这篇文章主要介绍“css3如何实现倾斜效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS3如何实现倾斜效果”文章能帮助大家解决问题。css3实现倾斜效果的方法:1、使用“skew(x,y)”函
这篇文章主要介绍“css3如何实现倾斜效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS3如何实现倾斜效果”文章能帮助大家解决问题。
css3实现倾斜效果的方法:1、使用“skew(x,y)”函数可以使元素在水平和垂直方向同时倾斜显示;2、使用“skewX(x)”函数可以使元素在水平方向倾斜显示;3、使用“skewY(y)”可以使元素在垂直方向倾斜显示。
CSS3中的变形--扭曲 skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
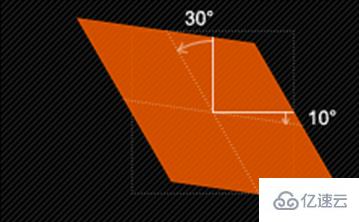
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

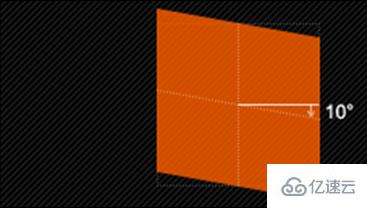
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

关于“css3如何实现倾斜效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: css3如何实现倾斜效果
本文链接: https://www.lsjlt.com/news/348974.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0