本文小编为大家详细介绍“CSS定位如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS定位如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1.positionstatic:positon定位的默认
本文小编为大家详细介绍“CSS定位如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS定位如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
static:positon定位的默认值,没有定位设置top跟left无效
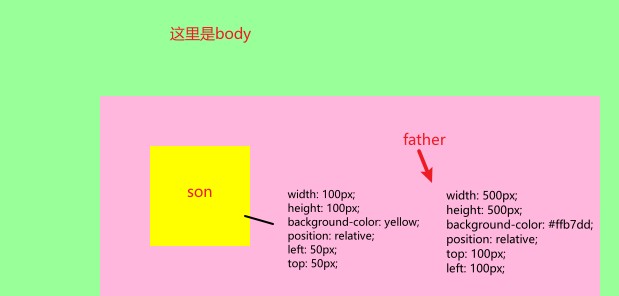
relative:生成相对定位的元素,相对于其正常位置进行定位,一般在子元素设置absoute定位时,给父元素设置relative元素的位置通过top、right、bottom、left 控制,其值的定位起点都是是父元素左上角(这点和absoute、fixed不一样)
上图中我们给father块元素加了一个向左向上各100px的相对定位,father的父元素就是body,所以father相对于body进行偏移,son块元素在加上相对定位后,由于他是在father下的子元素,假如father没有加定位,那么son是相对于body进行偏移的,实际上上图中father有加上定位,所以son是相对于father进行偏移,不是相对bady进行偏移。总结:
相对定位都是相对于父元素左上角进行偏移,假如没父元素就一层一层往上找
absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位,元素的位置通过top、right、bottom、left 控制
首先absolute是相对于
static 定位以外的第一个父元素进行定位,浅显说就是相对于有设定位属性,但不包含定位属性为static的父元素进行定位,只需父元素有设定位为relative或者absolute 等等都可以相对其进行定位。其次top跟left是相对于父元素左上角进行定位,right跟bottom是相对于父元素右下角进行定位
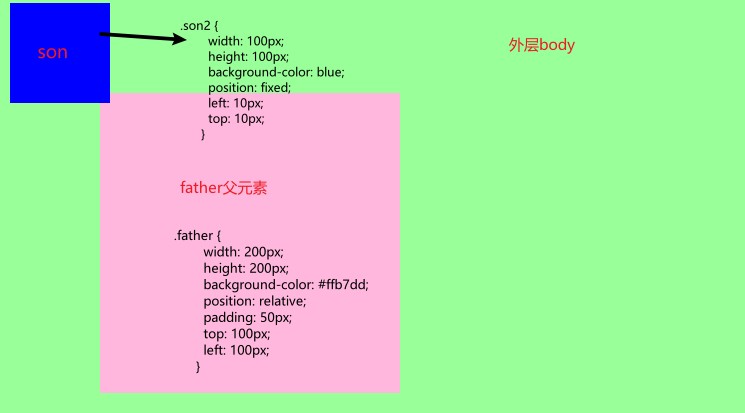
fixed 生成绝对定位的元素,相对于浏览器窗口进行定位,和absoute的区别是fixed不会跟随屏幕滚动(常见的各种贴屏广告)元素的位置通过top、right、bottom、left 控制
通过上图我们给son的父元素加了相对定位,但在给子元素加fixed时我们发现son元素是相对于浏览器窗口进行定位的,父元素对其毫无限制作用
sticky:它的体现就像position:relative和position:fixed的合体:
浅显说就是在页面不进行滚动时他体现出来的特性就是relative,但当页面进行滚动时他体现出来就是fixed的特性
定义一个元素在文档中的层叠顺序,适用于定义position的元素
当使用定位有多层叠在一起可以通过z-index属性定义来定义什么元素排在最上面,比方有些弹窗显示需要有个蒙层在加弹窗内容,这时需要用定位把蒙层先定位在内容上面进行遮盖,在把弹窗内容定位在蒙层上,这时就需要z-index进行定位什么元素显示在上面,通过设置弹窗的z-inde值大于蒙层的z-index值即可以实现弹窗在蒙层之上
值为auto时表示对象无剪切,比方一个宽高为100px的元素,clip: rect(auto auto auto auto)跟clip: rect(0px 100px 100px 0px)都表示不会对元素进行剪裁,第一个值表示从上往下剪裁到设定值,为0就是从上面剪裁到0px也就是不剪裁,第二个值表示从右边剪裁到设定值,100就表示从右边剪裁到宽度100px的位置,也就没有剪裁效果
读到这里,这篇“CSS定位如何使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: CSS定位如何使用
本文链接: https://www.lsjlt.com/news/348484.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0