这篇文章主要介绍Jquery插件怎么实现堆叠式菜单,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!jquery是什么jquery是一个简洁而快速的javascript库,它具有独特的链式语法和短小清晰的多功能接口、高效
这篇文章主要介绍Jquery插件怎么实现堆叠式菜单,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
jquery是一个简洁而快速的javascript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的CSS选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、html文档遍历、ajax交互和动画,以便快速开发网站。
每天一个jquery插件-堆叠式菜单,供大家参考,具体内容如下
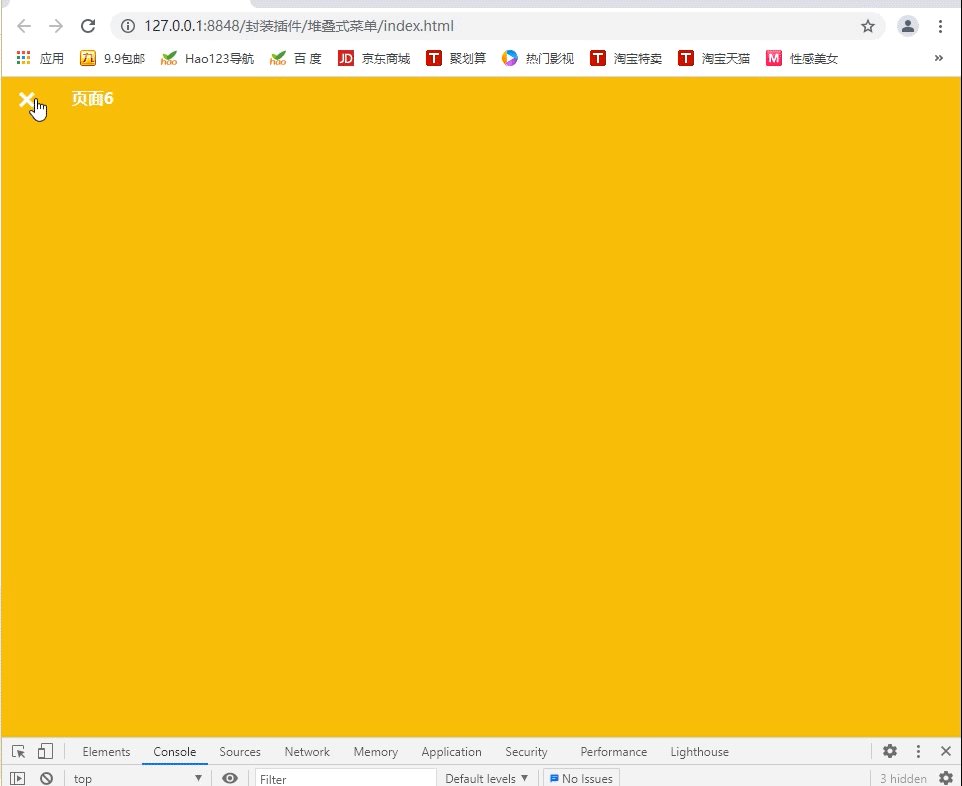
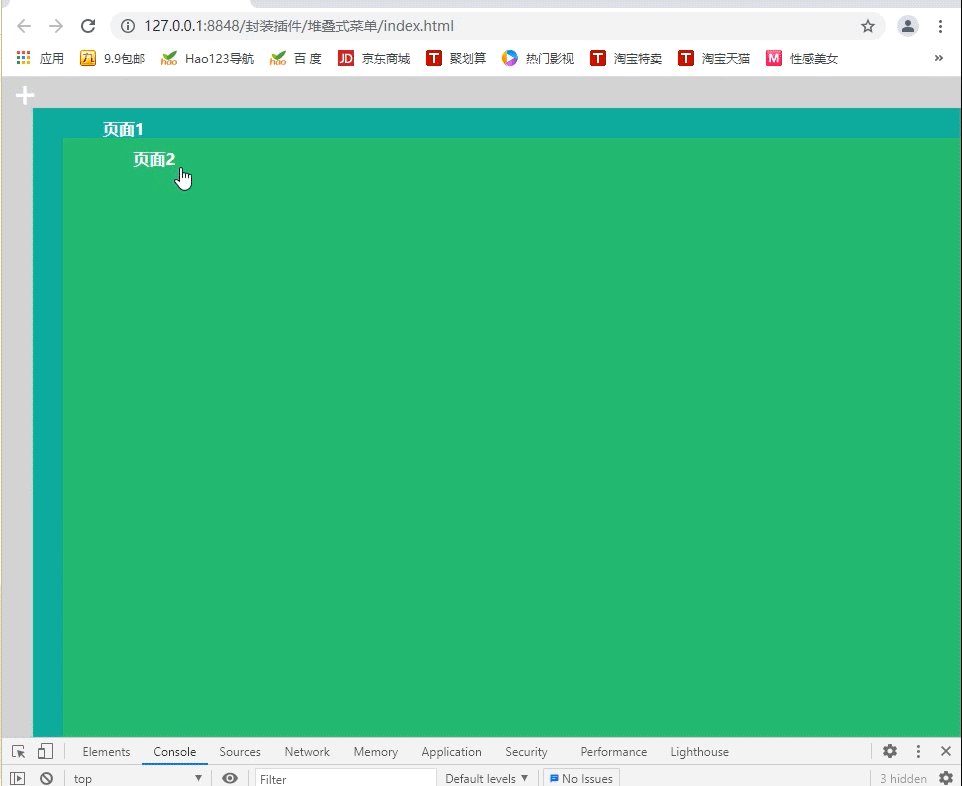
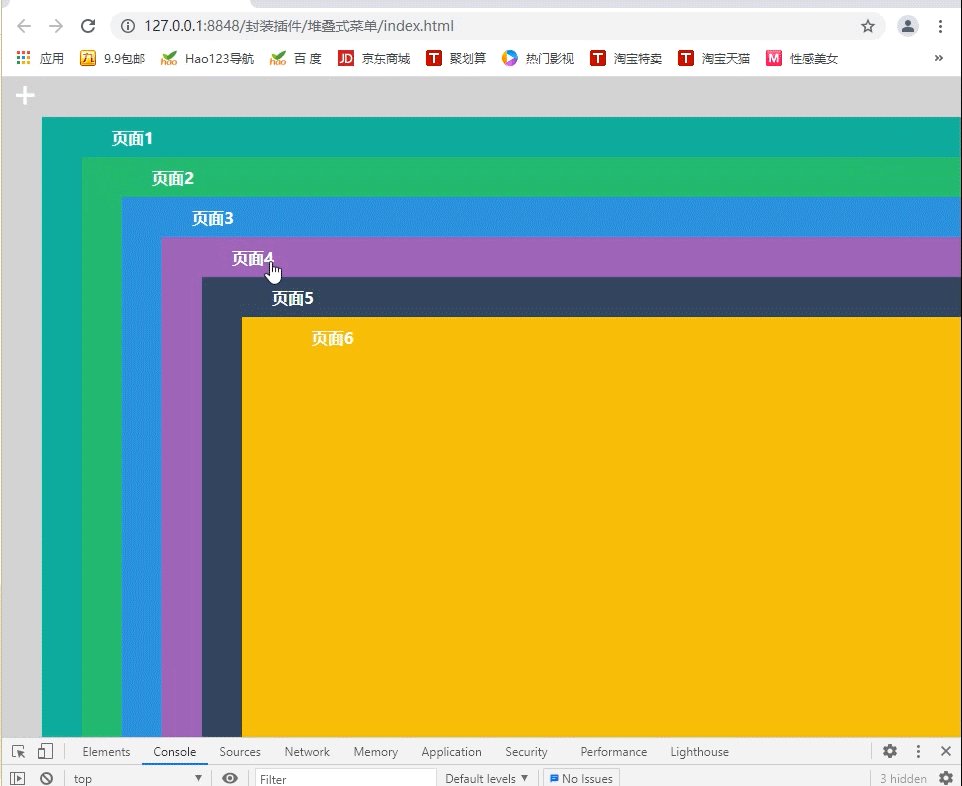
一个多页面的特效

<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>堆叠式菜单</title> <script src="js/jquery-3.4.1.min.js"></script> <style> * { margin: 0px; padding: 0px; } #boxs { position: fixed; top: 0px; bottom: 0px; left: 0px; right: 0px; background-color: lightgray; } .box { position: absolute; top: 0; left: 0; width: 100%; height: 100%; padding-top: 10px; padding-left: 70px; font-weight: bold; color: white; transition: all 0.5s linear; } .box1 { background-color: #1abc9c; z-index: 1; } .box2 { background-color: #2ecc71; z-index: 2; } .box3 { background-color: #3498db; z-index: 3; } .box4 { background-color: #9b59b6; z-index: 4; } .box5 { background-color: #34495e; z-index: 5; } .box6 { background-color: #f1c40f; z-index: 6; } #btn { color: black; z-index: 9; position: fixed; width: 30px; height: 30px; top: 5px; left: 10px; font-size: 30px; cursor: pointer; transition: all 0.3s linear; display: flex; justify-content: center; align-items: center; } #btn:hover { color: white; font-weight: bold; } #btn.check { transfORM: rotate(135deg); color: white; font-weight: bold; } .box.check{ z-index: 99; } .box span{ cursor: pointer; } </style> </head> <body> <div id="btn">×</div> <div id="boxs"> <div class="box box1" data-index="1"><span>页面1</span></div> <div class="box box2" data-index="2"><span>页面2</span></div> <div class="box box3" data-index="3"><span>页面3</span></div> <div class="box box4" data-index="4"><span>页面4</span></div> <div class="box box5" data-index="5"><span>页面5</span></div> <div class="box box6" data-index="6"><span>页面6</span></div> </div> </body></html><script> $(document).ready(function() { $("#btn").click(function() { $(this).toggleClass("check"); if($(this).hasClass('check')){ $(".box").removeClass('check'); $(".box").arr().forEach(item=>{ var index = parseInt(item.attr("data-index")); item.css({ 'top':40*index+'px', 'left':40*index+'px' }) }) }else{ $(".box").arr().forEach(item=>{ var index = parseInt(item.attr("data-index")); item.css({ 'top':'0px', 'left':'0px' }) }) } }) $(".box span").click(function(){ $(".box").parent().removeClass('check'); $(this).parent().addClass('check'); $("#btn").click(); }) $.prototype.arr = function() { var that = this; var arr = []; for (var i = 0; i < that.length; i++) { arr.push($(that[i])); } return arr; } })</script>以上是“jquery插件怎么实现堆叠式菜单”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: jquery插件怎么实现堆叠式菜单
本文链接: https://www.lsjlt.com/news/274568.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0