小编给大家分享一下css3中实现动画效果的属性是哪个,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小编给大家分享一下css3中实现动画效果的属性是哪个,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在CSS中实现动画效果的属性:1、“animation”属性,该属性与“@keyframes”规则配合使用可以给元素设置动画效果;2、“transition”属性,该属性可以给元素设置过度动画效果。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
在css中,想要实现动画效果可以利用animation属性和transition属性。
1、animation 属性是一个简写属性,用于设置六个动画属性,语法如下:
animation: name duration timing-function delay iteration-count direction;其中属性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-WEBkit-animation:mymove 5s infinite;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p>
<div></div>
</body>
</html>输出结果:

2、transition 属性是一个简写属性,用于设置四个过渡属性,语法如下:
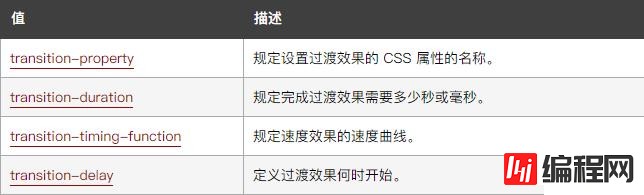
transition: property duration timing-function delay;属性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s;
-webkit-transition:width 2s;
-o-transition:width 2s;
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>输出结果:

以上是“css3中实现动画效果的属性是哪个”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: css3中实现动画效果的属性是哪个
本文链接: https://www.lsjlt.com/news/87703.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0