今天小编给大家分享一下Vue的toRef、toRefs和toRaw函数如何使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
今天小编给大家分享一下Vue的toRef、toRefs和toRaw函数如何使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
将一个对象中的属性转换成单独的响应式引用
接收两个参数:参数一 => 对象 参数二 => 属性
转换后的响应式引用会跟踪原始属性的变化
转换后的响应式可以被用于计算属性及监听器中
使用toRef函数
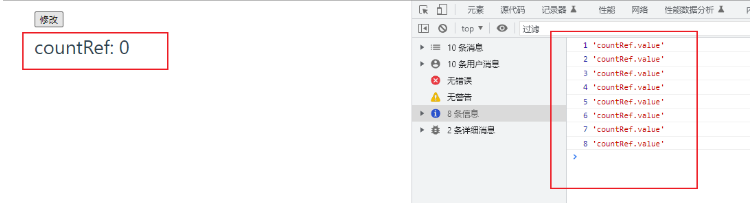
<template> <div class="wrapper"> <button @click="handleClick">修改</button> <div>countRef: {{ countRef }}</div> </div></template><script setup lang="ts">import { Reactive, toRef } from 'vue';let obj = { name: '张三', count: 0}let countRef = toRef(obj, 'count')const handleClick = () => { countRef.value++ console.log(countRef.value, 'countRef.value');}</script><style scoped>div { font-size: 28px;}</style>原对象为非响应式,改变后,值会改变,但页面不会更新

原对象是响应式,改变后,值改变,页面也会更新
<template> <div class="wrapper"> <button @click="handleClick">修改</button> <div>countRef: {{ countRef }}</div> </div></template><script setup lang="ts">import { reactive, toRef } from 'vue';let obj = reactive({ name: '张三', count: 0})let countRef = toRef(obj, 'count')const handleClick = () => { countRef.value++ console.log(countRef.value, 'countRef.value');}</script><style scoped>div { font-size: 28px;}</style>
将一个对象的所有属性变成响应式引用
接收一个对象
追踪原对象的引用关系
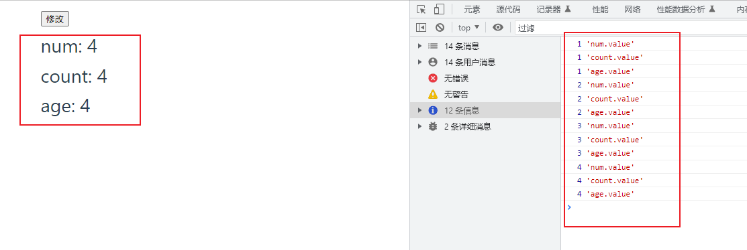
原对象如果是响应式的,那么修改值会更新,视图会刷新
原对象如果非响应式,那么修改值会更新,视图不会更新
使用toRefs函数
<template> <div> <button @click="handleClick">修改</button> <div>num: {{ num }}</div> <div>count: {{ count }}</div> <div>age: {{ age }}</div> </div></template><script setup lang="ts">import { reactive, toRefs } from 'vue';let obj = reactive({ num: 0, count: 0, age: 0})let { num, count, age } = toRefs(obj)const handleClick = () => { num.value++ console.log(num.value, 'num.value'); count.value++ console.log(count.value, 'count.value'); age.value++ console.log(age.value, 'age.value');}</script><style scoped>div { font-size: 28px;}</style>
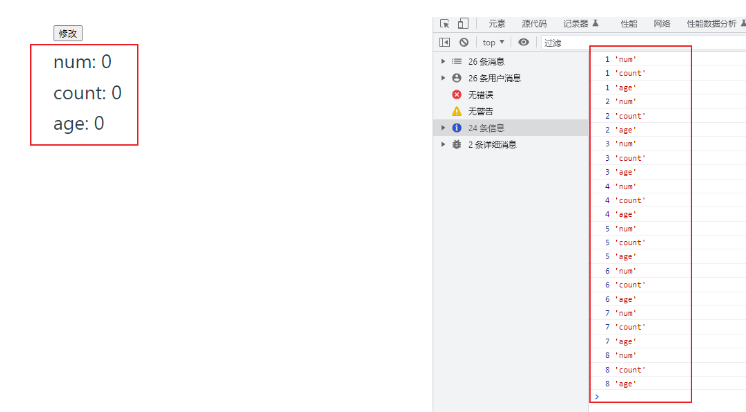
将一个响应式对象变成非响应式
修改值会更新,视图不会刷新
使用toRaw函数
<template> <div> <button @click="handleClick">修改</button> <div>num: {{ num }}</div> <div>count: {{ count }}</div> <div>age: {{ age }}</div> </div></template><script setup lang="ts">import { reactive, toRaw } from 'vue';let obj = reactive({ num: 0, count: 0, age: 0})let { num, count, age } = toRaw(obj)const handleClick = () => { num++ console.log(num, 'num'); count++ console.log(count, 'count'); age++ console.log(age, 'age');}</script><style scoped>div { font-size: 28px;}</style>
以上就是“Vue的toRef、toRefs和toRaw函数如何使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: Vue的toRef、toRefs和toRaw函数如何使用
本文链接: https://www.lsjlt.com/news/351161.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0