今天小编给大家分享一下vue3中的toRef和toRefs怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。toRef
今天小编给大家分享一下vue3中的toRef和toRefs怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
toRef 顾名思义,不是ref 响应式数据,给它转成ref 响应式数据
通俗易懂的理解:
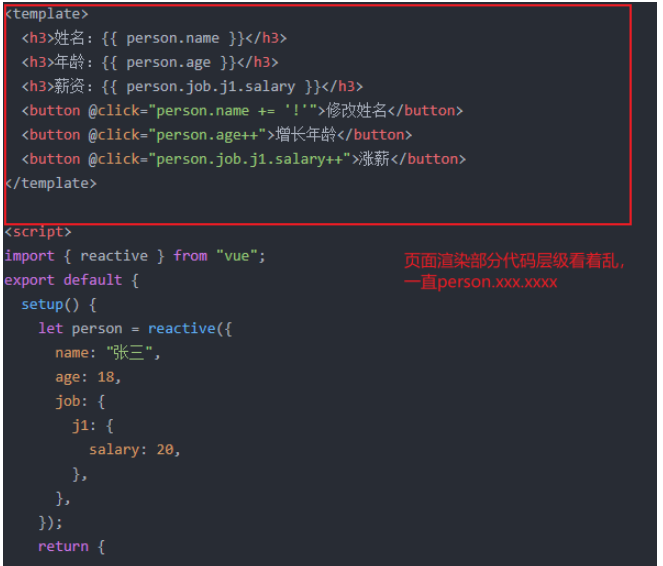
<template> <h4>姓名:{{ person.name }}</h4> <h4>年龄:{{ person.age }}</h4> <h4>薪资:{{ person.job.j1.salary }}</h4> <button @click="person.name += '!'">修改姓名</button> <button @click="person.age++">增长年龄</button> <button @click="person.job.j1.salary++">涨薪</button></template> <script>import { Reactive } from "Vue";export default { setup() { let person = reactive({ name: "张三", age: 18, job: { j1: { salary: 20, }, }, }); return { person, }; },};</script> <style></style>首先实现功能没问题,接下来考虑到代码优化:

那可能会想到 我在return的时候,麻烦一些,
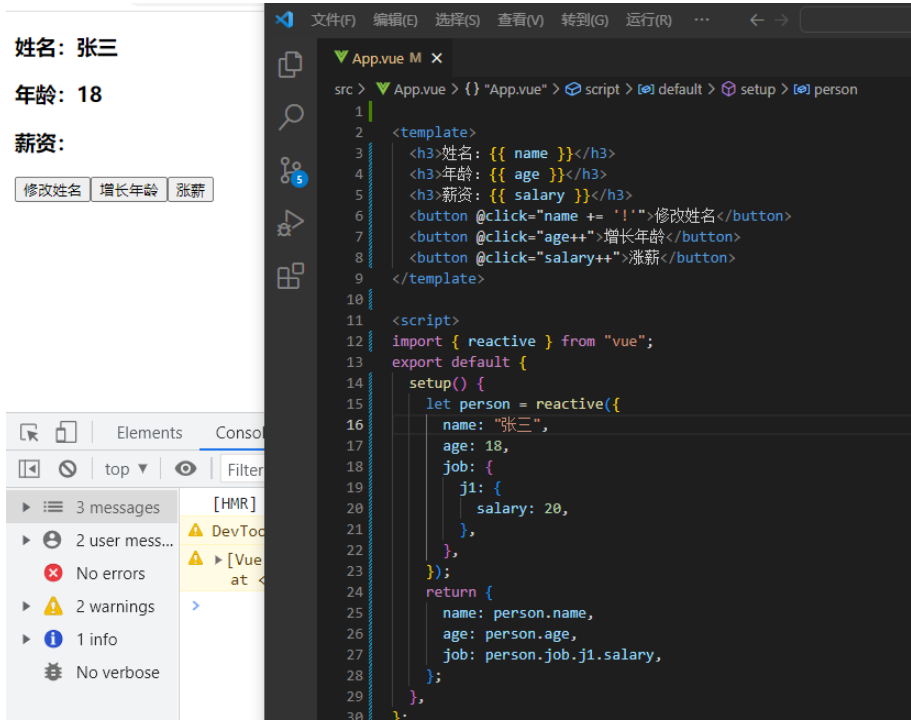
return { name: person.name, age: person.age, job: person.job.j1.salary, };但是,这样操作你会发现页面不是响应式的,数据修改页面不发生变化,如下:

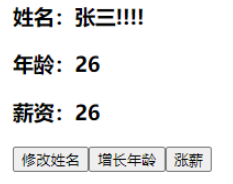
接下来看 toRef的用法: 很明显实现了效果
<template> <h4>姓名:{{ name }}</h4> <h4>年龄:{{ age }}</h4> <h4>薪资:{{ salary }}</h4> <button @click="name += '!'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="salary++">涨薪</button></template> <script>import { reactive, toRef } from "vue";export default { setup() { let person = reactive({ name: "张三", age: 18, job: { j1: { salary: 20, }, }, }); return { name: toRef(person, "name"), age: toRef(person, "age"), salary: toRef(person.job.j1, "salary"), }; },};</script> <style></style>
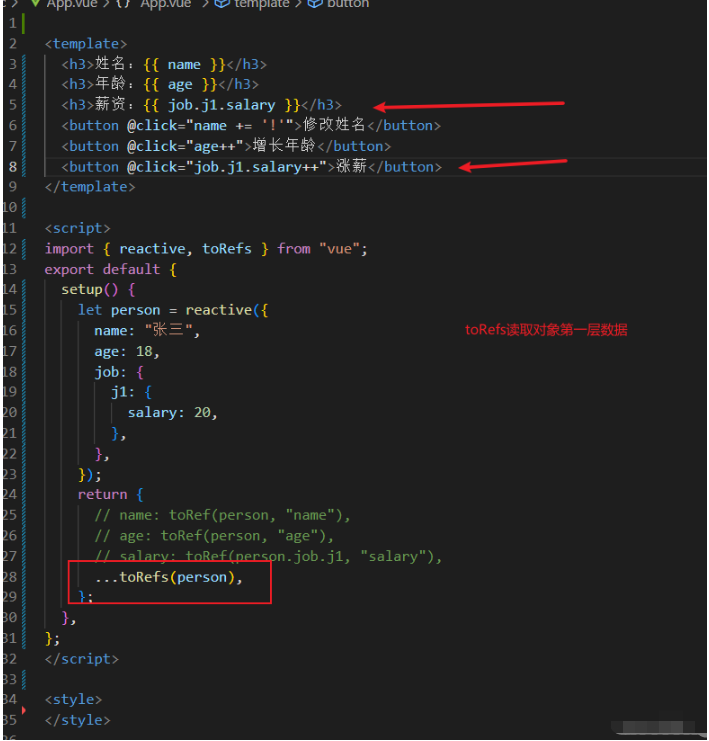
介绍完toRef的用法之后,接下来来看一下toRefs的用法吧

以上就是“Vue3中的toRef和toRefs怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: Vue3中的toRef和toRefs怎么使用
本文链接: https://www.lsjlt.com/news/348940.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0