本篇内容介绍了“css3中实现圆角的属性是哪个”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!CSS3中实现圆角的是“border-radiu
本篇内容介绍了“css3中实现圆角的属性是哪个”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
CSS3中实现圆角的是“border-radius”属性,使用该属性可以给任何元素制作“圆角”;其语法是“border-radius: 1-4 length|% / 1-4 length|%;”,需要按此顺序设置每个radii的四个值,如果省略bottom-left,则与top-right相同,如果省略bottom-right,则与top-left相同。
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
语法
border-radius: 1-4 length|% / 1-4 length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
值length:定义圆角的形状; %:以百分比定义圆角的形状。
CSS3 border-radius 属性
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
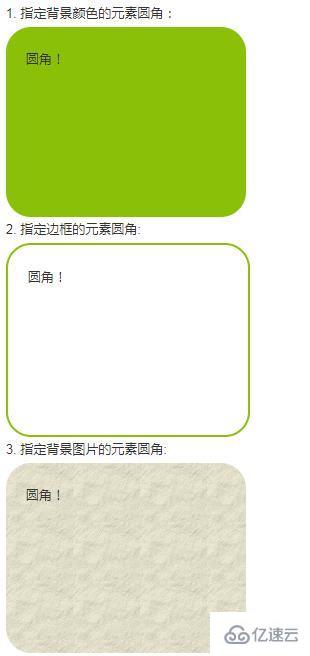
以下为三个实例:

代码如下:
实例
#rcorners1 { border-radius: 25px; background: #8AC007; padding: 20px; width: 200px; height: 150px;}#rcorners2 { border-radius: 25px; border: 2px solid #8AC007; padding: 20px; width: 200px; height: 150px;}#rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat: repeat; padding: 20px; width: 200px; height: 150px;}
CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
以下为三个实例:

以下为源代码:
实例
#rcorners4 { border-radius: 15px 50px 30px 5px; background: #8AC007; padding: 20px; width: 200px; height: 150px;}#rcorners5 { border-radius: 15px 50px 30px; background: #8AC007; padding: 20px; width: 200px; height: 150px;}#rcorners6 { border-radius: 15px 50px; background: #8AC007; padding: 20px; width: 200px; height: 150px;}
“css3中实现圆角的属性是哪个”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: css3中实现圆角的属性是哪个
本文链接: https://www.lsjlt.com/news/348920.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0