这篇文章主要讲解了“Vue怎么实现探探滑动堆叠组件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue怎么实现探探滑动堆叠组件”吧!一. 功能分析简单使用下探探会发现,堆叠滑动的功能很简单,
这篇文章主要讲解了“Vue怎么实现探探滑动堆叠组件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue怎么实现探探滑动堆叠组件”吧!
一. 功能分析
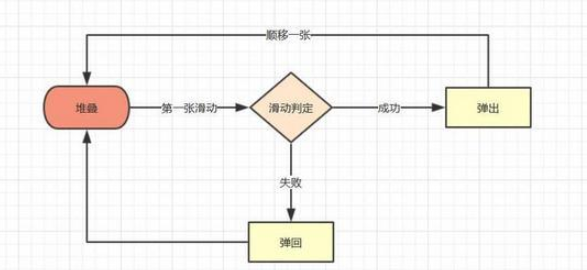
简单使用下探探会发现,堆叠滑动的功能很简单,用一张图概括就是:

简单归纳下里面包含的基本功能点:
图片的堆叠
图片第一张的滑动
条件成功后的滑出,条件失败后的回弹
滑出后下一张图片堆叠到顶部
体验优化
根据触摸点的不同,滑动时首图有不同角度偏移
偏移面积判定是否成功滑出
二. 具体实现
有了归纳好的功能点,我们实现组件的思路会更清晰
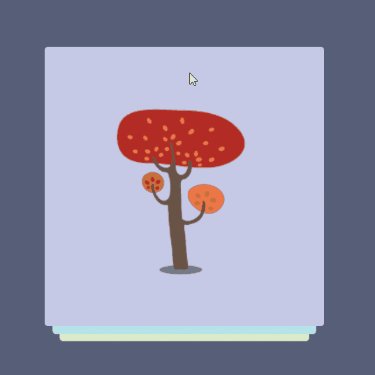
1. 堆叠效果
堆叠图片效果在网上有大量的实例,实现的方法大同小异,主要通过在父层设定perspective 及perspective-origin ,来实现子层的透视,子层设定好translate3D Z轴数值即可模拟出堆叠效果,具体代码如下
// 图片堆叠dom <!--opacity: 0 隐藏我们不想看到的stack-item层级--> <!--z-index: -1 调整stack-item层级"--><ul class="stack"> <li class="stack-item" ><img src="1.png" alt="01"></li> <li class="stack-item" ><img src="2.png" alt="02"></li> <li class="stack-item" ><img src="3.png" alt="03"></li> <li class="stack-item" ><img src="4.png" alt="04"></li> <li class="stack-item" ><img src="5.png" alt="05"></li></ul><style>.stack { width: 100%; height: 100%; position: relative; perspective: 1000px; //子元素视距 perspective-origin: 50% 150%; //子元素透视位置 -WEBkit-perspective: 1000px; -webkit-perspective-origin: 50% 150%; margin: 0; padding: 0; } .stack-item{ background: #fff; height: 100%; width: 100%; border-radius: 4px; text-align: center; overflow: hidden; } .stack-item img { width: 100%; display: block; pointer-events: none; }</style>上面只是一组静态代码,我们希望得到的是vue组件,所以需要先建立一个组件模板stack.vue,在模板中我们可以使用v-for,遍历出stack节点,使用:style 来修改各个item的style,代码如下
<template> <ul class="stack"> <li class="stack-item" v-for="(item, index) in pages" :> <img :src="item.src"> </li> </ul></template><script>export default { props: { // pages数据包含基础的图片数据 pages: { type: Array, default: [] } }, data () { return { // basicdata数据包含组件基本数据 basicdata: { currentPage: 0 // 默认首图的序列 }, // temporaryData数据包含组件临时数据 temporaryData: { opacity: 1, // 记录opacity zIndex: 10, // 记录zIndex visible: 3 // 记录默认显示堆叠数visible } } }, methods: { // 遍历样式 transfORM (index) { if (index >= this.basicdata.currentPage) { let style = {} let visible = this.temporaryData.visible let perIndex = index - this.basicdata.currentPage // visible可见数量前滑块的样式 if (index <= this.basicdata.currentPage + visible - 1) { style['opacity'] = '1' style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')' style['zIndex'] = visible - index + this.basicdata.currentPage style['transitionTimingFunction'] = 'ease' style['transitionDuration'] = 300 + 'ms' } else { style['zIndex'] = '-1' style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')' } return style } } }}</script>关键点
:style 可以绑定对象的同时,也可以绑定数组和函数,这在遍历的时候很有用
最基本的dom结构已经构建完毕,下一步是让首张图片“动”起来
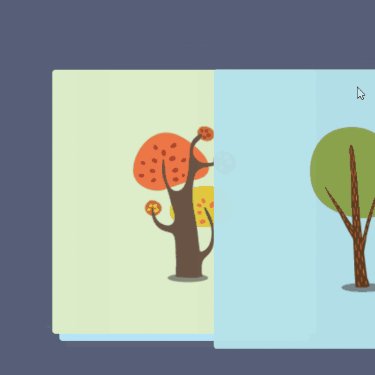
2. 图片滑动
图片滑动效果,在很多场景中都有出现,其原理无非是监听touchs事件,得到位移,再通过translate3D改变目标位移,因此我们要实现的步骤如下
对stack进行touchs事件的绑定
监听并储存手势位置变化的数值
改变首图CSS属性中translate3D的x,y值
#### 具体实现
在vue框架中,不建议直接操作节点,而是通过指令v-on对元素进行绑定,因此我们将绑定都写在v-for遍历里,通过index进行判断其是否是首图,再使用:style修改首页的样式,具体代码如下:
<template> <ul class="stack"> <li class="stack-item" v-for="(item, index) in pages" : @touchstart.stop.capture="touchstart" @touchmove.stop.capture="touchmove" @touchend.stop.capture="touchend" @mousedown.stop.capture="touchstart" @mouseup.stop.capture="touchend" @mousemove.stop.capture="touchmove"> <img :src="item.src"> </li> </ul></template><script>export default { props: { // pages数据包含基础的图片数据 pages: { type: Array, default: [] } }, data () { return { // basicdata数据包含组件基本数据 basicdata: { start: {}, // 记录起始位置 end: {}, // 记录终点位置 currentPage: 0 // 默认首图的序列 }, // temporaryData数据包含组件临时数据 temporaryData: { poswidth: '', // 记录位移 posheight: '', // 记录位移 tracking: false // 是否在滑动,防止多次操作,影响体验 } } }, methods: { touchstart (e) { if (this.temporaryData.tracking) { return } // 是否为touch if (e.type === 'touchstart') { if (e.touches.length > 1) { this.temporaryData.tracking = false return } else { // 记录起始位置 this.basicdata.start.t = new Date().getTime() this.basicdata.start.x = e.targetTouches[0].clientX this.basicdata.start.y = e.targetTouches[0].clientY this.basicdata.end.x = e.targetTouches[0].clientX this.basicdata.end.y = e.targetTouches[0].clientY } // pc操作 } else { this.basicdata.start.t = new Date().getTime() this.basicdata.start.x = e.clientX this.basicdata.start.y = e.clientY this.basicdata.end.x = e.clientX this.basicdata.end.y = e.clientY } this.temporaryData.tracking = true }, touchmove (e) { // 记录滑动位置 if (this.temporaryData.tracking && !this.temporaryData.animation) { if (e.type === 'touchmove') { this.basicdata.end.x = e.targetTouches[0].clientX this.basicdata.end.y = e.targetTouches[0].clientY } else { this.basicdata.end.x = e.clientX this.basicdata.end.y = e.clientY } // 计算滑动值 this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y } }, touchend (e) { this.temporaryData.tracking = false // 滑动结束,触发判断 }, // 非首页样式切换 transform (index) { if (index > this.basicdata.currentPage) { let style = {} let visible = 3 let perIndex = index - this.basicdata.currentPage // visible可见数量前滑块的样式 if (index <= this.basicdata.currentPage + visible - 1) { style['opacity'] = '1' style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')' style['zIndex'] = visible - index + this.basicdata.currentPage style['transitionTimingFunction'] = 'ease' style['transitionDuration'] = 300 + 'ms' } else { style['zIndex'] = '-1' style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')' } return style } }, // 首页样式切换 transformIndex (index) { // 处理3D效果 if (index === this.basicdata.currentPage) { let style = {} style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)' style['opacity'] = 1 style['zIndex'] = 10 return style } } }}</script>3. 条件成功后的滑出,条件失败后的回弹
条件的触发判断是在touchend/mouseup后进行,在这里我们先用简单的条件进行判定,同时给予首图弹出及回弹的效果,代码如下
<template> <ul class="stack"> <li class="stack-item" v-for="(item, index) in pages" : @touchmove.stop.capture="touchmove" @touchstart.stop.capture="touchstart" @touchend.stop.capture="touchend" @mousedown.stop.capture="touchstart" @mouseup.stop.capture="touchend" @mousemove.stop.capture="touchmove"> <img :src="item.src"> </li> </ul></template><script>export default { props: { // pages数据包含基础的图片数据 pages: { type: Array, default: [] } }, data () { return { // basicdata数据包含组件基本数据 basicdata: { start: {}, // 记录起始位置 end: {}, // 记录终点位置 currentPage: 0 // 默认首图的序列 }, // temporaryData数据包含组件临时数据 temporaryData: { poswidth: '', // 记录位移 posheight: '', // 记录位移 tracking: false, // 是否在滑动,防止多次操作,影响体验 animation: false, // 首图是否启用动画效果,默认为否 opacity: 1 // 记录首图透明度 } } }, methods: { touchstart (e) { if (this.temporaryData.tracking) { return } // 是否为touch if (e.type === 'touchstart') { if (e.touches.length > 1) { this.temporaryData.tracking = false return } else { // 记录起始位置 this.basicdata.start.t = new Date().getTime() this.basicdata.start.x = e.targetTouches[0].clientX this.basicdata.start.y = e.targetTouches[0].clientY this.basicdata.end.x = e.targetTouches[0].clientX this.basicdata.end.y = e.targetTouches[0].clientY } // pc操作 } else { this.basicdata.start.t = new Date().getTime() this.basicdata.start.x = e.clientX this.basicdata.start.y = e.clientY this.basicdata.end.x = e.clientX this.basicdata.end.y = e.clientY } this.temporaryData.tracking = true this.temporaryData.animation = false }, touchmove (e) { // 记录滑动位置 if (this.temporaryData.tracking && !this.temporaryData.animation) { if (e.type === 'touchmove') { this.basicdata.end.x = e.targetTouches[0].clientX this.basicdata.end.y = e.targetTouches[0].clientY } else { this.basicdata.end.x = e.clientX this.basicdata.end.y = e.clientY } // 计算滑动值 this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y } }, touchend (e) { this.temporaryData.tracking = false this.temporaryData.animation = true // 滑动结束,触发判断 // 简单判断滑动宽度超出100像素时触发滑出 if (Math.abs(this.temporaryData.poswidth) >= 100) { // 最终位移简单设定为x轴200像素的偏移 let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth) this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200 this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio) this.temporaryData.opacity = 0 // 不满足条件则滑入 } else { this.temporaryData.poswidth = 0 this.temporaryData.posheight = 0 } }, // 非首页样式切换 transform (index) { if (index > this.basicdata.currentPage) { let style = {} let visible = 3 let perIndex = index - this.basicdata.currentPage // visible可见数量前滑块的样式 if (index <= this.basicdata.currentPage + visible - 1) { style['opacity'] = '1' style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')' style['zIndex'] = visible - index + this.basicdata.currentPage style['transitionTimingFunction'] = 'ease' style['transitionDuration'] = 300 + 'ms' } else { style['zIndex'] = '-1' style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')' } return style } }, // 首页样式切换 transformIndex (index) { // 处理3D效果 if (index === this.basicdata.currentPage) { let style = {} style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)' style['opacity'] = this.temporaryData.opacity style['zIndex'] = 10 if (this.temporaryData.animation) { style['transitionTimingFunction'] = 'ease' style['transitionDuration'] = 300 + 'ms' } return style } } }}</script>4. 滑出后下一张图片堆叠到顶部
重新堆叠是组件最后一个功能,同时也是最重要和复杂的功能。在我们的代码里,stack-item的排序依赖绑定:style的transformIndex和transform函数,函数里判定的条件是currentPage,那是不是改变currentPage,让其+1,即可完成重新堆叠呢?
答案没有那么简单,因为我们滑出是动画效果,会进行300ms的时间,而currentPage变化引起的重排,会立即变化,打断动画的进行。因此我们需要先修改transform函数的排序条件,后改变currentPage。
#### 具体实现
修改transform函数排序条件
让currentPage+1
添加onTransitionEnd事件,在滑出结束后,重新放置stack列表中
代码如下:
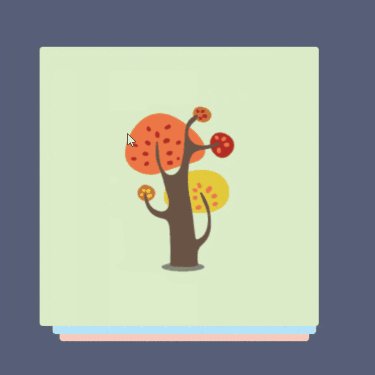
<template> <ul class="stack"> <li class="stack-item" v-for="(item, index) in pages" : @touchmove.stop.capture="touchmove" @touchstart.stop.capture="touchstart" @touchend.stop.capture="touchend" @mousedown.stop.capture="touchstart" @mouseup.stop.capture="touchend" @mousemove.stop.capture="touchmove" @webkit-transition-end="onTransitionEnd" @transitionend="onTransitionEnd" > <img :src="item.src"> </li> </ul></template><script>export default { props: { // pages数据包含基础的图片数据 pages: { type: Array, default: [] } }, data () { return { // basicdata数据包含组件基本数据 basicdata: { start: {}, // 记录起始位置 end: {}, // 记录终点位置 currentPage: 0 // 默认首图的序列 }, // temporaryData数据包含组件临时数据 temporaryData: { poswidth: '', // 记录位移 posheight: '', // 记录位移 lastPosWidth: '', // 记录上次最终位移 lastPosHeight: '', // 记录上次最终位移 tracking: false, // 是否在滑动,防止多次操作,影响体验 animation: false, // 首图是否启用动画效果,默认为否 opacity: 1, // 记录首图透明度 swipe: false // onTransition判定条件 } } }, methods: { touchstart (e) { if (this.temporaryData.tracking) { return } // 是否为touch if (e.type === 'touchstart') { if (e.touches.length > 1) { this.temporaryData.tracking = false return } else { // 记录起始位置 this.basicdata.start.t = new Date().getTime() this.basicdata.start.x = e.targetTouches[0].clientX this.basicdata.start.y = e.targetTouches[0].clientY this.basicdata.end.x = e.targetTouches[0].clientX this.basicdata.end.y = e.targetTouches[0].clientY } // pc操作 } else { this.basicdata.start.t = new Date().getTime() this.basicdata.start.x = e.clientX this.basicdata.start.y = e.clientY this.basicdata.end.x = e.clientX this.basicdata.end.y = e.clientY } this.temporaryData.tracking = true this.temporaryData.animation = false }, touchmove (e) { // 记录滑动位置 if (this.temporaryData.tracking && !this.temporaryData.animation) { if (e.type === 'touchmove') { this.basicdata.end.x = e.targetTouches[0].clientX this.basicdata.end.y = e.targetTouches[0].clientY } else { this.basicdata.end.x = e.clientX this.basicdata.end.y = e.clientY } // 计算滑动值 this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y } }, touchend (e) { this.temporaryData.tracking = false this.temporaryData.animation = true // 滑动结束,触发判断 // 简单判断滑动宽度超出100像素时触发滑出 if (Math.abs(this.temporaryData.poswidth) >= 100) { // 最终位移简单设定为x轴200像素的偏移 let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth) this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200 this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio) this.temporaryData.opacity = 0 this.temporaryData.swipe = true // 记录最终滑动距离 this.temporaryData.lastPosWidth = this.temporaryData.poswidth this.temporaryData.lastPosHeight = this.temporaryData.posheight // currentPage+1 引发排序变化 this.basicdata.currentPage += 1 // currentPage切换,整体dom进行变化,把第一层滑动置零 this.$nextTick(() => { this.temporaryData.poswidth = 0 this.temporaryData.posheight = 0 this.temporaryData.opacity = 1 }) // 不满足条件则滑入 } else { this.temporaryData.poswidth = 0 this.temporaryData.posheight = 0 this.temporaryData.swipe = false } }, onTransitionEnd (index) { // dom发生变化后,正在执行的动画滑动序列已经变为上一层 if (this.temporaryData.swipe && index === this.basicdata.currentPage - 1) { this.temporaryData.animation = true this.temporaryData.lastPosWidth = 0 this.temporaryData.lastPosHeight = 0 this.temporaryData.swipe = false } }, // 非首页样式切换 transform (index) { if (index > this.basicdata.currentPage) { let style = {} let visible = 3 let perIndex = index - this.basicdata.currentPage // visible可见数量前滑块的样式 if (index <= this.basicdata.currentPage + visible - 1) { style['opacity'] = '1' style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')' style['zIndex'] = visible - index + this.basicdata.currentPage style['transitionTimingFunction'] = 'ease' style['transitionDuration'] = 300 + 'ms' } else { style['zIndex'] = '-1' style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')' } return style // 已滑动模块释放后 } else if (index === this.basicdata.currentPage - 1) { let style = {} // 继续执行动画 style['transform'] = 'translate3D(' + this.temporaryData.lastPosWidth + 'px' + ',' + this.temporaryData.lastPosHeight + 'px' + ',0px)' style['opacity'] = '0' style['zIndex'] = '-1' style['transitionTimingFunction'] = 'ease' style['transitionDuration'] = 300 + 'ms' return style } }, // 首页样式切换 transformIndex (index) { // 处理3D效果 if (index === this.basicdata.currentPage) { let style = {} style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)' style['opacity'] = this.temporaryData.opacity style['zIndex'] = 10 if (this.temporaryData.animation) { style['transitionTimingFunction'] = 'ease' style['transitionDuration'] = 300 + 'ms' } return style } } }}</script>效果

堆叠滑动效果已经出来了,但是探探在体验上,还增加了触碰角度偏移,以及判定滑出面积比例
角度偏移的原理,是在用户每次进行touch时,记录用户触碰位置,计算出最大的偏移角度,在滑动出现位移时,线性增加角度以至最大的偏移角度。
使用在stack中具体要做的是:
touchmove中计算出所需角度和方向
touchend及onTransitionEnd中将角度至零
判定滑出面积比例,主要通过偏移量计算出偏移面积,从而得到面积比例,完成判断。
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
感谢各位的阅读,以上就是“vue怎么实现探探滑动堆叠组件”的内容了,经过本文的学习后,相信大家对vue怎么实现探探滑动堆叠组件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: vue怎么实现探探滑动堆叠组件
本文链接: https://www.lsjlt.com/news/346018.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0