这篇文章主要讲解了“CSS怎么实现字体倾斜效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css怎么实现字体倾斜效果”吧!首先,在页面中创建两个p标签,并添加文字用于对比;<!DOC
这篇文章主要讲解了“CSS怎么实现字体倾斜效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css怎么实现字体倾斜效果”吧!
首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <style></style></head><body> <p>测试文本</p> <p class="nav">测试文本</p></body></body></html>p标签创建好后,使用font-style属性设置oblique样式即可实现字体倾斜;
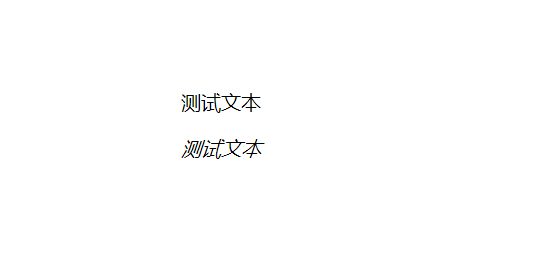
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <style> .nav{ font-style: oblique;} </style></head><body> <p>测试文本</p> <p class="nav">测试文本</p></body></body></html>效果:

css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
感谢各位的阅读,以上就是“css怎么实现字体倾斜效果”的内容了,经过本文的学习后,相信大家对css怎么实现字体倾斜效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: css怎么实现字体倾斜效果
本文链接: https://www.lsjlt.com/news/347109.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0