [1, 2, 3, 4, 5]
有时面试会挑战你对数组进行逆向操作,而不采用 reverse 方法。没问题!你可以使用 for 循环和数组 push 方法的组合,就像下面的例子。
let numbers = [1, 2, 3, 4, 5];let reversedNumbers = [];for(let i = numbers.length -1; i >= 0; i--) { reversedNumbers.push(numbers[i]);}console.log(reversedNumbers);
最后,假设你的任务是编写自己的反转函数,该函数需要在不创建副本的情况下反转数组。乍一看,这似乎很复杂,但是不用担心,因为它实际上很简单。
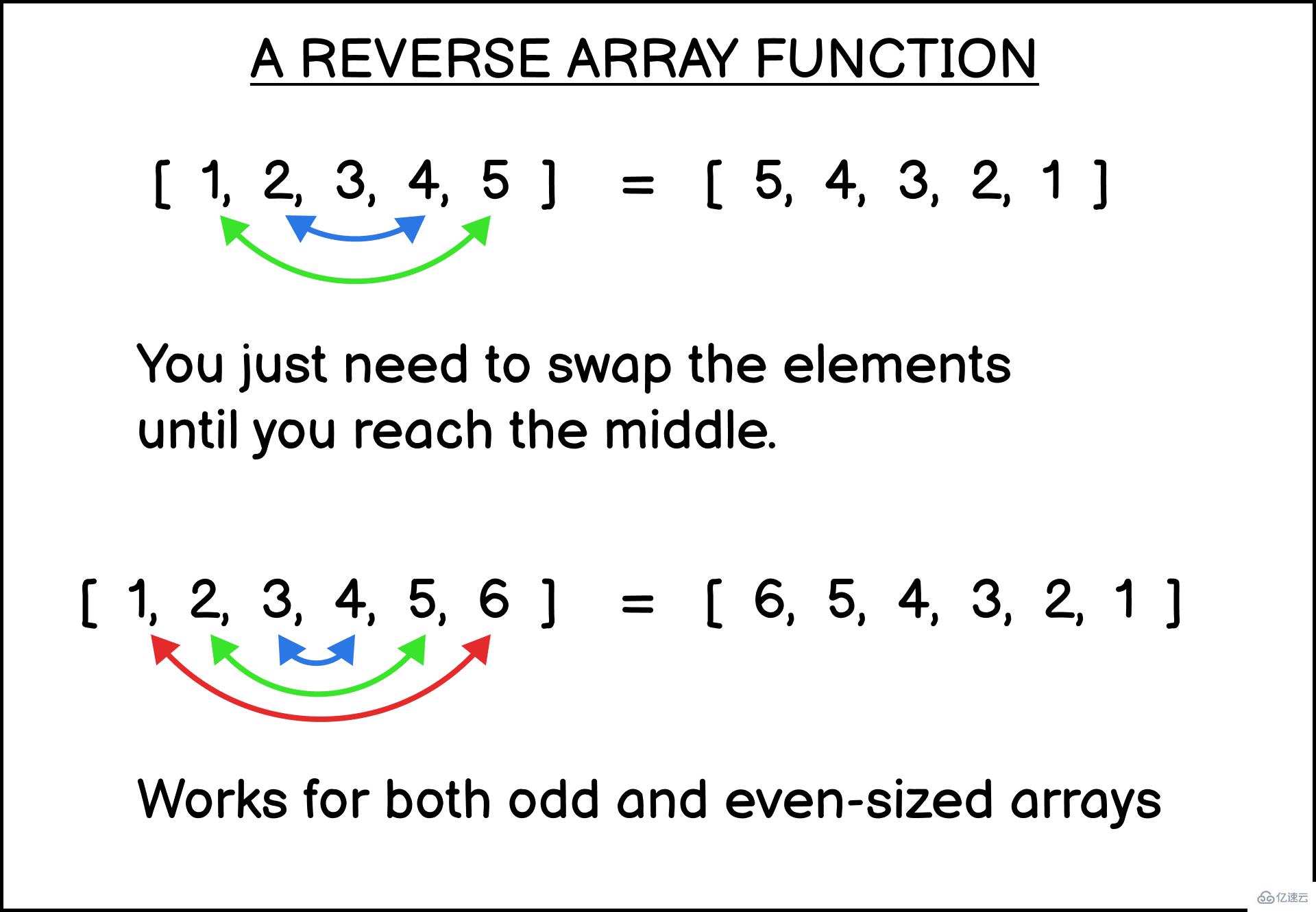
在这里你需要做的是交换数组的第一个和最后一个元素,然后交换第二个和倒数第二个元素,依此类推,直到交换了所有元素。

让我们编写一个函数来做到这一点。
编写函数 customReverse,并使用 array.length - 1 作为变量,同时存储第一个索引为 0 和最后一个索引。
function customReverse(originalArray) { let leftIndex = 0; let rightIndex = originalArray.length - 1;}
接下来,创建一个 while 循环,只要 leftIndex 小于 rightIndex,它就会运行。
在此循环内,交换 leftIndex 和 rightIndex 的值,你可以将值之一临时存储在临时变量中:
while (leftIndex < rightIndex) { // 交换元素 let temp = originalArray[leftIndex]; originalArray[leftIndex] = originalArray[rightIndex]; originalArray[rightIndex] = temp;}
最后,将 leftIndex 向上移动,将 rightIndex 向下移动,当 while 循环重复时,它将交换倒数第二个元素,依此类推:
function customReverse(originalArray) { let leftIndex = 0; let rightIndex = originalArray.length - 1; while (leftIndex < rightIndex) { // 用temp变量交换元素 let temp = originalArray[leftIndex]; originalArray[leftIndex] = originalArray[rightIndex]; originalArray[rightIndex] = temp; // 将索引移到中间 leftIndex++; rightIndex--; }}
当没有其他要反转的元素时,循环将立即停止。对于奇数的数组 leftIndex 和 rightIndex 的值会相等,所以不用再交换。对于偶数的数组 leftIndex 将大于 rightIndex。
你可以测试该功能以查看其是否正常工作,如下所示:
let myArray = [1, 2, 3, 4, 5];customReverse(myArray);console.log(myArray);// output is [5, 4, 3, 2, 1]
到此,关于“ES6如何求数组反转”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: ES6如何求数组反转
本文链接: https://www.lsjlt.com/news/344677.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0