本篇内容介绍了“怎么用CSS制作响应式折叠菜单”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!这个菜单能居左
本篇内容介绍了“怎么用CSS制作响应式折叠菜单”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
这个菜单能居左、居中和居右对齐,不像之前文章提到的菜单需要靠点击在显示和隐藏之间进行切换。它也有一个标记显示激活/当前菜单项,并且它能作用在所有移动平台和包括IE在内的所有桌面浏览器。
一、 目的
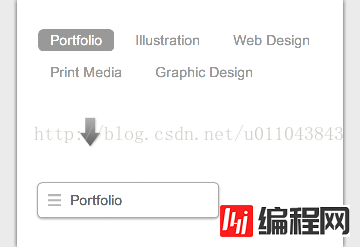
本教程的目的是展示如何将规律的列表菜单变成一个较小的显示下拉菜单。
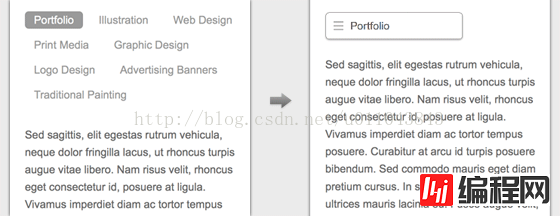
这个技巧在由许多链接组成的导航上非常有用,例如下面的截图,可以将所有按钮压缩成一个优雅的下拉。
二、Nav HTML标记
XML/html Code复制内容到剪贴板
<nav class="nav">
<ul>
<li class="current"><a href="#">Portfolio</a></li>
<li><a href="#">Illustration</a></li>
<li><a href="#">WEB Design</a></li>
<li><a href="#">Print Media</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</nav>
三、CSS
CSS Code复制内容到剪贴板
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}
四、居中和右对齐
正如前面提到的,可以同过text-align属性改变对齐方式。
CSS Code复制内容到剪贴板
.nav.rightright ul {
text-align: rightright;
}
.nav.center ul {
text-align: center;
}
五、IE的支持
在IE 8以及更早版本中,是不支持HTML5的nav标签和媒体查询。引入css3-mediaqueries.js(或 respond.js) 和 html5shim.js 提供后备的兼容处理。如果你不想用html5shim.js,可以用div代替nav
CSS Code复制内容到剪贴板
<!--[if lt IE 9]>
<script src="Http://css3-mediaqueries-js.Googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>
六、响应式
现在有趣的部分来了——媒体查询菜单的响应性。如果你对响应式设计不熟悉,可以阅读之前我写的关于responsive design (后续翻译)and media query的文章。
在600 px断点,我把nav元素设置成相对定位,这样,我就能对ul元素进行绝对定位了。通过display:none,我隐藏了所有的li元素,但保持当前的li元素以块元素显示。然后,当鼠标悬浮于nav元素时,将所有li添加display:block.为了标记当前的li元素,我会添加一个图标。对于居中和右对齐,对定位的ul元素使用left和right属性。看看最终的Demo效果:
CSS Code复制内容到剪贴板
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none;
margin: 0;
}
.nav .current {
display: block;
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
.nav.rightright ul {
left: auto;
rightright: 0;
}
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}
“怎么用CSS制作响应式折叠菜单”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么用CSS制作响应式折叠菜单
本文链接: https://www.lsjlt.com/news/77910.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0