本篇内容主要讲解“CSS怎么实现字体描边效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css怎么实现字体描边效果”吧!首先,在页面中创建两个p标签,并添加文字用于对比;<!DOCTYP
本篇内容主要讲解“CSS怎么实现字体描边效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css怎么实现字体描边效果”吧!
首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <style></style></head><body> <p>测试文本</p> <p class="nav">测试文本</p></body></body></html>p标签创建好后,使用text-shadow属性给字体添加描边;
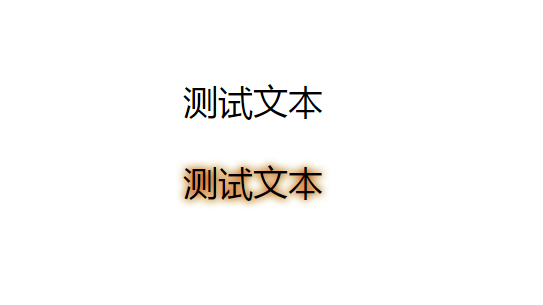
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <style> .nav{ text-shadow: 0 0 5px #FF0000, 0 0 5px #6bf403;} </style></head><body> <p>测试文本</p> <p class="nav">测试文本</p></body></body></html>效果:

1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。
2.内嵌样式,就是将CSS代码写在之间,并且用进行声明。
外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上就可以了。其次就是导入样式,导入样式和链接样式比较相似,采用@import样式导入CSS样式表,不建议使用。
到此,相信大家对“css怎么实现字体描边效果”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: css怎么实现字体描边效果
本文链接: https://www.lsjlt.com/news/347107.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0